Table of Contents
- Make a Stress Testing Plan
- Make Sure Your Hosting Matches Your Website
- Use the Right Stress Testing Tools
- Identify How the Server Recovers/Responds to Tests
- Review Any Bugs/Errors/Issues That Occur
- Correct Identified Issues
- Improve Site Performance With Results
- Take Note of Things to Be Aware Of
- Develop a Custom Stress Test Study

An important aspect of managing a website is benchmark testing in order to determine how it performs while under stress. This can help you identify any potential issues that may occur before it affects your live site. There are many ways that you can perform load testing and stress testing on your site, you must also determine when to test, and monitor how the site/server recovers from the tests.
In this guide, we will go over stress testing methodologies to help you create a strategy, then perform a custom stress test study on different aspects of a site and provide the results.
- Make a Stress Testing Plan
- Make Sure Your Hosting Matches Your Website
- Use the Right Stress Testing Tools
- Identify How the Server Recovers/Responds to Tests
- Review Any Bugs/Errors/Issues That Occur
- Correct Identified Issues
- Improve Site Performance With Results
- Take Note of Things to Be Aware Of
- Develop a Custom Stress Test Study
Make a Stress Testing Plan
When planning out your stress tests be sure to identify important aspects of your site that you want to test. Here are some things to keep in mind when planning your stress tests.
When Should I Perform Stress Testing?
When creating a stress test plan, consider the intervals and times that you should test. Take note of the typically high/low traffic times or dates for your site, so you can determine a good time to perform stress testing. You ideally want to schedule tests without interfering with your normal site traffic. Also, take into consideration any sales or advertising campaigns that are being planned. For example, if you have a large eCommerce sale on a holiday weekend, that would not be a good time to perform tests.
Next, we recommend testing regularly based on how often you update your site coding or software. You should also include stress tests as part of your process, so changes can be tested before updates are released. For example, when you are updating your site code, software, or plugins it can be helpful to make a copy of your site on a dev environment, then you can stress test how the changes affect your site performance. This will help you identify if the modifications will have a negative impact on your site’s performance before being pushed out, and without affecting your live site.
Post-release of your site changes, you should also consider performing additional stress tests. You can then compare the results to your previous stress test metrics which can help you verify if your changes are negatively affecting your performance.
What Should I Test
The first thing to test is the primary pages of your site, but what else should you test? We will now go over some of the other items to keep in mind when stress testing your websites.
Both Mobile & Desktop
When testing, keep in mind how your visitors are accessing your site. For example, a mobile user and a desktop user experience will differ, so you want to test and optimize the site for your specific demographics. This ensures the best possible experience for most or all of your traffic.
Site With/Without Caching
Keep in mind that you may have different site configurations for different pages, so be sure to check items that are cached and not cached. This can also be used to determine how much the caching setup is improving the site’s response times or to determine other items on your site that should be cached.
Images
Stress testing individual images can help you identify how many requests for the images your site can handle before it negatively affects the performance of your site. Use this information when optimizing images or when deciding to use a service such as a content delivery network (CDN).
For example, if you notice that your server’s resources are being depleted or it is taking too long when responding to image requests, you may want to consider resizing them, using an image optimization plugin (such as Smush), or purchasing a 3rd party CDN that is closer to the region where your customer base lives.
Scripts/CSS
Be sure to test your scripts or CSS stylesheets to see how they are performing under stress so you can determine if they need optimization. You can also use a code tester or validator to help identify any issues in your scripts. Here are some examples:
JavaScript Validators
- JavaScript Code Quality Tool (by JSHint)
- JavaScript Validator (by Code Beautify)
- JavaScript Validator (by BeautifyTools)
CSS Validator
- CSS Validator (by CSS Portal)
- CSS Validation Service (by W3C)
Also, if you are getting slow load times from a JavaScript or CSS stylesheet you may want to consider using a different method for compression, such as brotli.
Other Resource-Intensive Items
If you notice any other items that are causing a delay or spike in usage, you may want to consider testing them individually. This will help identify if they will cause future problems when the site is under stress, and allow you to optimize them before it actually affects the end users.
Make Sure Your Hosting Matches Your Website
The first thing you should know is the limitations of your hosting plan and server environment. You can’t expect a resource-intensive site to perform well on a low-budget hosting plan designed for basic “business card” style websites.
For example, a massive site with a lot of traffic, plugins, and scripts would typically require more resources than a small static site with little traffic.
If you are using custom scripts, or require non-typical configurations, be sure that you have the ability to make these changes, which will usually require root access to the server.
Also, take into consideration how much income your site is generating and ensure your hosting plan is able to protect your site from outages or other performance-related issues.
For example, if your site is generating thousands of dollars per month, you probably shouldn’t host it on a Shared hosting plan that could be affected by the actions of other users. In these cases, a Dedicated Server or at least a VPS (Virtual Private Server) is a better option.
When using a content management system (CMS) such as WordPress, you should consider a hosting service that is built specifically for this software. For example, InMotion offers a WordPress Hosting plan that is managed and optimized to give you fast, reliable performance.
Use the Right Stress Testing Tools
Now that you’ve determined how often and what to test, you need to identify how
to test. This section will go over some of the different options and tools for testing parts of your websites. We also recommend bookmarking our full guide on How to Stress Test Your Website / Top 3 Load Testing Tools.
Test Using ApacheBench
Apache bench (ab) is a command line tool that is used to send HTTP requests to a site in order to determine how fast it is able to respond.
Test Using PageSpeed Insights
PageSpeed Insights is a free Google performance testing tool that provides an overall mobile and desktop score for how your site performs.
Test Using Loader.io
Loader.io is a free web-based tool for load testing your websites. The following guide walks you through testing and also includes a case study to help you better understand how it works.
Test Using K6
K6 is a tool can be installed on Windows, Mac, or Linux and is another free load testing tool. The testing variables are customizable and it runs on JavaScript. It helps if you know JavaScript when building a test script, but if you need help the following article includes example scripts that you can use.
Test Using GTmetrix
GTmetrix is one of the most popular web-based site testers available. It is free to use, but there are premium features that you can purchase for more testing options.
Test Using loadtest
The loadtest tool is very similar to Apachebench but includes additional customization options, it can also be used to test node.js.
Identify How the Server Recovers/Responds to Tests
It’s important to know how your server and website are responding to these tests. You want to make sure that the server is able to recover quickly and easily. You can do this via SSH, by using a command such as htop or uptime to monitor in real-time. For more information, see our full guide on Advanced Server Load Monitoring.
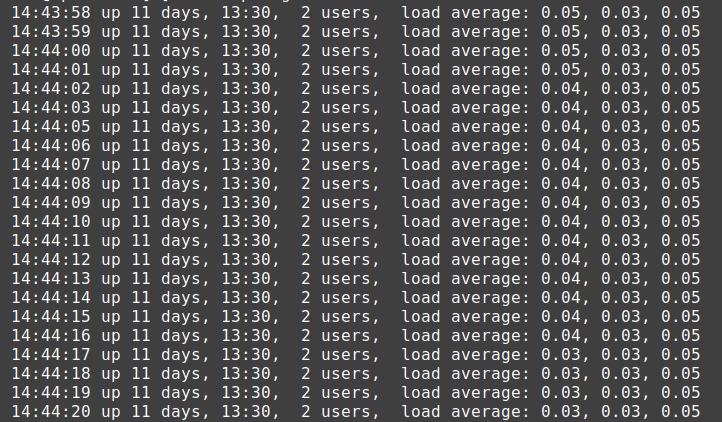
You can also use the following bash script to record a log of the server load once every second:
In this script, the data will be saved to a file called uptime.log, but you can rename this file in the above command if necessary. This is what we will be using during our custom stress test study below. Here is an example of what the results will look like, notice how it reports the load average every second.

Review Any Bugs/Errors/Issues That Occur
In some cases, an error will be generated from the tests you’re performing, reviewing these messages can help you gain insight into what is occurring. You can then take that into account when determining how to avoid them in the future. Here are some helpful guides regarding server logs.
- How to View cPanel Error Logs
- cPanel Logs: Access, Apache, Email, Error, FTP, MySQL, WHM
- How to Display and Log PHP Errors
- How To Write Error Log to File
Correct Identified Issues
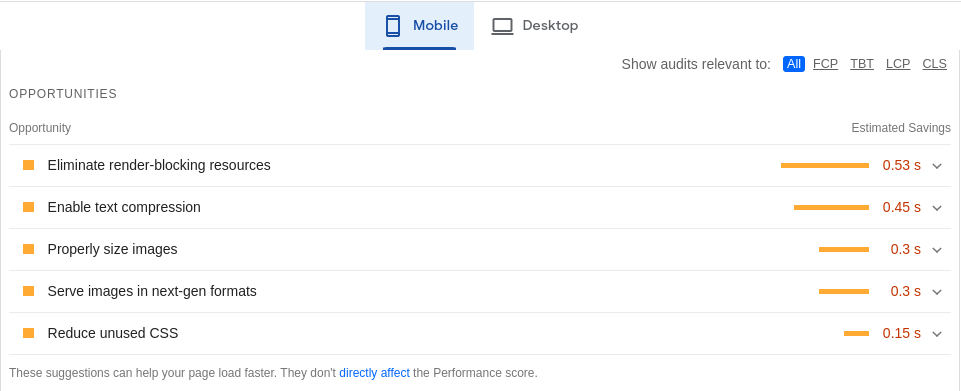
Depending on which method you are using to stress test your site, they may return a list of suggested improvements. For example, PageSpeed Insights provides a list of “Opportunities” that can help improve your site’s test performance. Here is an example:

Keep in mind that the issues will differ based on the specific site you are testing, but we recommend reviewing and addressing these items in order to improve your scores and the site’s ability to respond to stress.
Improve Site Performance With Results
People will often leave a site if it takes too long to load, even if your site has the latest and most useful information or the product someone is looking for. So optimizing your site for the best performance is critical to delivering a great user experience for your visitors. The following guide outlines in detail what tools you can use to improve your site performance.
Take Note of Things to Be Aware Of
Stress Testing on Shared Hosting
Keep in mind that when you are stress testing sites on a shared hosting environment it can affect other users. This means system administrators or monitoring software may perceive your tests as a threat to the overall performance of the server.
For example, if you perform tests on a shared server using various benchmarking tools, it could trigger rate-limiting, which will skew your results.
Only Stress Test Sites You Own
Be sure to only use benchmark tools on sites that you own, as it can be perceived as a malicious attack that is attempting to negatively affect the site’s infrastructure.
Develop a Custom Stress Test Study
In this example stress test study, we will be using ApacheBench to test a WordPress site. Then we’ll test specific aspects of the site such as small/large images, and a JavaScript file. Finally, we will use the uptime script we shared earlier to compare the results and see how the server recovered.
Stress Testing Different Aspects of a Site
When testing with ApacheBench we will be using the following script to send 500 HTTP requests:
WordPress Site (Not Cached)
This first test is conducted on a new WordPress site that doesn’t have caching. This can be used to determine the baseline performance and response times.
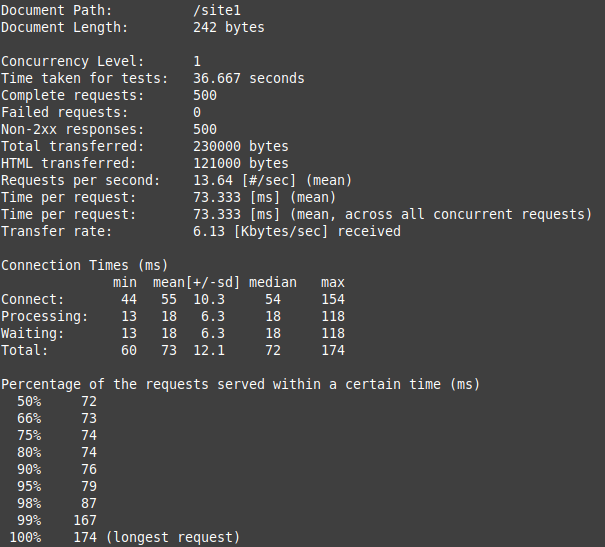
ApacheBench Results

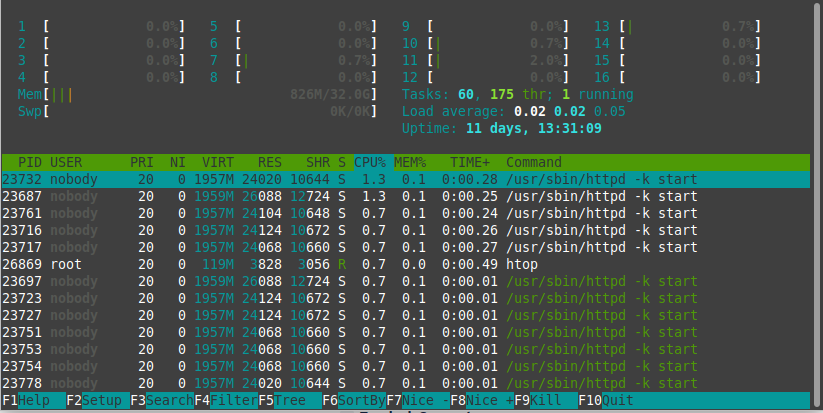
htop Results

1.36kB Image
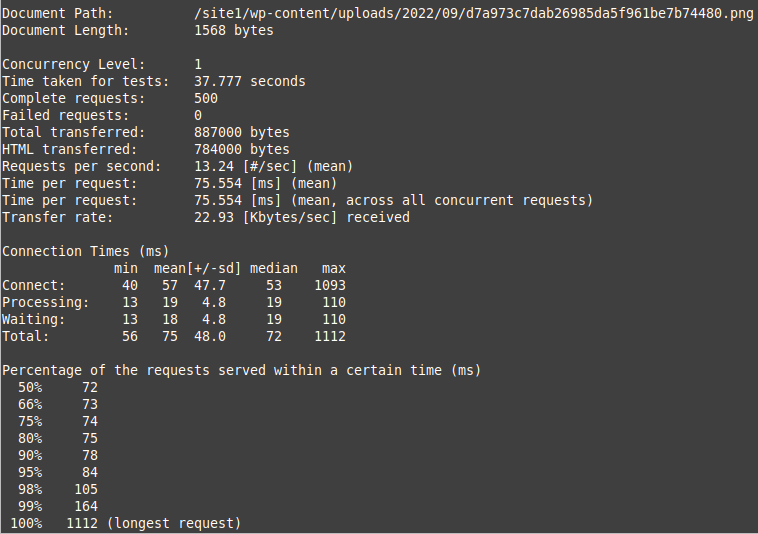
We will now send 500 requests for a small image that is only 1.36kB big.
ApacheBench Results

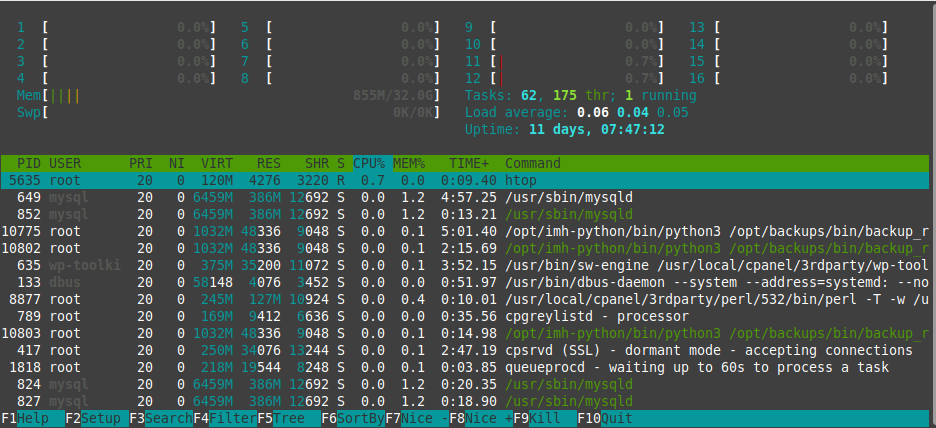
htop Results

1.0MB Image
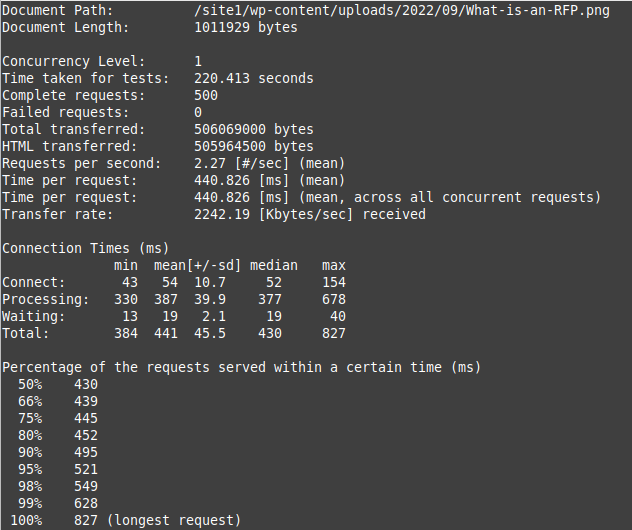
Now we will test a larger image that is 1.0MB.
ApacheBench Results

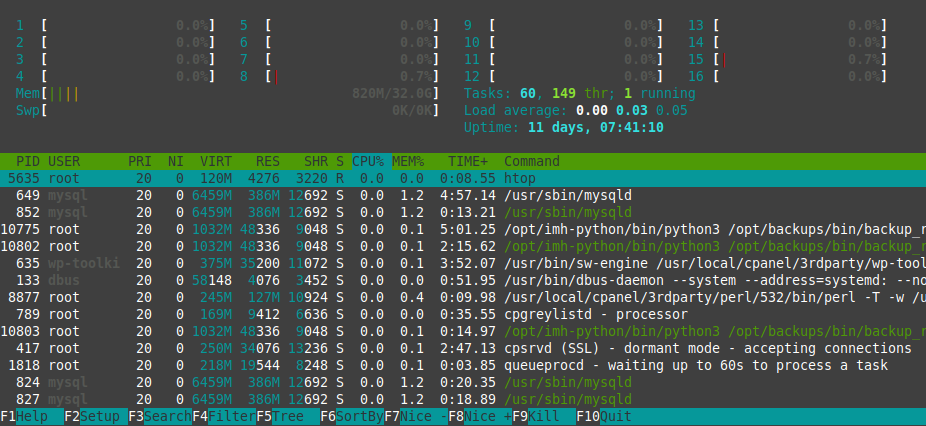
htop Results

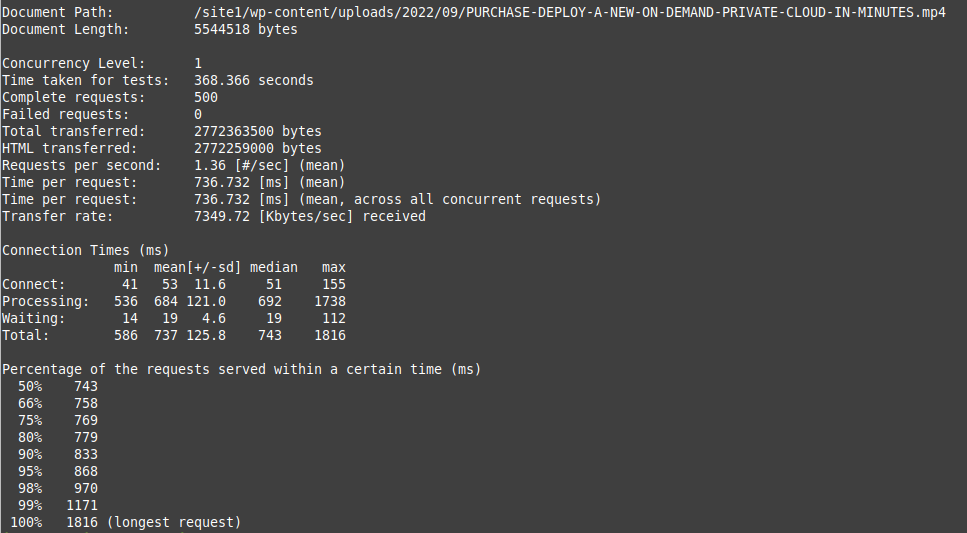
5.5MB Image
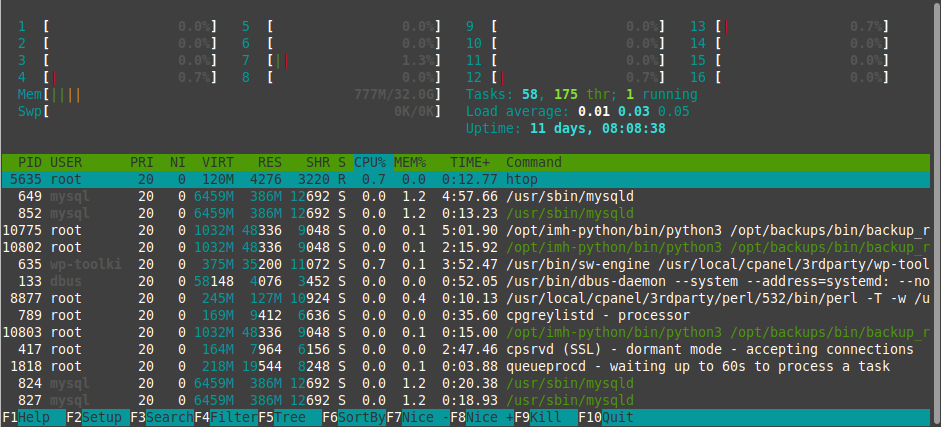
Now we’re going to test a much bigger image that is 5.5MB. This is typically larger than most images that are used on a site.
ApacheBench Results

htop Results

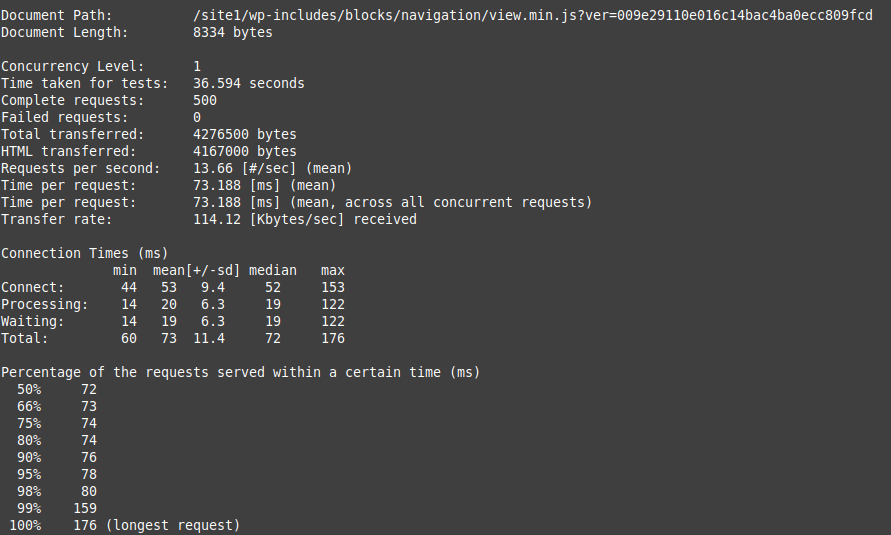
8.3kB JavaScript
Finally we’re going to use ApacheBench to send 500 requests to a JavaScript that is 8.3kB large.
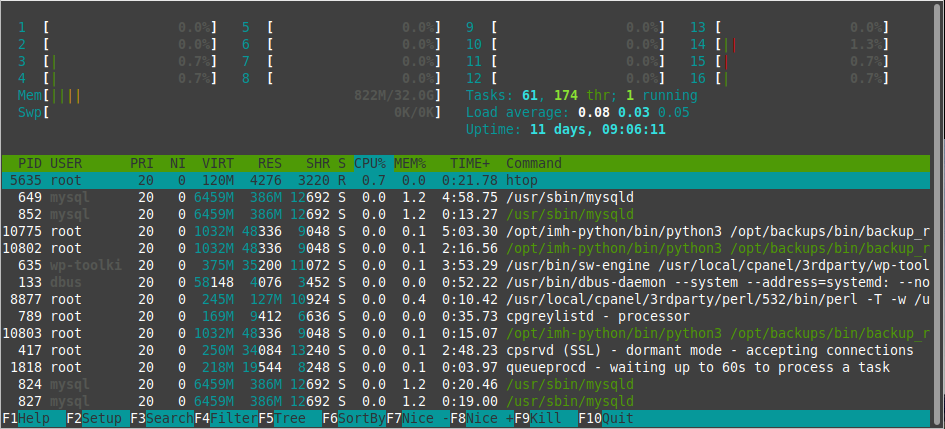
ApacheBench Results

htop Results

Test Results
We will now combine the results of the uptime script so we can compare how long it took the site to respond to each item and how the server recovered. Notice how the larger images took longer to respond and also to recover. Also, the JavaScript that was really small (8.3kB) took almost as long as the 1.0MB image to recover.

Congratulations, now you should better understand how to create a website stress testing plan! This can help you identify items that need to be optimized or determine when it is time to upgrade your hosting plan.