
In this tutorial, we’ll show you all the methods for viewing and adding HTML code to a Page or Post in WordPress. There may be times when you want to use HTML in your WordPress website. For example, you can code a hyperlink by hand or view the entire post in HTML and make several changes at once.
So, follow along as we cover the steps for the latest editor (Gutenberg) as well as the classic editor.
How to Add HTML to a Page/Post
In the latest version of the WordPress editor, there are 3 ways to add HTML to a page or post. You can add a Custom HTML block, edit a single block as HTML, or edit the entire page/post HTML with the code editor.
Add a Custom HTML Block
Keep in mind that if you use this option, you will not be able to switch back to the visual editor.
- Login to your WordPress Dashboard.
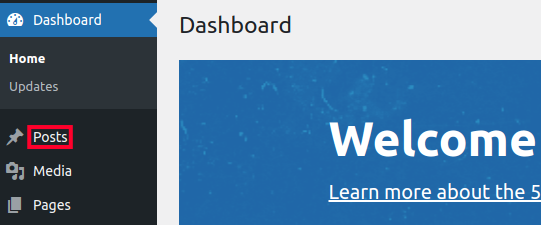
- In the navigation menu click the Pages or Posts link, depending which one you want to add HTML to. For the purpose of this tutorial we’re modifying a Post.

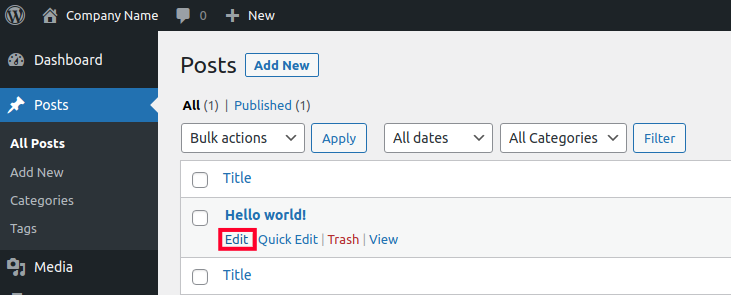
- Roll your mouse over the one you want to add HTML to and click the Edit button.

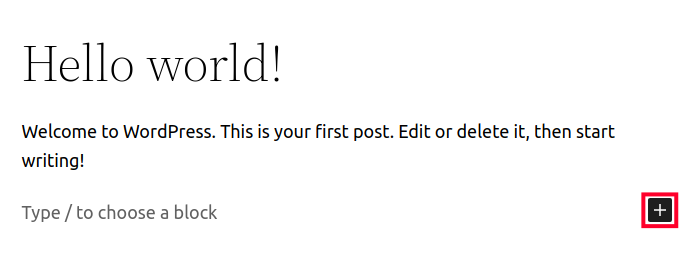
- Navigate to the section you want to add HTML to and click the plus + button.

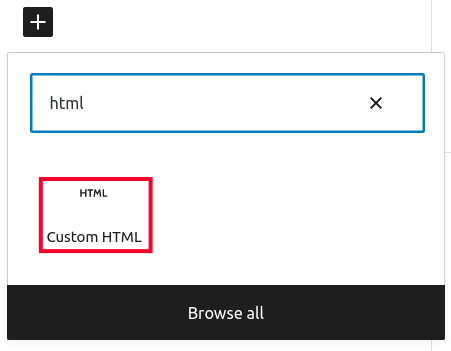
- Type HTML in the search box.
- Click the Custom HTML option.

- A new block will be created where you can add your HTML code as needed.

Edit A Single Block as HTML
If you have an existing block WordPress allows you to switch to the code editor. You can then view and modify the HTML as needed. This is a good option if you only want to make changes to a single section of the page or post.
- Edit a page or post in the WordPress Dashboard.
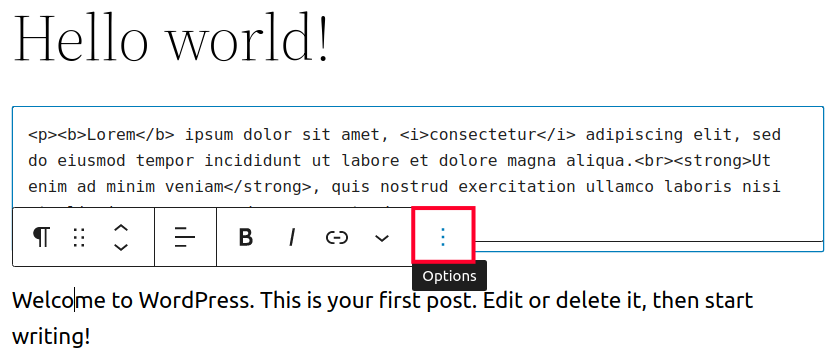
- Click the block you want to modify.
- Select the options link, it looks like 3 dots.

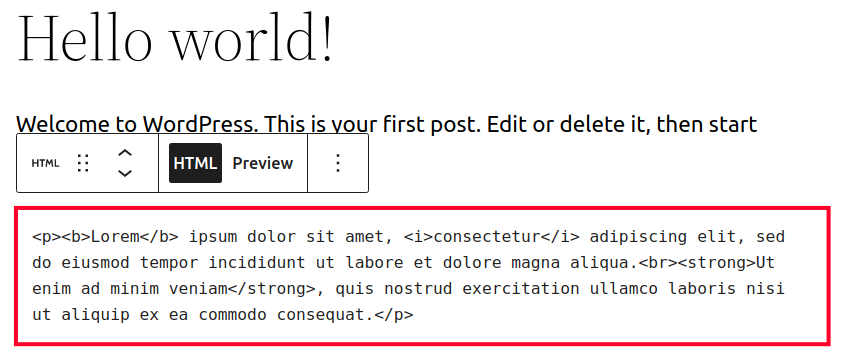
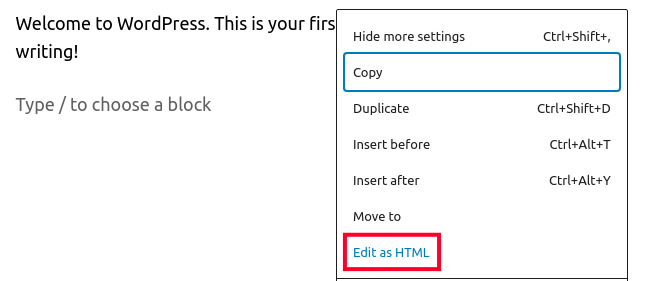
- Choose the Edit as HTML option.

- You will then see the HTML code for that block and can modify it as needed.

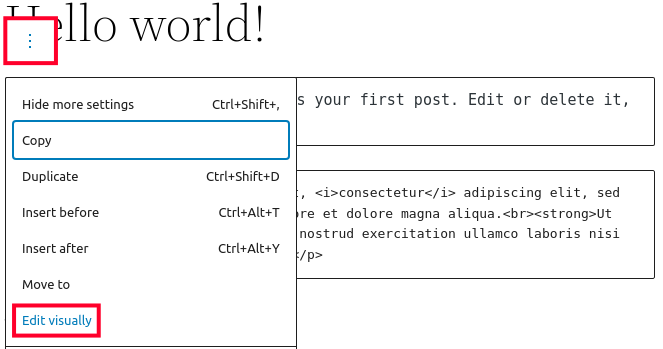
- If you want to switch back to the Visual editor click the block again, select option, then choose Edit visually.

Edit Full Page/Post With the Code Editor
The third option is to edit the entire page or post with HTML. This method is a quick way to make HTML changes to several sections of the page or post at the same time.
- Edit the page or post you want to modify.
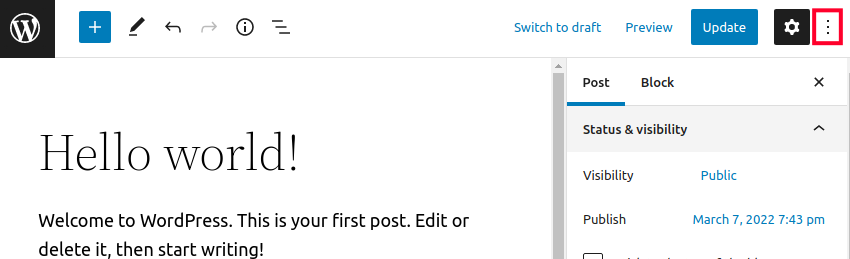
- Click the Options menu on the top right of the screen. It looks like 3 vertical dots.

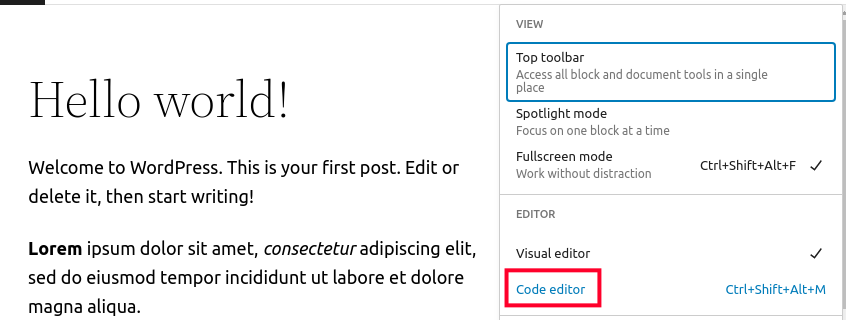
- Choose the Code editor section under Editor. Another option is to click the Ctrl+Shift+Alt+M keys at the same time.

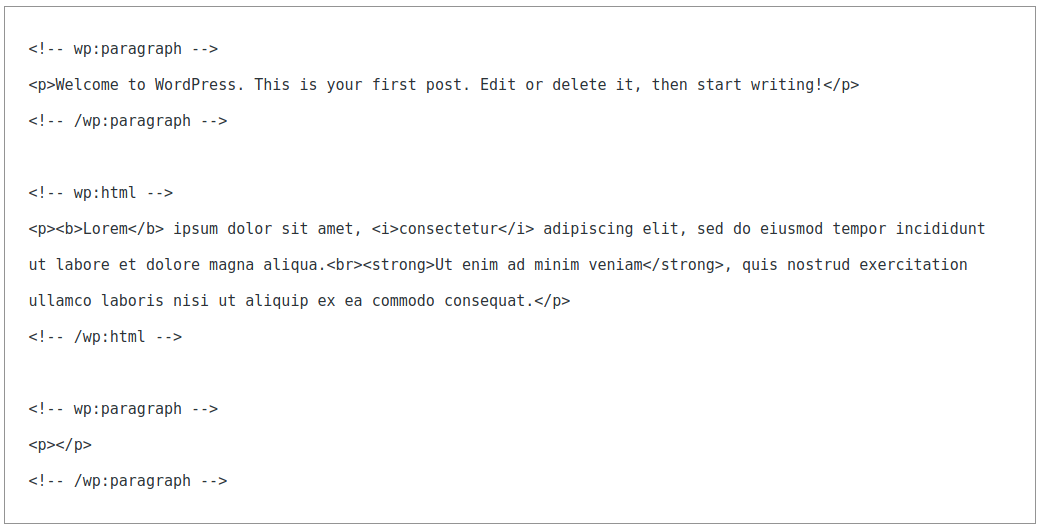
- Will then see the entire page/post as HTML and can add code as needed.

Add HTML to a Page/Post With the Classic Editor
- Navigate to the page or post you want to modify and edit it.
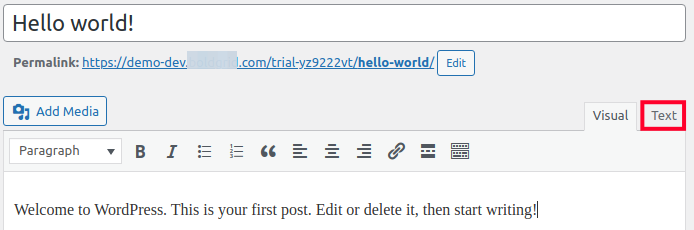
- Click the Text tab. You will then see the text of the page or post and you can enter the HTML.

- Add your HTML as needed.

Congratulations, now you know how to add HTML to a WordPress Page or Post! Looking for more guides? Check out our WordPress How To Articles!
Get our Free Step-by-Step Guide to Creating a WordPress Website
Learn the ins and outs of creating a winning WordPress site step-by-step, from start to finish.

















It is quite helpful. I have a question. I know pretty much about html, CSS and JavaScript. So I have designed many calculators using them. Is it advisable to the code block and embed my code there? Or simply I use plugins for this purpose?
You can certainly try the code block first as it should work, however if it does not, you may be able to add code directly to core files or use a plugin.
Great
Glad to hear that you liked it!
i need to add for a post in the Head section. am not able to locate the head when i click on TEXT of the wordpress post. On clicking text i get the following style. Amusing the Classic Editor for creating post. Does the text as below shows css? The word Head as in isn’t even mentioned in the TEXT part.
If I understand your issue correctly, you can use a plugin such as Headers and Footers to add code to your WordPress section.
Thanks for your article of Adding HTML to a WordPress Page.
I want to get embed google map code in html to wordpress home page in the end of page displaying map. how can i do for google map.
You can view Google’s official documentation on embedding maps.
https://developers.google.com/maps/documentation/embed/embedding-map
THANX!!!
I’ve tried everything, the problem is when I add the code I’m not able to click the update button, it just won’t work 🙁
Hello. I understand your frustration. There are a few ways to deal with this. If there are any issues within the code, you can attempt to resolve the issue to keep it as a visual block. If there’s a coding issue that keeps you from editing it correctly, you can set the page from visual to code editor mode from the 3-dot menu in the upper-right corner. Once the issues are resolved, you can change it back to ensure there are no issues. If that doesn’t work, the best option would likely be to convert the block to custom HTML. Let us know if you have any questions about this.
Nice article. I’ve been running in to a problem on one of my sites where when I click the “Text” button, nothing happens, it stays on the Visual editor. Any idea why that would happen? I need to add a snippet to a page, but have been struggling.
This one has changed a bit with the latest versions of WordPress and we will be updating it shortly. For now, try clicking on the three dots in the upper-right hand corner of the ‘edit’ page and selecting Code Editor. This should allow you to add and edit the HTML!
how may i create html page like
https://hindishayaris.in/love-shayari.html
Thanks Hindi Love Shayari
Are you trying to create a custom 404 page? If you have an account with InMotion you can create custom 404 error pages in the cPanel: https://www.inmotionhosting.com/support/website/error-numbers/creating-a-custom-404-error-page/
This video was super helpful! Thank you!
If i want to add custom sample page in my new post page then how can i add my custom html in new post page?
thanks.
After creating a Page, you should be able to follow the steps on this guide and paste the HTML code into the page.
i wanna add my html page(i.e: about us or contact us page etc) content into wordpress!!
How can i do this??
Within your WordPress about or contact page, create a custom HTML block. Then, add your HTML content within it.
Thanks for the video, super helpful. However when i type my code in the html box and click the preview on the left hand side, my code (a sign up form) appears fine. but when i save it and view the page once its been saved, it shows up with the written code on the page rather than than the sign up form created? am i doing something wrong? Super new to all this so any suggestions would help, thank you!
It doesn’t sound like you’re adding the code to the Code Editor. Make sure you’re on the Code editor tab (if you’re in the old editor), or in the new Gutenberg editor (in WordPress 5.0 or higher), the code editor can be accessed through the 3-dot menu in the top right-hand corner.
i have a question, how to add “latest articles” in elementor’s landingpage?
Hello,
I wrote my own html/css in one of my wordpress pages. My wordpress theme is Hesta and is a responsive theme.
Everything of my html/css is working fine, however, it’s is not responsive.
Below you will see my code:
<!doctype>
<html>
<head>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<style type=”text/css”>
main{
width:1240px;
background-color:white;
display:flex;
flex-wrap:wrap;
}
.kolom{
min-height:250px;
width:250px;
margin:20px;
}
</style>
</head>
<body>
<div class=”bedankt”>
<p style:=””><strong>Bedankwoordje aan onze sponsors</strong></p>
</div>
<div class=”bedankt” p=””>We kunnen niet genoeg benadrukken hoe blij wij zijn met de sponsoring…………………
………………………………………………………………..
………………………………………………………………..
………………………………………………………………..</div>
<main>
<div class=”kolom” id=”k5″><img src=”https://www.aesculapia.be/wp-content/uploads/2018/09/l5.png” alt=”” width=”360″ height=”360″ /></div>
<div class=”kolom” id=”k6″><img src=”https://www.aesculapia.be/wp-content/uploads/2018/09/l4.png” alt=”” width=”360″ height=”360″ /></div>
<div class=”kolom” id=”k7″><img src=”https://www.aesculapia.be/wp-content/uploads/2018/09/l3.jpg” alt=”” width=”360″ height=”360″ /></div>
<div class=”kolom” id=”k8″><img src=”https://www.aesculapia.be/wp-content/uploads/2018/09/l2.png” alt=”” width=”360″ height=”360″ /></div>
<div class=”kolom” id=”k4″><img src=”https://www.aesculapia.be/wp-content/uploads/2018/09/l8.jpg” alt=”” width=”360″ height=”360″ /></div>
</main>
<a href=”mailto: info@studiowebs.be>
<button>Word sponsor van Aesculapia</button>
</a>
</body>
</html>
Could please somebody tell me what i am doing wrong.
Is it actually possible to write your own code for eg. adding images in a wordpress page and make it responsive or not?
Thank you so much in advance!
Unfortunately, we can’t really help you with the coding for your site. You may want to refer to WordPress.org’s support. Or, you may want to look for forums like this one where they discuss issues on theme building.
What if I want to save the file source code as file.html?
The easiest option may be to copy and paste the content from the WordPress text editor to your preferred text file program.
There are WordPress plugins able to save your page or post as HTML. Some possible options are available in this related Quora post.
If you’re looking to upload a HTML file to its own webpage, you can do so via FTP or cPanel File Manager and its file path will be its URL – e.g. public_html/file1.html becomes domain.com/file1.html.
i have html code i’m posting from my own interface (web app) to my wordpress blog using the WordPress Rest API….it is a google map <iframe> code. I need this code to be displayed on my own web app, but when i check back on wordpress i don’t see any <iframe> html tag…the post is just blank. How can i make wordpress accept such tag
The iframe tag is disabled for security reasons in WordPress. For this reason, you must use shortcodes to embed or add an iframe. I hope this helps!
Thanks – this is really helpful! If I want to include several images and display them three images side by side versus one underneath each other, how do I do that? Is this specific to the wordpress theme you select or is there a plug in required?
If you are familiar with CSS and HTML, you may be able to code this appearance. However, I don’t believe that this appearance would be optimal when considering mobile devices and a responsive theme. It’s possible that there may be a plugin you can use, but I am not aware of a specific plugin with that ability to recommend.
How can i add more complex HTML codes?
For exampl? the code from here: https://www.w3schools.com/graphics/tryit.asp?filename=trygame_score
You can add code to WordPress using the TEXT part of the editor. However, for more complex things you may need to use a plugin for support of certain commands. Check out the official WordPress HTML coding standards document for further information regarding HTML with WordPress.
I am new to wordpress. My aim is to upload the content of a set of HTML documents with images to my wordpress site. I was told that I can do so using copy/paste. However, I’d rather find a way to “migrate” the document directly into wordpress. The documents are available on my hard drive.
You may consider using the WordPress plugin HTML Import 2.
I have purchased the premium plan but i dont know where to paste the the html.
We’re not sure what code you’re trying to paste. Can you please identify the script you have and where it came from? We can then get you instructions on precisely where it needs to be located.
Hi, this is extremely helpful, but I am still alittle lost. I want to add a google adsense code to the HTML of my wordpress homepage. I have the premuim plan ($8 a month), not the business plan.
The code is:
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: “ca-pub-6################”,
enable_page_level_ads: true
});
</script>
It can only be added to my own site because that is where it’s authorized. Adsense said to add it in between <head> and </head> tags but I cannot find those! Any help would be appreciated, I am very green to this side of my blog.
The head tag for a WordPress website is loaded from the file for the WordPress theme located in the directory for your WordPress website: wp-content/themes/active-theme-name/header.php. You can place the code inside the <head></head> tags.
Hello Jacqui,
Sorry for the frustration. When you paste text into a WordPress host, it does not normally retain the code that you’re trying to use because the editor doesn’t parse it. If you’re using code, then you may want to make sure you’re using the TEXT editor when editing in WordPress. The simpler method is simply to post the text, then highlight it, click on LINK in the editor menu, and paste in the URL for the link. This will make a hyperlink out of the text that you have highlighted. If you want to use the URL text and make it into a link, then highlight the link after you have pasted it as text, click on the link option in the editor menu and paste in the link.
If you need our tutorial, then click here.
I´m running a survey in my company, on an iPad, so I´m trying to install it as a web-app. I tried inserting this tag unsuccessfully on the TEXT tab. Any thoughts?
<metaname="apple-mobile-web-app-capable"content="yes"/>I apologize but it’s unclear as to what you are attempting to do. Is there a particular step in this guide that you are experiencing issues with?
Thanks for making this simple for the rest of us!
Hello, I recently signed up for a Pinterest account for a Hair Academy. They gave me a claim tag, where can I put this? its asking for the index page?
Adding this code may require editing the theme’s core files. You may be best advised to contact a developer, but this plugin may help as well.
Trying to add this HTML of a google calendar to my website and something is going wrong. Is there anything else I need to add to this to make it correctly
I advise you review the code to ensure it is compatible HTML that WordPress can handle. If you are pasting in the HTML and not seeing the expected results, I further recommend you contact the author of the HTML to advise what is to be expected.
Thans a bunch for making this so easy to follow!!
You are most certainly welcome! We are glad that we could help!
Hi! I am trying to insert a widget with the following code into my WordPress blog.
<iframe src=”https://www.*********.com/fundraiser-widget.aspx?frid=1022176″ width=”260″ height=”398″ frameborder=”0″></iframe>
From what I can tell, if you do not have the business plan, you cannot use iframe codes. Is this correct? Thanks so much!
Chasidy
Hello Chasidy,
I tested your code on one of my WordPress testing sites and it works with no issue. I added the code to a post using the TEXT editor (not the visual editor) and it appears to work with no problem. If you’re using the new Gutenberg editor, you would simply add a block labeled as Custom HTML and then add your code. If you’re using BoldGrid, then you would add it using the TEXT editor when editing the page or post. If you’re trying to do something different, please explain the details and we can look into the matter further.
We are uploading products (csv format) and few of the product description contains images. As the description content is imported in visual format, the image URL is displayed as URL and not as an image. What should be the format of the image URL? Please do not suggest text mode as the entire description in batch has been prepared in visual mode only.
First, adding product images to your WordPress site may require that you work with your ecommerce software -if you are using any. There are many ecommerce plugins for WordPress – WooCommerce is a very good example.
If you’re trying to add a visual to a post or page showing your product, then that image will need to be uploaded into the media library, then either added to the post/page through the Visual editor, or added with the Media library URL using the text editor.
If you need to use a third party source that contains your media (e.g. a Content Delivery Network or CDN) then you will need to point your WP site to that location.
Is it possible to copy the HTML Code from one site (RateSheet) then attach as a page on my personal wordpress site & recieve daily updates?
Probably not. Data that is updated on a webpage is usually coming from a query that is accessing a data source from some location. Copying the code would not give you access to that data source.
Hello,
Thank you for sharing such a valuable info.
Maybe this’s a bit off topic question.
I’m having a small issue at the moment with adding a new submenu page.
So basically I got an Astra Theme (not a pro version) with Beaver Builder.
I add the page as usual then add to the menu under sub-item, all looks good.
But when I click on the sub menu page it doesn’t take me there. It basically takes me to a home page.
What could be an issue? Could you help me please?
Thank you
There are a few reasons why that could be happening. I recommend reviewing our guide on creating custom WordPress menus. The information provided may assist you in locating where you can check to make sure the link/page/menu items are all correct.
I am trying to embed this code: <script id=”ch_cdn_embed” type=”text/javascript” data-page-id=”32522″ data-cfasync=”false” src=”https://www.canadahelps.org/services/wa/js/apps/donatenow/embed.min.js”></script>
on a WordPress website but the embeded form does not show up? What am I doing wrong?
Depends on where you’re trying to embed that code. Check this article on 3 ways to embed Javascript in WordPress. The <script> tag is used to define a client-side script (Javascript). Check out the presented solutions and see if it helps get your script working.
I am so frustrated! I’ve been trying to add this widget to my website for the past week and it won’t show up. When I’m in edit mode it shows the widget on the page but when I go to preview the change before I save it, it doesn’t show up. Even when I save the change, it sitll doesn’t show up:
<iframe src=”https://designfiles.co/widgets/2098″ width=”300″ height=”454″ style=”border:none;”></iframe>
Am I missing something? Do I need to do something else? Even when I follow your instructions, it’s still not showing up?
Crossing my fingers! Thank you!
This guide is for creating an HTML link, which may not work for what you are attempting to do. Try following the steps below to create a Custom HTML Widget in the WordPress Customizer:
Following those steps, I was able to add the Widget and the code displays properly on a test site I have setup. I hope this helps!
Sincerely,
Carlos E
How to add meta title and meta description for each pages in wordpress using HTML?
You can use WordPress SEO Plugin by BoldGrid. It will do exactly what you are looking for and is easy to use.
Hi I have the same issue. How to make it a valid URL
We would need more information on your situation in order to provide assistance. Please provide more detail on the problem that you’re having. If you wish to handle the issue privately, then please contact our live technical support team if you are InMotion Hosting customer, or speak with your specific host’s support team.
If you have any further questions or comments, please let us know.
Regards,
Arnel C.
Hello, I’m trying to put this bage from other site but not displaing
<link type=”text/css” rel=”stylesheet” href=”https://fonts.googleapis.com/css?family=Playfair+Display” /><link type=”text/css” rel=”stylesheet” href=”https://www.hitched.co.uk/css/hitchedbadge.css” />
<div class=”badge”>
<div class=”badgeInner”>
<a href=”https://www.hitched.co.uk/wedding-photographers/east-sussex/love-tabloid_37931.htm” target=”_blank” class=”company-name”>Love Tabloid</a>
<div class=”featuredOn”><a href=”https://www.hitched.co.uk” target=”_blank”>As featured on</a></div>
<a href=”https://www.hitched.co.uk” target=”_blank”><img src=”https://images.hitched.co.uk/featuredbadge/hitched-logo-white.png” alt=”hitched.co.uk” title=”hitched.co.uk” border=”0″> </a>
</div>
</div>
Regards
I made a test page and copy/pasted the code you entered and it seems to be loading fine. Are you still experiencing issues with it?
I have tried several times to get Recipage to work on my blog. I have followed your directions to the letter and it didn’t work. I wanted to add html code to a page and I had also wanted to add html code to the side column. I have over 1000 recipes listed on Recipage so I really need this to work. Lynn
Hello Lynn,
Recipage is a plugin for WordPress. Plugins do not require that you have to add HTML to the page as you should be installing it through the WordPress plugin section. If you’re having trouble with using it then you will need to contact the plugin author. I checked for their support options, but it is currently only available through email. Go to their webpage and the click on the contact link in order to send them a message for assistance
If you have any further questions, please let us know.
Kindest regards,
Arnel C.
Hello ,
I have built an website with Html and Css . Now i want it to convert into wordpress website. I have done everything that is needed for but I can not insert an image where I WANT it to. How do i specify the position of an image ? Ex : footer , Header etc
Many thanks
You have to edit the theme directly to edit the header and footer of the website.
Hi there – you seem to have great ideas for people to get their wordpress sites up to speed. I added the media, and then to the correct text spot like this:
file:///C:/Users/Kevin/Downloads/The%20Acoustic%20Celebration.html
The webpage now shows just that text. How do I get the page to automatically display the content?
thanks!
PS I also tried XYZ HTML, which displays the snippet but not the content…
First, it needs to be a valid URL. It should not be a local file listing on your computer (as indicated by the C:/ path). Also, it’s not always wise to automatically display whatever is uploaded to your site – this can be a major security issue, especially for your users. Content being uploaded should be monitored, reviewed an then approved for display. If a viewer/user (from your website) is providing a URL for media content, then it would need to be uploaded to the server and then typically displayed in the comments section for the post or page.
If your user is a contributor to the website, then you will need to change the role for that user in the WordPress Administrator in order to allow them to approve and post to your WordPress site.
Media that is added to your site should be uploaded through the Media Library in the Dashboard.
I hope this helps to clear up the confusion. If you continue to have problems, please explain the steps you’re taking (in detail) in order to troubleshoot the issue in more depth.
You rock! This was so simple, amazing, and helpful!!!
Hi All, I am trying to inset the following code to a page. When you switch between the Visual and the HTML tab it comes up ok and shows the page, but when I click on preview, I only get a URL coming up. Can anyone see what is going wrong??
<div class=”gayl-iframe” style=”width: 100%; margin: 0px auto;”>
<div class=”gayl-embed-container” style=”min-height: 1810px; width: 100%; padding-bottom: 106.25%; overflow: hidden; position: relative;”><iframe style=”width: 100%; height: 100%; position: absolute; top: 0; left: 0;” src=”https://www.giveasyoulive.com/join/crocusgrouphighland” width=”100%” height=”5000″ frameborder=”0″></iframe></div>
</div>
Can you show us the URL to the page? We need more information to assist you.
I am trying to paste a code from google Adsense into the HTML of my wordpress blog, i have no idea how to do this, do i need to paste the code into a specific blog post, or into somewhere else in the site? also i dont understand when it says to paste it between the <head> and </head> tags if you could help me that would be great.
Websites have a header which is located between the tags. I’d suggest using a plugin designed for Adsense, that way the code is placed in the correct place. https://wordpress.org/plugins/tags/adsense-plugin/
I’ve coded my own site. I’m new to wordpress, and am wondering how I can apply my html and css files to my wordpress account. I want to be able to use functions of wordpress i.e adding pages/project easily while keeping my design.
I recommend looking through the WordPress codex, since it is the official documentation for WordPress and has many explanations and examples of the available functions.
Thank you,
John-Paul
How to add meta tags for each page in wordpress using HTML?
What kind of meta tags are you trying to use? You can add tags to every post under the publish box in the post section. Are you trying to use custom meta fields?
When I add a calendar from another site, all it does is create a link. How can I get the calendar to show on my WordPress site? I tried an
iframe, but that didn’t work.Make sure that the link used in the iframe is properly formatted. Often, a direct link to a page contains only the link content and is not meant to display any information. Or, the calendar may be password-protected, like a Google calendar, in which case the calendar will need to be made public with a shareable link. Often, a specific “embed” link will be most helpful.
how do I view the HTML code of my home page?
Hello,
It depends on the type of website you have created. If you created it from scratch, then you should be able to view it in a text editor. In fact, you should be able to view most code from websites in an editor – it just depends on the location of the code and the type of code. In some cases, like WordPress there is a built in editor. If you’re not familiar with it, then you may need to speak with a developer or your hosting support. If you want us to look at it and you are an InMotion customer, please provide more information about your account.
If you have any further questions, please let us know.
Kindest regards,
Arnel C.
I am trying to add an html to have a disclosure notice added to each post automatically. I am able to add it however, every thing that I type on the post turns into a hyperlink to the disclosure policy. What am I doing wrong??
This is what I am posting in the Plugin-Content-HTML before content:
<font size=”1″> This post may contain affiliate links, view our <a href=”https://savvydealsplus.com/about-us-online-savings/disclosure-policy/”>disclosure policy for details.</font>
You need to have a closing tag for your anchor element </a> before the closing font tag.
I’m trying to embed HTML from my email program (Mail Chimp) to my wordpress site for a pop up subscription page. The code doesn’t seem to be correct, how do I check it? This is what I have to paste…
<script type=”text/javascript” src=”//s3.amazonaws.com/downloads.mailchimp.com/js/signup-forms/popup/embed.js” data-dojo-config=”usePlainJson: true, isDebug: false”></script><script type=”text/javascript”>require([“mojo/signup-forms/Loader”], function(L) { L.start({“baseUrl”:”mc.us15.list-manage.com”,”uuid”:”b38afb5dd9717a241a2b0b652″,”lid”:”133a490b35″}) })</script>
Erin, where did you get this code from? Have you tried using it on a test page / post? Do you get any errors when you use it on a page / post?
<!DOCTYPE html>
<html>
<body>
<div>
<form action=”https://api.elasticemail.com/contact/add?version=2″ method=”post”>
<input name=”source” type=”hidden” value=”WebForm” />
<input name=”notifyEmail” type=”hidden” value=”” />
<div class=”inputs”><span id=”email”>
<label for=”email”>Email
</label>
<input class=”form-control” maxlength=”40″ name=”email” required=”” size=”20″ type=”email” />
</span></div>
<ul class=”lists” style=”list-style: none; display: none;”>
<li><input id=”iHGhkRdQ” checked=”checked” name=”publiclistid” type=”checkbox” value=”db1100f4-9c4f-4f6f-a3a7-a0dd91fc77fe” />
<label class=”publiclistlabel” for=”iHGhkRdQ”>trial
</label></li>
</ul>
<input name=”submit” type=”submit” value=”Subscribe” /></fieldset>
</form>
</div>
<body/>
<html/>
I am trying to add this code but the input box and the button ps not showing .can you please help?
Hello Hai,
Where are you trying to add that code? If it’s a form, it probably should be on a page or post and linked instead of editing one of the internal structures of the WordPress them such as the home page.
If you have any further questions, please let us know.
Kindest regards,
Arnel C.
this little tutorial is very meaningful..thank you
Just followed your steps and they were very easy! Helped out a lot especially because I’m still new to blogging. thanks!
I am attempting to add a code to a page on my site. I have a coupon site. After code is on page and saved I go to my coupon database, find a coupon from coupons.com and select it to go to that site. Instead of a page offering their coupons coming up a page says “the page you asked for couldn’t be found”. If however at this point I go on the page showing this to the right under a list of pages, i will find the page saved as coupons.com..if I click it, the coupons load and it is all there.
I need to get the page I do find in the end under pages to come up when a coupon for coupons.com is selected from my database. Hope I have explained this so you have a clue what i am attempting. Thankyou
I have been doing as you instruct for days now and can not get my WordPress blog to accept it. Now, reading your post I see why. I am trying to monetize my wordpress blog using Amazon and they use Javascript which you say WordPress does not accept. Is there a way around this or do I need to move my blog to some other platform so I can enter the html? Here is a bit of what I have been trying to paste;
<script type=”text/javascript”>
amzn_assoc_placement = “adunit0”;
amzn_assoc_search_bar = “true”;
amzn_assoc_tracking_id = “herbnkathy-20”;
amzn_assoc_search_bar_position = “bottom”;
I have been pasting the entire html code that Amazon produces for me not only directly into the text of a post, but also tried putting it in an html text widget with no success – all I see is the html, no image or link
Thank you for any help you can give this novice
You would need to add this code to one of the core files manually. For example, the index.php file. If you are not comfortable editing source files you may want to consult a developer.
the secret to getting the p or br tags to add spacing between paragraphs, i’ve found is to add styling to the p tag… otherwise it collapses. so try p style=”margin:10px 0;” if you want space between paragraphs.
Hey ,thanks a lot. I’m new in this stuff and I’m so confused but I finally find this page where is so good explained. Thank you , I wanted to give up but now I’m going to research more.
Dalia, that’s so awesome! Cool folks like you encourage and inspire us to be better every day!
I can’t seem to add any HTML to the Text/HTML widget, as the code only shows up as text. The explanation on the widget says that it can take HTML, but it doesn’t do anything.
The following is the code I am trying to add:
<script src=”//z-na.amazon-********.com/widgets/onejs?MarketPlace=US&adInstanceId=ceff46da-1956-4c1b-9be8-cf30ce5ea020&storeId=bgar07-20″></script>
But it just shows up as the following instead of showing the ads:
//z-na.amazon-adsystem.com/widgets/onejs?MarketPlace=US&adInstanceId=ceff46da-1956-4c1b-9be8-cf30ce5ea020&storeId=bgar07-20
The link within quotation marks does not look like a correct path. For example, you do not typically see two slashes “//” together like that.
I recommend double checking your amazon add settings to ensure the correct link path.
Thank you,
John-Paul
I needed to add a code from Google but can’t seem to find the file that contains the HTML tags. I tried going through the index file in public html folder but didnt work. HTML/HEAD tags weren’t there as well. Would you know where to find them?
Hello Maye,
If you’re trying to modify your WordPress installation to add the code, then you would typically be looking for the header.php. You can easily find it by using the EDITOR option in the Appearance menu of your WordPress Administrator.
I hope this helps to answer your question, please let us know if you require any further assistance.
Regards,
Arnel C.
Hi Arnel C,
Thank you for the fast reply. I’ve tried both ways so it must have to do with the theme, which is GoodLayers Real Soccer. I may have to ping them on this issue. Have a Happy Thanksgiving!
Doug
Regardless of what I try the page only shows the actual code. I’ve tried wrapping it in <pre> and <code> but when I view the page it’s just html code.
Hello Doug M,
Where are you adding the code in the editor? If you’re doing it on the VISUAL tab, then the code will remain as text and not be parsed by WordPress. If you’re adding it in the TEXT tab of the editor, then the code will be parsed as HTML code. Please double-check this and let us know if you require further assistance.
If you have any further questions or comments, please let us know.
Regards,
Arnel C.
This is not working for me i don’t know why.
WE need more information than what you have provided. Are you getting a specific error message? Do you have an example we can see?
Wow! More than I could’ve hoped for. A simple, straightforward idiots guide! Thank you, thank you, thank you.
OKOactive, I’m glad our article was of assistance, and you’re most welcome. Have a great day!
Hey, I want to add a paypal Nay Now button to my woocommerce checkout page.
Any idea how I could do that? Paypal gave me an HTML code to past it ”were I want it,” but I don’t know how I could add it to the checkout page, since it’s all authomatic and it only says [woocommerce_checkout]
What can I do?
PayPal Express Checkout is available as an addon to WooCommerce. This is the easiest method for adding PayPal to Woocommerce.
Thank you,
John-Paul
Hi I followed your steps and it isn’t working. I’m trying to post a google ad sense code and it doesn’t appear correctly. Can you help?
It may have something to do with the hype of code you are posting and how it appears within the content area of the post. You may want to post your code in the actual file for theme or consider installing a plugin that allows you to paste ad codes into widget areas.
Thanks. What would be sweet if you had a book of different codes like a cheat sheet that a person could refer to when they have something they want to add.
what exactly isn’t working? Can you provide more details about what you are trying to do so we can help you?
That’s kind of tough to do, in reference to HTML. But if there’s something you’re looking to do specifically we’re happy to recommend a solution.
For some reason it isn’t working, Why
I’ve tried adding code to the text page, but when I update it disappears. I’m trying to add some specific spacing using a <p><p/> tag and a <br/>tag and neither of them stay when I update ???? 🙁
Try adding <p>$nbsp;</p> and see if that helps. <p></p> is blank and may be stripped out.
I need to add code to the header area of my web site. I have no idea where to see that as it is not on the page I want to add some code to.
Can you tell me where I can edit the header?
Thanks in advance.
Thank you very much. You just brought me from going crazy mode to now I get it mode. Wonderful.
how to add image html code ??
Are you talking about an animated gif? It would be added the same, with an img reference.
Just the same as above, using an img tag.
How can i insert preload animation in my wordpress blog please reply.
you save this old OLD guy ass. thanks guys
Just followed the steps, and added Badge for Blogger Network HTML code to my site,
Thank you!
Thanks