
Social media has become one of the most popular online activities that users engage in. In fact, more than 3.5 billion people are daily social media users.
That means if you own a website, business, or blog and aren’t utilizing social media, you’re missing a massive opportunity to reach customers and engage readers.
Thankfully for WordPress users, it’s not too difficult to get social media integrated on your site.
In this article, we’ll cover how you can add social media icons, social media buttons, and social media feeds to your WordPress website. We will also take a look at the top WordPress social media plugins that you can install to take social media to the next level on your website.
- Adding Social Media Icons and Feeds
- Adding Social Media Buttons to WordPress
- Facebook Buttons
- Twitter Buttons
- Best WordPress Plugins for Facebook and Twitter
Say goodbye to slow loading times and hello to high-performance websites with our new WordPress VPS Hosting plans. Experience 40x faster WordPress page load speeds on purpose-built servers that guarantee 99.99% uptime.
High-Performance VPS
Fully-Managed Support
Free SSL & Dedicated IP
Advanced Server Caching
Adding Social Media Icons and Feeds
Social media is an important part of the digital world. Whether you love it or hate it, social media helps us stay connected and introduces us to new ideas and organizations. For your business’s online presence, social media can help you extend your reach, gain more customers, and increase your revenue. This article will show you how to add social media icons and social media feeds to WordPress.
What are Social Media Icons and Feeds?

Social media icons are the iconic images at the top (the header) or the bottom (the footer) of the website. Each icon represents their respective social media platform and will link to your respective social media account. For example, the Twitter icon is the easily recognizable bird. When a visitor lands on your website and clicks on the bird in the header or footer, they will be taken to your Twitter profile.
This functionality gives your website visitors another way to engage with your organization and provides them an easy way to share your products and services with their network. Tagging a friend in a social media post or reposting a social media post is much easier/quicker than sharing a website through email or text. It also extends your reach to their followers and beyond.
Social media feeds add dynamic areas to your website — usually in a sidebar or at the bottom of your website — that display your social media posts. They update periodically and will display your most current social media posts on your website.
Depending on your business and the content you post to social media, social media feeds could add a pleasing visual element to your website and encourage website visitors to engage with your organization on social media. This is especially true for organizations that are visually captivating or use images heavily in their marketing, like photographers, boutiques, hair salons, pet grooming, college admission services, landscaping, etc.
Adding social media icons or a feed to your WordPress site is important for the growth and success of your online presence. However, it’s important to note that for a successful social media/website integration to work, you also must be active on your social media accounts.
When a website visitor travels to your social media page from your website, your social media account should be a trove of relevant information and resources per your organization’s industry. This will help build and maintain customer retention.
Linking to dead or underutilized social media accounts, especially when other businesses are fully utilizing their social media accounts, will negatively impact your online engagement and can stunt growth.
If you’re not going to update your social media accounts, do not integrate them into your website.
Using the Theme Customizer to Add Social Media Icons
Adding social media icons to your WordPress website is easy with most modern themes and editors. The instructions below will walk you through adding your social media icons to your WordPress website.
Of note, the steps are similar no matter the theme or editor you choose to use. We used the Twenty Twenty theme for this article.
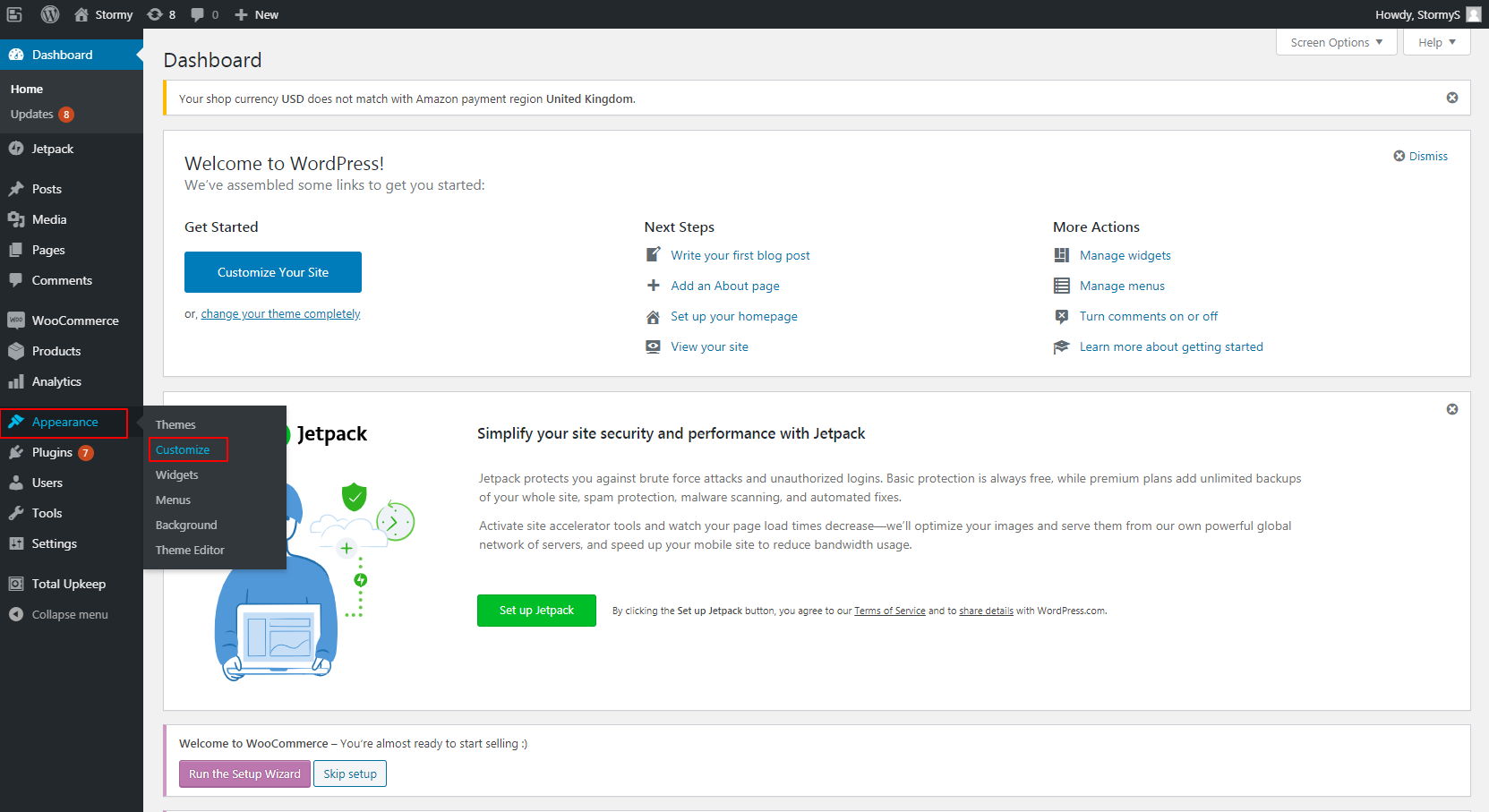
- Login to your WordPress dashboard
- Navigate to Appearance>Customize
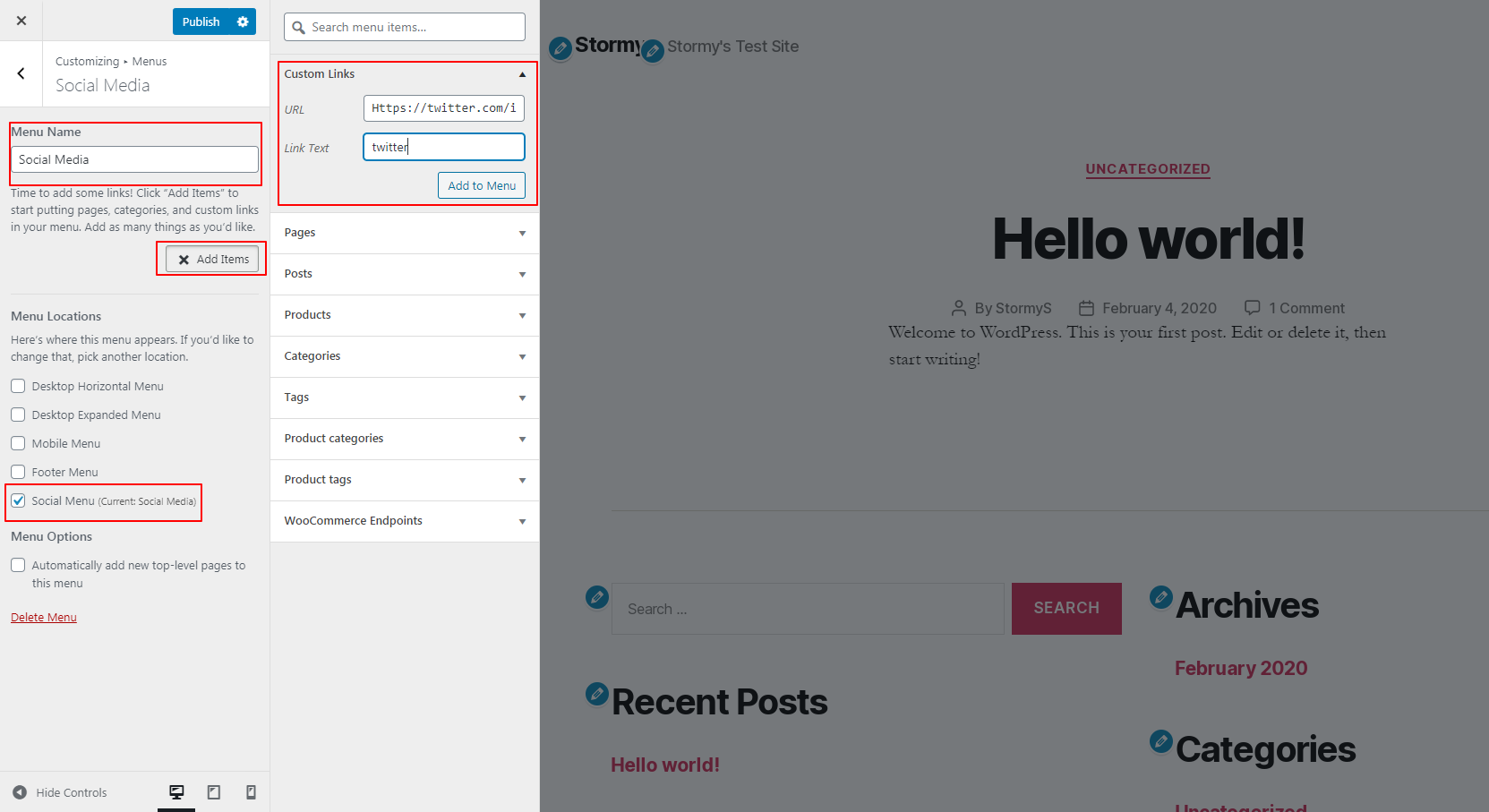
- From the Customizer menu, navigate to Menus
- Under Menus options, add a name for your social media menu in the Menu Name field and check the box next to Social Media under Menu Locations
- Next, click Add Items
- Click the triangle to the right of Custom Links
- Under Custom Links, add your profile URL in the URL field and text for the link in the Link Text field
(Of note, the link text may not show per your theme. However, an icon will show per the platform profile link you add.) - Click Add to Menu
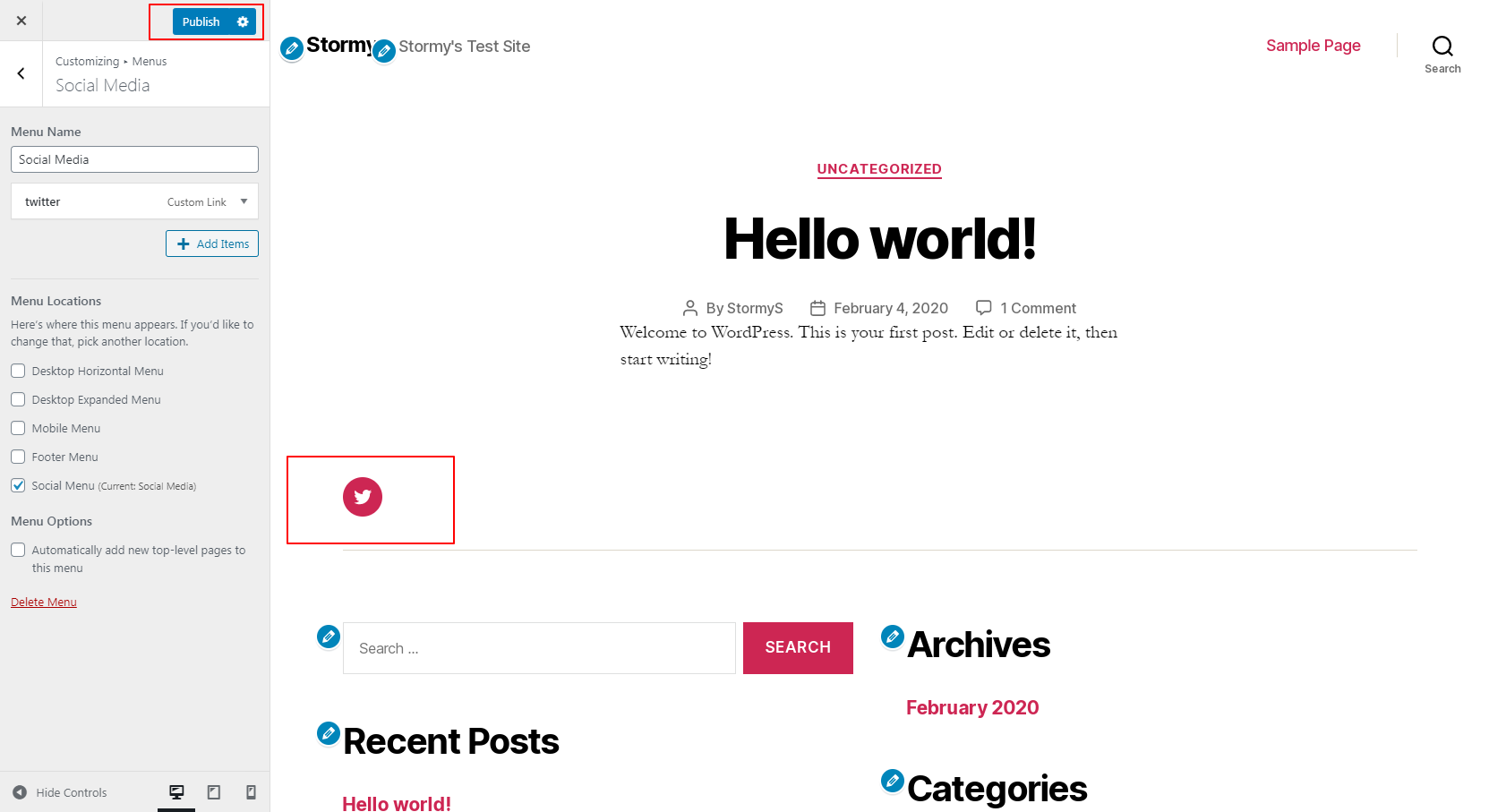
- Your social media icon will now be added to the social menu area per the active WordPress theme
- Make sure you click Publish to save the changes
Adding a Social Media Feed
Social media feeds aren’t a built-in feature like social media icons. However, you can easily add the functionality with one of the many free WordPress plugins available for social media feeds.
Once you install the plugin, navigate to the plugin settings in your dashboard menu, add your social media profile and configure your feed display. After you’ve successfully created a social media feed, copy and paste the feed shortcode onto the page you would like the feed to display on.
With the guidance and tools above, harness the power of social media and extend the reach of your organization on the web. Learn more WordPress tips and tricks on our WordPress channel!
Adding Social Media Buttons to WordPress
If you understand how using social media can bring traffic to your website, another thing to keep in mind is that by using your website, you can help build up your social network with social media buttons.
A visitor that finds your website might like the products or services that you offer, but might not need them just yet. Instead of relying on them to hopefully bookmark your website and remember to return at another time when they are in need of your services, having them add you to their social network can help you stay relevant.
In this section, we’ll cover some of the many ways you can help add social media buttons to your website to easily allow visitors to start following you on their favorite social networks.
What are Social Media buttons?
I doubt you’ve been able to navigate the Internet much over the last few years without running into some form of social media buttons. These are basically just small icons that you place on your website linking to your social media networks.
As a matter of fact, if you scroll to the bottom of this article, you should see Facebook, Instagram and Twitter like buttons. That way if you enjoy this article and want some of your friends on one of these social networks to also read it, you can easily share it with them (please do!).
Typically there are two main types of social media buttons, ones that simply link to your social profiles, and then ones that keep track of how many likes, followers, shares you have on that page or on your website.
How to add Social Media buttons to HTML
In the simplest form, if you just have some HTML pages making up your website, you can easily add social media buttons to these pages with some simple code from each social network.
Facebook Buttons
Adding some Facebook social media buttons to your website can help you spread your message via word of mouth to your visitor’s friends. They have both a like button you can use on any page, and a like box you can use if you have a Facebook page for your business.
Facebook Like Button
Visit the Facebook Like button, page and simply fill in some info for your button then click Get Code.
Select the JavaScript code from the top box, and paste it into your HTML page right after the <body> tag.
Next, select the HTML from the bottom box, and paste it where you want the button to display on your page.
You should now see your Facebook like button on your page where you placed it.
Facebook Like Box
Visit the Facebook Like box page if you already have a Facebook page you’re trying to promote on your website. Then click the Get Code button after filling in your page details.
Since we already have the JavaScript in our HTML page from the like button above, now you just need to copy the like box’s HTML and paste it on your page where you want it to display.
Now you should see both the Facebook like button, and like box on your page.
Twitter Buttons
Twitter offers four different types of social media buttons for your website. There is the ability to share a link, a follow button, a Hashtag button, and finally a mention button.
Twitter Share a Link Button
Visit the Twitter share a link button page then type in all the details for the page you’d like to share.
Then you need to copy and paste the code into your page where you’d like the button.
Now you should see your Twitter share a link button, and if you click it shows the details you typed in.
Twitter Follow Button
Visit the Twitter follow button page, and select the Twitter handle you’d like the button to follow.
Then copy the resulting HTML code and paste it into your webpage where you’d like the follow button.
Now you can see your Twitter share a link button, and the new follow button you just created. If you click on your new follow button, you can see that it will bring up the Twitter handle that you entered into the form.
Twitter Hashtag Button
Visit the Twitter hashtag button page, and fill out the details you’d like to use with your hashtag button.
Next copy the HTML code then paste it where you want the button on your site.
You now have your Twitter share a link button, the follow button and the new hashtag button you created. When you click on it, you’ll see the hashtag and details you typed in, in the pop-up window.
Twitter Mention Button
Visit the Twitter mention button page, then fill out details you’d like to use.
Then copy the resulting HTML code and paste it where you’d like the button to display on your site.
Now you have the Twitter share a link button, the follow button, the hashtag button, and the new mention button you created. When you click on it, the message you typed in will be presented for you to submit.
You should hopefully now have a good grasp on how to add social media buttons to your website. This guide will continue to be updated with how to also add these type of buttons to various content management systems. If you needed any help in the meantime with how to do this, please leave a comment below!
Best WordPress Plugins for Facebook and Twitter
Social media is an important part of building your web presence. However, outside of adding social media icons or feeds to your website, you also add more complex social media integration to encourage even more engagement on your site.
Looking specifically at Facebook and Twitter, with plugins, you can add your Facebook reviews, allow users to log into your website using their social media profile, embed events posted to your social media pages, provide social proof for your services, and more.
There are many WordPress plugins for Facebook and Twitter, but here are a few that will help you add more integration than just a simple icon or page feed.
Best WordPress Plugins for Facebook
No matter how you feel about Facebook, it is still a heavy hitter in the social media world. Billions of people are active on the platform and depending on your business, adding more Facebook integration to your website could help increase and retain visitors. Here are a few WordPress plugins you should consider for additional Facebook functionality on your site.
Pixel Cat

Formally known as Facebook Conversion Pixel, Pixel Cat allows you to add a Facebook Pixel to your site for conversion tracking and audience retargeting. With this pixel plugin, you can send events (blog posts read, products viewed, etc.) and other data to Facebook so you can plan and implement successful Facebook ads.
Social Reviews & Recommendations

Nothing builds trust like social proof. Displaying reviews from real people will help increase your business and facilitate loyalty among your customers. With this plugin, you can easily add your Facebook reviews to your website via a shortcode or widget.
Nextend Social Login and Register

Easy, one-click login, or single sign-on (SSO) is a feature most online users expect nowadays. In addition, having one-click login will help with user engagement and can increase your online sales. Especially useful for blog and eCommerce sites, this plugin will allow users to login using their Facebook, Twitter, or Google accounts. You can also add a login widget to your website via a shortcode.
FAuto Poster

Running a blog, social media accounts, and a business can be overwhelming. You also have your personal life to attend to after all. If your content is similar across all platforms, consider using this auto post plugin. Once installed and configured, it will automatically push blog posts and pages to your Facebook profile once the content is published.
Magic Embeds

Formally known as WP Embed Facebook, this plugin allows you to embed any Facebook element into your website. Add Facebook events, videos, full albums, fan pages, and even replace the WordPress comment system with Facebook comments. You can easily add elements via a shortcode, URL, or embed block in the editor.
Best WordPress Plugins for Twitter
Twitter is another popular social media platform among the digital crowd. With millions of active users, Twitter can help you increase your audience and website engagement. Here are a few WordPress plugins for Twitter to add additional functionality to your website:
Inline Tweet Sharer

When maintaining a blog, or even if you have shareable text on your static pages, giving your audience an easy way to share specific content is a wonderful idea. This plugin allows you to add share links within your content so visitors can tweet specific pieces of content to their Twitter followers.
Highlight and Share

Similar to the above plugin, Highlight and Share is a social share plugin that allows your users to easily share your content with an action they are already used to doing – highlighting text. The free plugin allows your readers to highlight and share any content on the page instead of just the content you identify as tweet-worthy. The plugin also has a Gutenberg block that adds click-to-share/click-to-tweet.
Revive Old Posts

If you have a lot of content on your website and struggle to post on Twitter consistently, this plugin is perfect for you. It will post older content (blog posts, eCommerce products, and more) automatically once you configure the plugin and set the posting schedule. Reviving old content is a great way to increase user engagement and traffic to your website by reintroducing great content.
WP Twitter Auto Publish

If you want to automatically tweet once new content is created without the added functionality of older content being posted, then you should consider WP Twitter Auto Publish. It’s a simple plugin that will tweet on your behalf once new content has been posted to your site. Of course, you can configure the plugin and indicate which types of content you want to be pushed to Twitter upon publishing them.
Those using the Buffer social media management tool can use the Buffer WordPress plugin for seamless integration.
If you’re looking for more plugins to boost website engagement, consider these free gallery and slideshow plugins for WordPress.
Become a master of WordPress plugins! Protect, optimize, secure, and expand the functionality of your website easily with the help of WordPress plugins!