When using Google analytics, it’s easy to find out if you have the tracking code installed, but that doesn’t mean that it is working. Even if Google reports the tracking code has been detected and installed, you may have syntax errors that can cause problems.
To properly check your Google Analytic tracking code, you should first ensure it is installed, and then ensure there are no errors within the tracking code iteslf. In this tutorial, we will walk you through these steps.
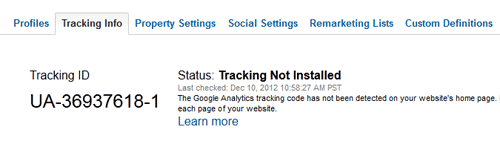
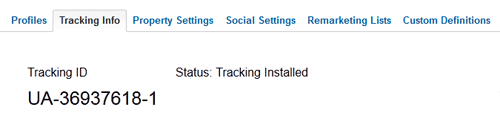
Ensure your tracking code is installed
| Not Installed | Installed |
Checking your tracking code for errors
The Google Chrome browser has an addon that is available that will check and debug the Google Analytics code for any errors. The following tutorial will explain how to use the Google Analytics Debugger.
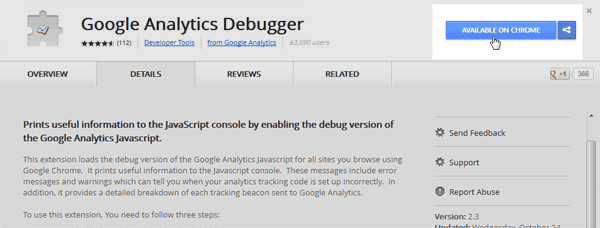
- Visit the Google Chrome store for Google Analytics Debugger

Click the Available on Chrome button on the top right.
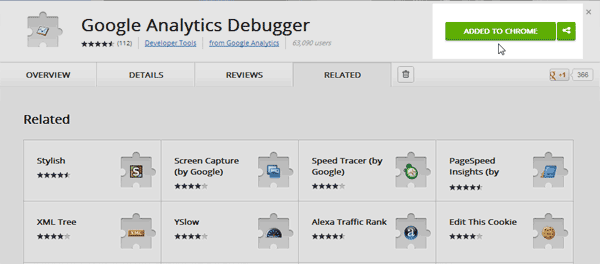
Once installed the button will say Added to Chrome.
- Next, Click the GA Debugging icon at the top right to turn the Google Analytics Debugger On.
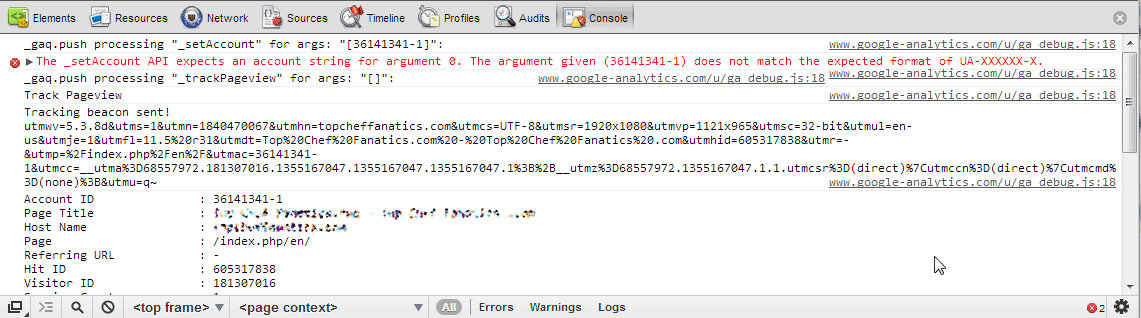
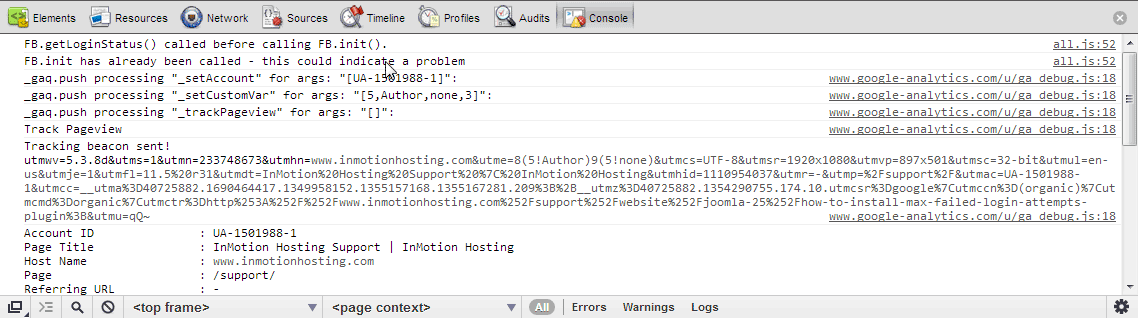
GA Debugger off GA Debugger On - Visit the your site to view the Google Analytics process. When the debugger runs, any error will show in red. In this case the following error is thrown:
The _setAccount API expects an account string for argument 0. The argument given (36141341-1) does not match the expected format of UA-XXXXXX-X.
This error is caused by the Google Analytics code not being set to the correct account format.
Analytics Error No Analytics Error If you see the above error or one similar, visit this page for a comprehensive list of possible problems and how to correct them.