Note that the Premium Web Builder is not currently available in cPanel. Check out Alternatives to Premium Web Builder to find a newer tool for creating websites.
Thus far we have created an image gallery, uploaded images and placed the images into categories. Now, you can cusomtize the photos even further. Some of the options you can change are the descriptions for the pictures, the size of the pictures, and more.
Adding a Description to your Images
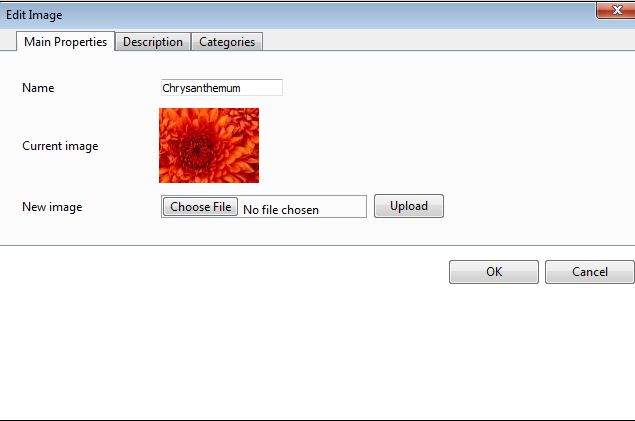
In the last tutorial you learned that you can create descriptions for the categories. Yoiu can also create categories for each individual image as well. On your Images screen, click on the pencil under the Edit header next to the image that you want to add a description for. The following box will appear:
On that box, as you can see you can change the name of the picture, and on the second tab add a description. When you are done, click “OK.”
Changing the Appearance of your Images
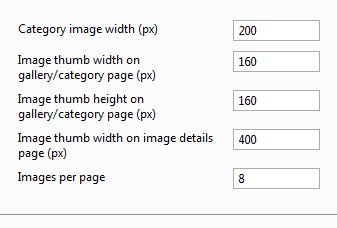
You can also change the size of the thumbnails and other features of your Image Gallery as well. In your Image Gallery, click on the “Settings” tab and the following page will display:
- Category image width (px): This is the size that the “primary” image for a category is, in pixels.
- Image thumb width on page (px): This is the width of the image thumbnail within your categories, in pixels.
- Image thumb height on page (px): This is the height of the image thumbnail within your categories, in pixels.
- Image thumb width on image details (px): This is the width of the image thumbnail on the image details page.
- Images per page: This is how many images will show within each category on one page.
Please check the next article on Organizing your Gallery with Categories. For more information on this course please visit Creating an Image Gallery