Table of Contents
In this article:

CherryTree (version 0.38.9) is a multiple-use hierarchical note-taking application for Windows, Mac (via source code), and Linux. Its primary purpose is to organize multiple documents as “nodes” for easier navigation without creating extra documents on your local system. The nodes can be organized by drag-and-drop for sorting and hierarchy. You can change the node name color, icon, and bold status for a more visual workflow.
CherryTree’s versatility shows in the types of documents you can create, import, and export from nodes. There are three node types:
- Rich Text – Allows formatting without code – bold, italic, underline,
strikethrough, superscript, tables, etc. – similar to Microsoft Word, Libre Office Writer, and Google Docs - Plain Text – Only allows regular text with no formatting; translates directly to a .txt file
- Automatic Syntax Highlighting – Highlights code brackets for a long list of programming languages including Java and Perl to easily navigate the beginning and end of coding sections – e.g. |<b>VPS Hosting</b>.
Other notable features include file protection using 7zip and the ability to import files from Gnote, KeyNote, Tuxcards, and more.
Below we’ll cover how to create an HTML page from a CherryTree node.
Set Up CherryTree
- Install CherryTree at Giuspen.com/CherryTree.
- (Optional) Verify the file integrity with a sha256 checksum (Windows, Mac, Linux).
Windows:certutil -hashfile path-to-file/cherrytreefilesha256 ; echo checksum-on-download-page
For V0.38.9 –certutil -hashfile Documents/cherrytree_0.38.9_setup.exesha256 ;
echo ff4249aaec02fe785dce1ae7f2c3f45fa6718bfeabf4b33156639c13bbeadafb
Mac:shasum -a 256 path-to-file/cherrytreefile && echo checksum-on-download-page
Linux:sha256sum path-to-file/cherrytreefile && echo checksum-on-download-page - Open the program.
- Create a New Instance.
- On the left, right-click the blank column and click New Node.
- Type a node name, ensure Rich Text is selected, and click OK. Note that your node name will become the file name of your exported node.
- Start writing.
Export the Node
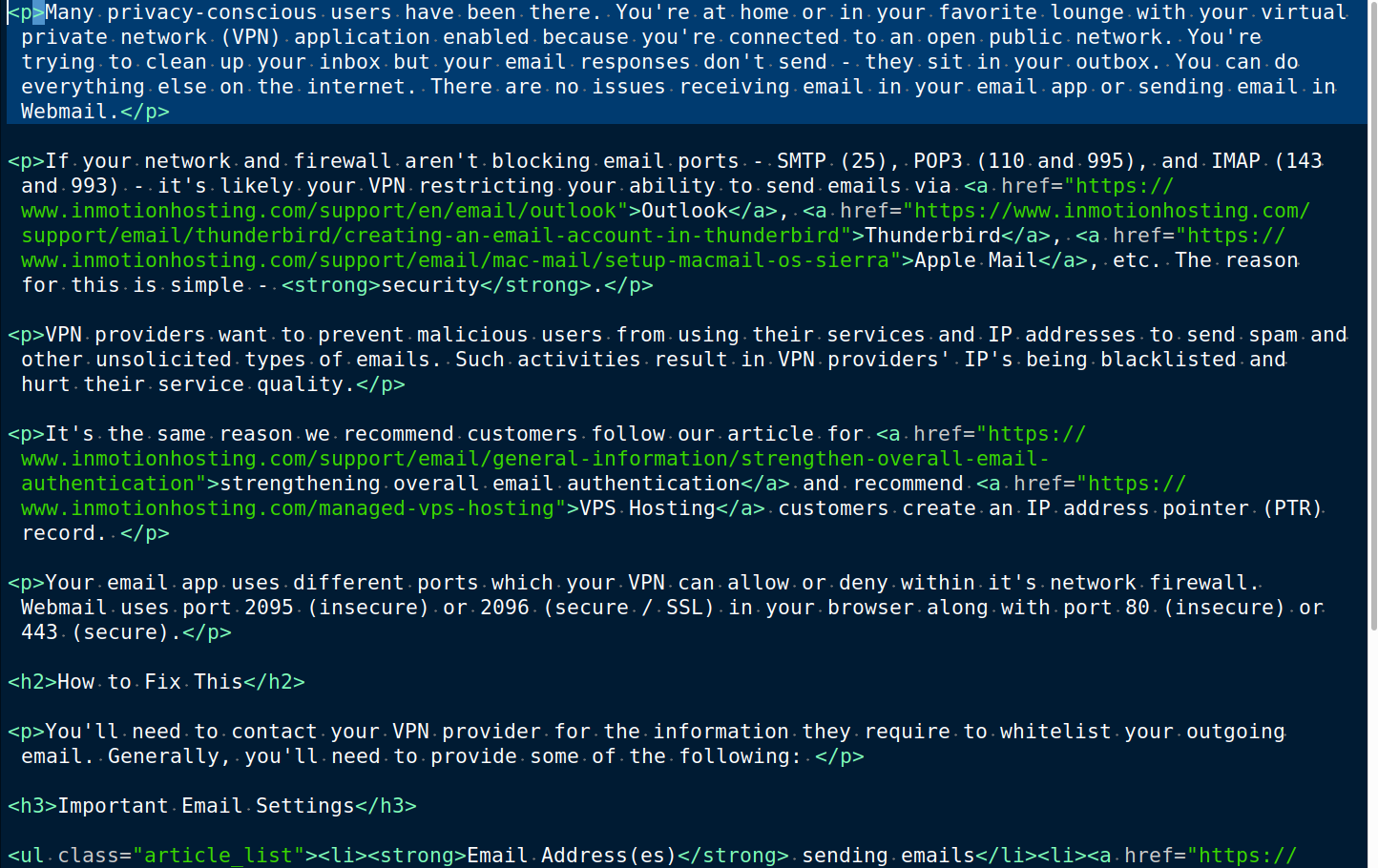
CherryTree can export nodes to PDF, HTML, and text (.txt) files as of version 0.38.9. We’re going to export to HTML.
- Once you’re done with your node, click Export from the top navigation bar and Export to HTML.
- In the pop-up box, uncheck Links Tree in Every Page and click OK.
- Specify a folder to save the files. Press Open. This will save a folder with the node name including:
• .html file of the node name converted to HTML
• styles.css file with CSS code affecting the appearance of your website
• Images folder for any images embedded in the node (created even if unused)
• EmbeddedFiles folder for other embedded files (created even if unused)
Upload Files
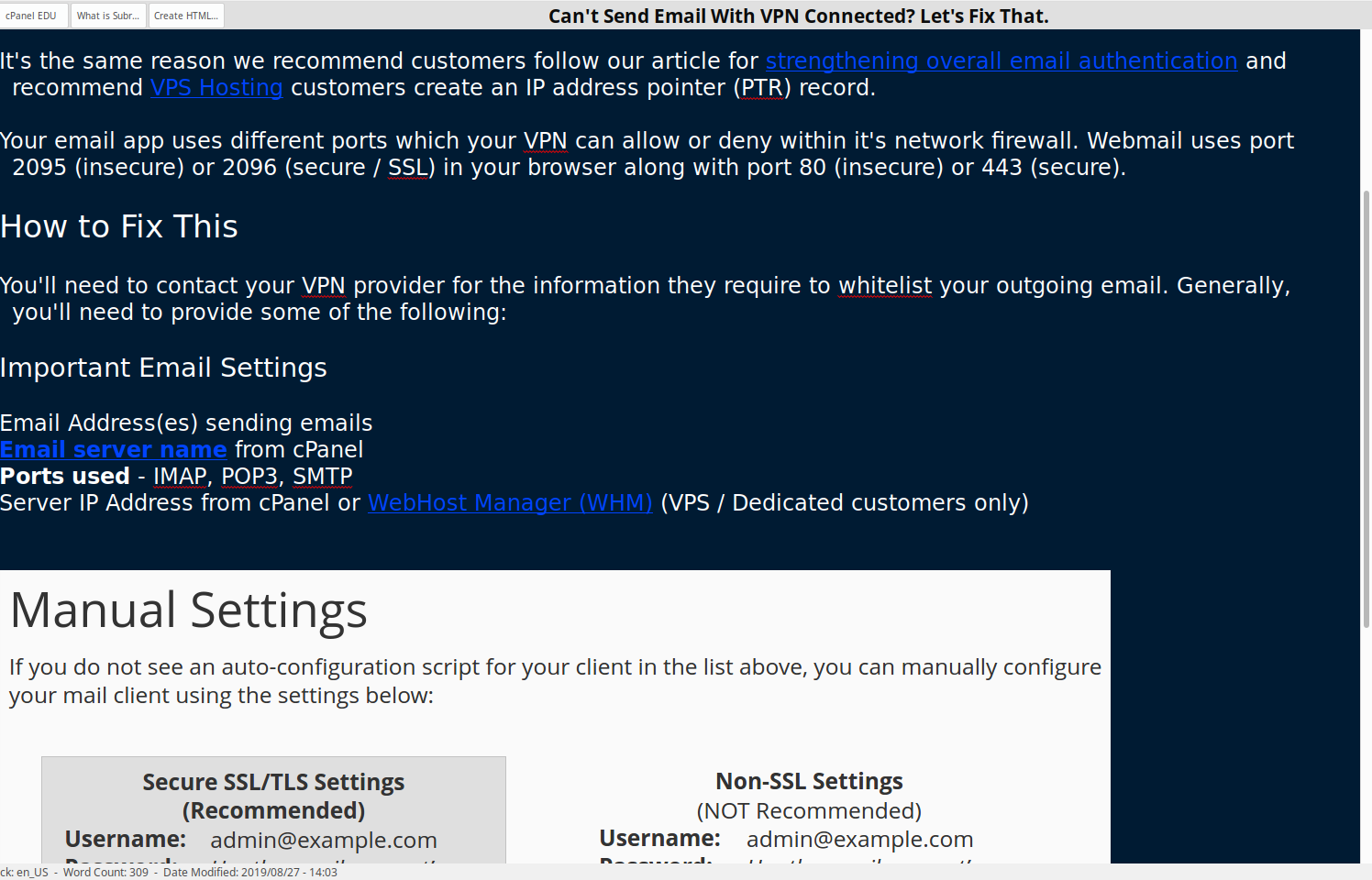
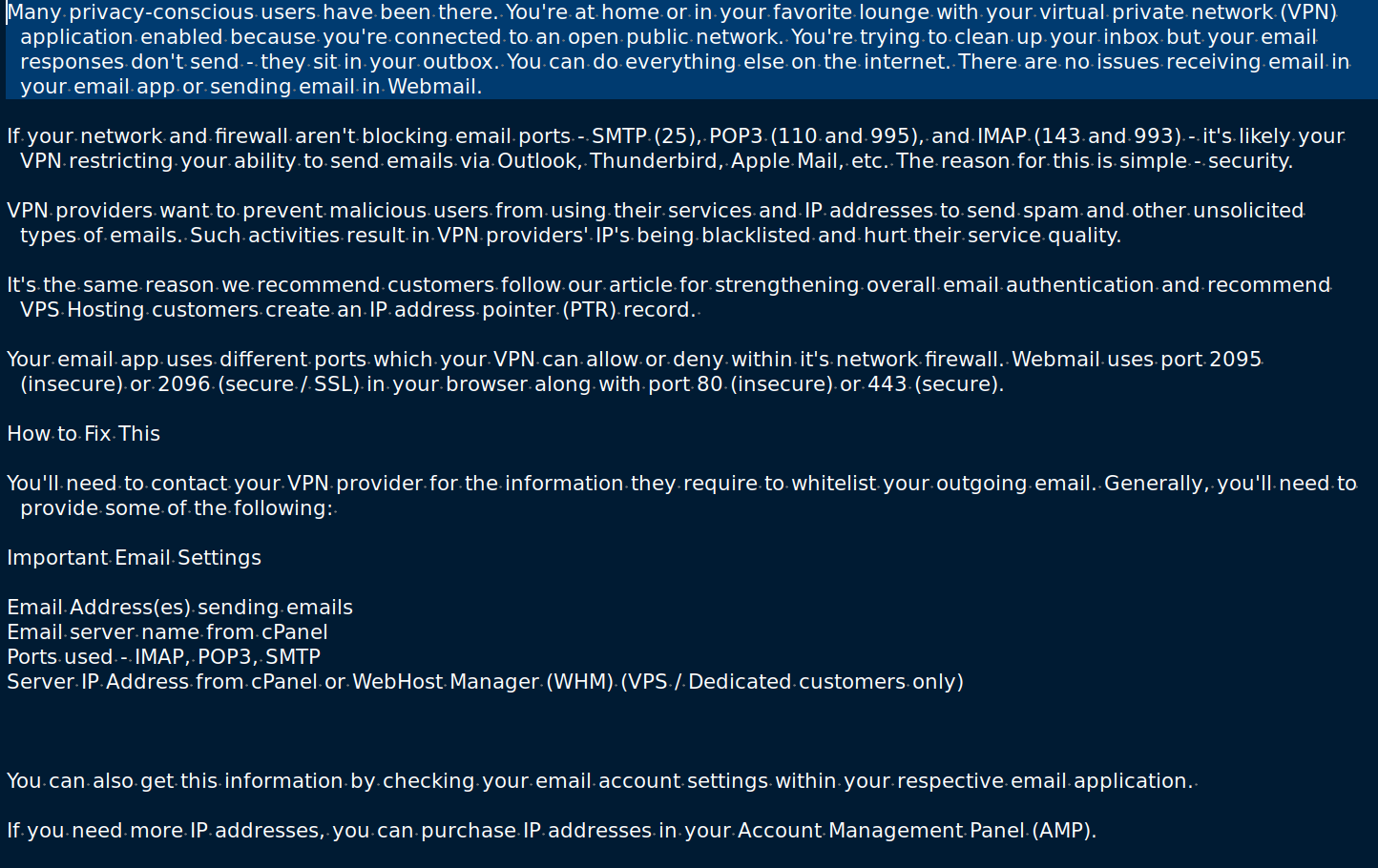
You can open the HTML file to see how the file will look when you upload it. You can upload files using cPanel File Manager, FTP, or SSH. Below we’ll use the easiest option – cPanel File Manager.
The example will use our article “Can’t Send Email With VPN Connected? Let’s Fix That” with an image from “Viewing your Email Settings in cPanel and Webmail”.
- Rename the HTML file for brevity. The phrase cant-send-email-with-vpn-connected.html looks a lot better than Articles–Email–Can’t_Send_Email_With_VPN_Connected_Let’s_Fix_That..html. It’s better search engine optimization (SEO) and easier to remember. Also, only use a dash “-” to separate words and ensure there’s only one period within the file name – “.html” at the end.
- (Optional) Rename the folder if you prefer to upload the entire folder via FTP. This isn’t recommended as the folder format can help you organize exported nodes.
- Log in to cPanel.
- Open the File Manager.
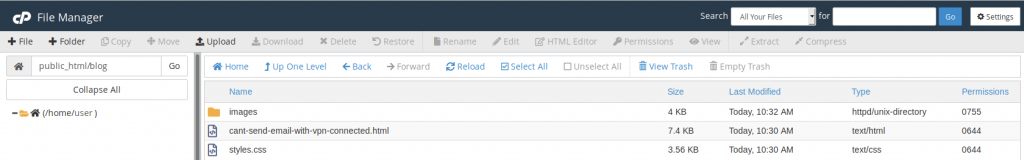
- Navigate to the exact location you’ll upload the files. Create a subfolder if it should be separate from another website. We’ll use public_html/blog.
- Upload the [node].html and styles.css files.
- If you had images, create an images folder where you uploaded your HTML and CSS files.
- Open the images folder.
- Upload all images to that folder.
- Type the URL for that file path in your browser. For example:
public_html/blog = [your-domain.com]/blog/cant-send-email-with-vpn-connected.html
public_html = [your-domain.com]/cant-send-email-with-vpn-connected.html

More Tips
- Remove the EmbeddedFiles and images folders if you don’t need them.
- Edit the HTML file and remove the following so banner grabbers can’t determine how your webpage was created and more easily find vulnerabilities: <code><meta name=”generator” content=”CherryTree”></code>.
- Install AutoSSL, the free SSL that’s auto-enabled forever, and force HTTP Strict Transport Security (HSTS) to secure your website and protect visitors.
- Learn more about improving web accessibility for disabled users.
Ask any questions about using CherryTree below. Learn more about CherryTree’s features from its online manual.