This tutorial will assist you with publishing your website using Dreamweaver CS5.
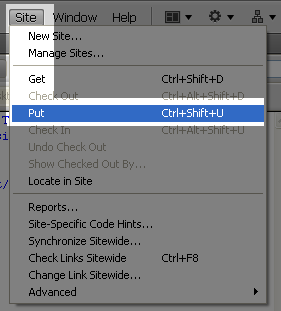
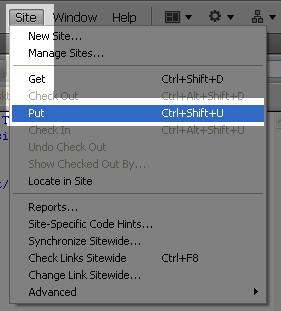
After you have opened your site within Dreamweaver, click “Site” – “Put“
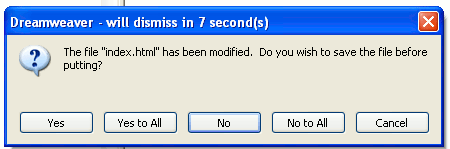
It is a good idea to save your work after making changes, so if you’re prompted to save modified files, we recommend that you do.
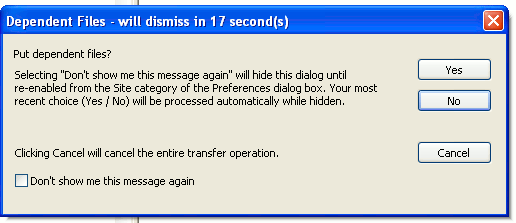
If the pages that you’re publishing reference other files, such as images or css files, Dreamweaver will reference these as “Dependent Files” and ask if you want to publish those as well. If this is your first time publishing your files, or if you’ve previously published but have made changes to any of those external pages, you’ll want to select “Yes” to publish the dependent files.
Once you’ve published your website, you should be able to see the changes immediately. If you’ve made and published changes but are unable to see them on your site, your browser most likely is caching the older versions of the pages. Clearing your browser’s cache or refreshing the page should resolve this problem.




I want to add a new page to my existing inmotion website that has 6 pages already uploaded/on line. I created the new page in dreamweaver 5. how do i do this? Thanks!
Hello Marty,
After you create the page you can use any normal method to upload it to your account, just like the other pages.
Kindest Regards,
Scott M
I seem to be having issues with my site going live. I followed the above steps: set up the FTP, syncronized my local site with the Remote Server, ‘Put’ all my files up (which took quite awhile)… but it doesn’t seem to show up when I go to the web URL.
I think I must be missing a step somewhere… do I need to do anything in my cPanel or?
Hello Mark,
Sorry for the problem you’re having. It has to do with how you’re naming your files. The server is capital sensitive, so if the lead file (typically “index.html”) name’s first letter is capitalized, the web server won’t recognize it. I renamed it for you and the website does appear now. Please keep the file naming issues in mind though. Your file names should not have spaces or capital letters to keep things simple. The index file is the main file that must be specified in lower case.
I hope that helps to explain the issue for you. Let us know if you require further assistance.
Regards,
Arnel C.
Hi JeffMa,
I use DW CS6. I’m unable to locate the “Remote Info” Category within the Advanced tab. In fact “Remote Info” and “Access” do not appear to exist anywhere within CS6.
After pressing on with your video tutorial, it appears that the CS6 user has to set up the connection to the remote server through Site Setup for [site name] (GUI PATH: Site, Manage Sites…, double click on the site name, servers, click on “+”). The difference in the application version interfaces appears to render your tutorial useless to a novice. I appreciate the tremendous amount of time it would take you to completely remake this tutorial. Therefore I suggest that, at the least, you update the video with comment boxes that explain the differences in newer DW versions.
Regards,
Bob
The process is indeed a bit different in CS6. As this article is specifically for CS5, the steps may not always be the same as they are in CS6.
I have Dreamweaver CS5.5 and the interface looks nothing like in the video. The form fields are so different that this video was no help.
From taking a look at CS5.5, it looks like the interface is still the same and the same steps will be taken. Could you clarify what you are unable to locate?