Table of Contents

A 404 error occurs when a requested page is not found on your website. Instead of displaying a generic error message, you can create a custom 404 page to improve user experience and reduce bounce rates.
What is a 404 Error?
The 404 error (HTTP status code “404 Not Found”) occurs when a server cannot locate the requested web page. This can happen due to:
- A broken link or incorrect URL
- A deleted or moved page
- A typo in the address bar
By default, web servers show a plain error page, which can frustrate users. Creating a custom 404 page helps retain visitors and guides them to useful content.
How to Set a Custom 404 Page in .htaccess
1. Create a Custom 404 Page
Before updating the .htaccess, you need a 404 error page (e.g., 404.html). This page should:
- Inform users that the page was not found.
- Provide helpful links to navigate back to important pages.
- Match your website’s design
For detailed instructions on how to create a custom 404 page, see Creating a Custom 404 Error Page.
2. Edit the .htaccess File
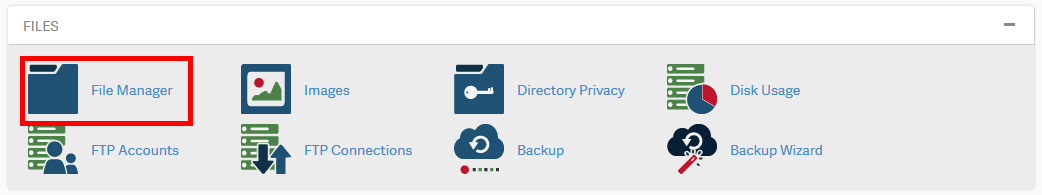
- Login to your cPanel.
- Under the Files section click on File Manager.

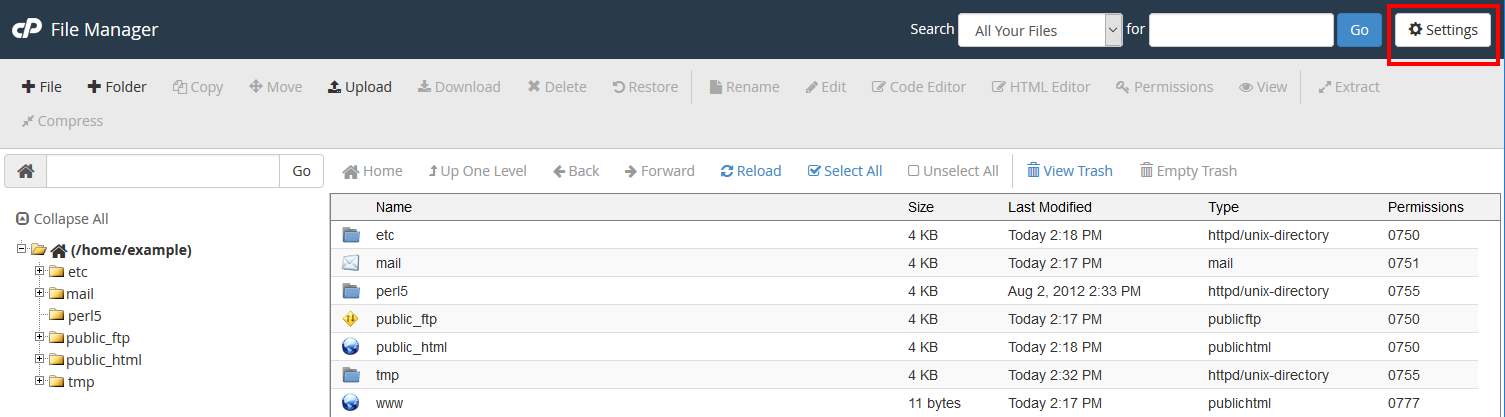
- Navigate to the document root folder for the site.
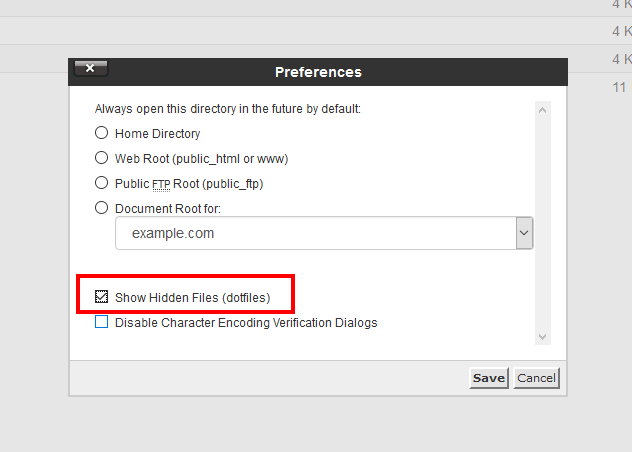
- Click on Settings.

- Ensure Show Hidden Files is selected.

- Then click Save.
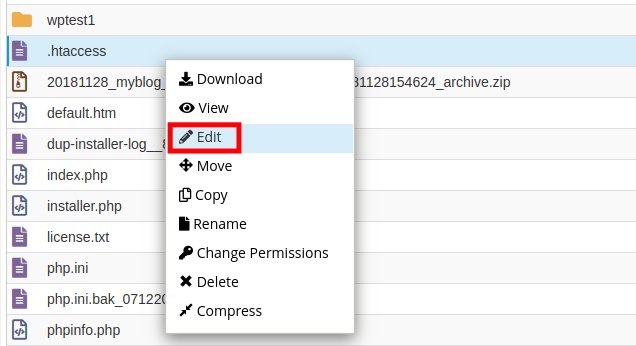
- Right-click on the .htaccess file and select Edit.

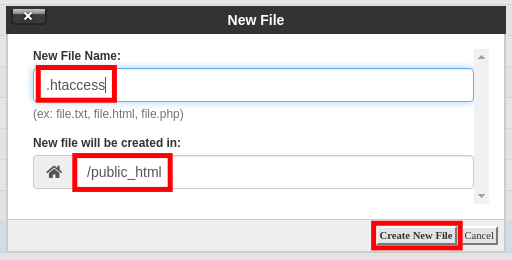
- If the .htaccess file didn’t exist in the previous step, click on the +File link on the top left, name the file .htaccess, and set the directory for creation to /public_html/ or the document root of your site.

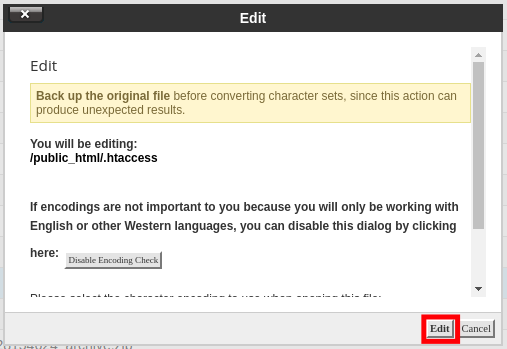
- You might have a text editor encoding dialog box pop-up, go ahead and just click Edit.

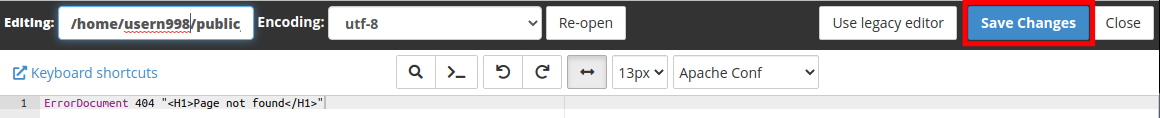
- Now that you are ready to edit the .htaccess file, the simplest way to set a 404 error page is by directly setting a 404 error message in the .htaccess file itself:
If you already have a static HTML page that you’d like to use for 404 errors you can also directly point to that file with the .htaccess file as well. In this example, we have a 404.html page we want to serve up. Be sure to replace “404.html” with your actual page name:
- After you’ve made your edits to the .htaccess file, click on Save Changes.

You should see a green Success pop-up
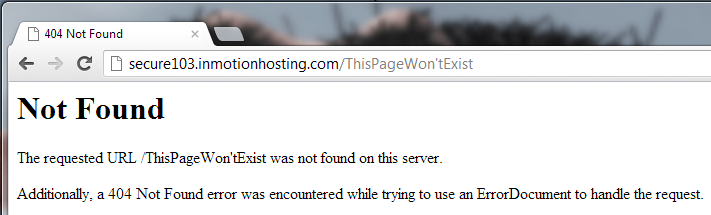
- Now if you try to pull up a page that won’t exist on the server such as /ThisPageWon’tExist you should see the custom 404 error message that we’ve configured. This first image below is the default 404 error page when a custom one is not set:

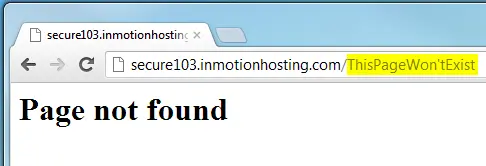
The second one is the custom 404 page that we just created:
Redirect 404 to homepage using .htaccess
If you prefer to redirect users to your homepage instead of displaying an error page, add this line to your .htaccess file:
This simple line of code instructs the web server that whenever it encounters a 404 error (i.e., a missing page or resource), it should redirect the visitor to the homepage of your website. Let’s break down how this works:
- ErrorDocument: This is the directive that tells the server you’re defining a custom error page.
- 404: Specifies the HTTP status code for which you’re customizing the error page (in this case, a 404 error).
- /: The forward slash represents the homepage of your website. When a 404 error occurs, the server redirects the user to this URL.
SEO Best Practices for Custom 404 Pages
A well-designed 404 page can improve user experience and SEO. Here’s how to optimize it:
1. Maintain Proper HTTP Status Codes
Ensure your custom 404 page returns a 404 status code, not a 200 (OK) status. Search engines need to recognize that the page is missing to avoid indexing errors.
2. Avoid Duplicate Content
Make your 404 page unique. Avoid copying content from other pages to prevent duplicate content issues.
3. Provide Helpful Links
Your 404 page should include:
- A search bar for easy navigation
- Links to the homepage, popular articles, or a sitemap
4. Monitor 404 Errors in Google Search Console
Regularly check Google Search Console for crawl errors and fix broken links. This helps maintain your site’s SEO health.
Final Thoughts
Now you know how to:
✔ Create a custom 404 page
✔ Modify .htaccess to display your error page
✔ Redirect 404 errors to the homepage (if preferred)
✔ Follow SEO best practices
A well-handled 404 error improves user experience and keeps visitors engaged with your website. For more guidance, check out our tutorial on creating a custom 404 page.
Need more website tips? Visit our Website Tutorials section for additional resources.
Upgrade to VPS Hosting for Peak Performance
Upgrade to InMotion VPS Hosting today for top-notch performance, security, and flexibility, and save up to $2,412 – a faster, stronger hosting solution is just a click away!
SSD Storage
High-Availability
Ironclad Security
Premium Support













I’m confused where the 404.html file has to be. The root folder of the website where index.html is, or the root folder of my name, where .htaccess is itself?
Step 10 provides 2 options, and it sounds like the second one is what you are trying to do. In that example, they use the code “ErrorDocument 404 /404.html” and the 404.html page we’re using is in the document root of the website.
thanks you so much!!!
You’re welcome, glad you found it helpful!
I followed the tips, but google still sends me information that I have a wrongly configured 404 file.I have hosting on ovh
Sorry to hear that you’re running into trouble setting up your 404. As a preface, please keep in mind that we cannot support another hosting company, so this information is provided as general advice for this situation in the hope that it is helpful and not specific advice for your account.
First, make sure that you’re trying to do this on an Apache server, as other server types may not use an .htaccess file. Also, are you trying to set up a 404 message, or send visitors to a separate 404 page? If the latter, make sure that the 404.html (or equivalent) page exists and that you are using the correct file path. Lastly, be sure that that this is on its own separate line of code, and is not ‘commented out’ with a pound-sign/hashtag/octothorpe (the # symbol) because that would invalidate it. Hope that helps!
I ghave used this ErrorDocument 404 “<H1>Page not found</H1>”
after index.php rewrite but it’s not worked for me please help me with this.
thank you
In order to assist you we would need more information, please. Provide the script or account information and the location of the script (if you are an InMotion Hosting customer), then we can see if there’s something wrong with your re-write. If you’re using a rewrite for a redirect, then also check out our tutorial on creating 301 redirects.
hello there, I am not able to access my website’s adminpanel page due to 404 page not found error. I wonder I have made some changes in .htaccess file, after that this problem persist. Could anyone please help me out to get rid of this problem?
TIA
I recommend renaming your .htaccess file for example, to .htaccess.old as a test. This will disable any rules you have added and should allow you to regain access to your account.
Thank you,
John-Paul
Hi,
My 404 page is locale dependant. How do I configure that. e.g. my I have 2 404 pages,
/content/aaaaa/en-us/404.html and /content/aaaa/fr-fr/404.html.
I tried doing pattern matching and putting if-else conditions but it is giving me a 400 error.
Could you please help
This is a specific coding issue for the site, so we can’t really provide specific coding support for it. However, you may have find some solutions in this support site post.
Hello, if I follow this method, I still get a 200 status code instead of 404. What should I do in order to accomplish that?
Where do you see the 200 code? I would recommend you check to make sure your website is pointed to the server you are making the changes to the .htaccess from and also that the .htaccess file is in the website’s document root directory.
I do not have the option to show hidden files under Settings. The only option is “Disable Character Encoding Verification Dialogs”.
This is not a setting under how to set 404 via .htaccess. Please keep your comments in the appropriate article. See How to show hidden files (htaccess) when using cPanel’s File Manager.
thanks for the information
Thank you! Worked first try!
This works fine for non-existing files but what about when a user tries to access a directory/folder which doesn’t exist? How to do that setting in .htaccess file?
Hello Usering,
The same instructions still apply. You would just need to adjust the path specified. By default, all files and folders will be under a root directory.
If you have any further questions, please let us know.
Kindest regards,
Arnel C.
Hi there,
Is there a way to set 404 Redirects for specific pages? For example a 404 happening on: https://www.mywebsite.com/blog/invalid-slug should be redirected to https://www.mywebsite.com/blog and a 404 happening on https://www.mywebsite.com/company/invalid-slug should be redirected to https://www.mywebsite.com/company? Is the best way to do this via .htaccess or elsewhere?
Thanks
Basia
You should be able to accomplish this with 2 separate .htaccess files. They discuss this further in this forum post I found via online search.
Thank you,
John-Paul
Wow, how easy and simple! Thanks!
But what if you just want “not found” pages to redirect to home page?
Here is a link to a helpful guide I found via online search where they discuss possible solutions.
Thank you,
John-Paul
Thanks you very much. Simple and easy to follow
Thanks man, it worked! 🙂
Hi,
I need a help i have a page like www.example.com/dwdwef it shows blank screen i want to redirect it to 404 page plz help me out.
I recommend creating a 301 redirect from ” www.example.com/dwdwef ” to the “404.html” page.
Thank you,
John-Paul
GREAT !GREAT !GREAT !GREAT !GREAT !GREAT !GREAT ! THANKS A TON GOD BLESS YOU.
It worked at one shot ! 🙂
Ashish, we’re so happy to help! ^_^