Table of Contents

When managing a website, you often need to upload files such as HTML pages, images, scripts, or backups to your server. There are several ways to do this, including cPanel, Control Web Panel (CWP), FTP, and SSH. This guide will walk you through each method so you can choose the one that best suits your needs. We assume you know where to upload your files within your account. However, If you’re unsure, please see our What Directory I Should Put My Files in? article.
What’s the Difference Between Each Method
Each method for uploading files has its advantages and is best suited for different situations:
- cPanel & CWP File Managers – Best for beginners and those who prefer a simple web-based interface. Suitable for uploading small to medium-sized files without requiring additional software.
- FTP (File Transfer Protocol) – Ideal for efficiently transferring multiple or large files. Requires an FTP client like FileZilla but provides greater flexibility.
- SSH (Secure Shell) – Best for advanced users who need command-line access for secure file transfers, automation, or working with large files quickly.
- Code Editors with FTP/SFTP Support – Useful for developers who frequently edit and upload files directly from their code editor, such as Visual Studio Code or Sublime Text.
Choosing the correct method depends on your technical expertise, the size of your files, and how frequently you need to update your website.
How to Upload a File through cPanel File Manager
- Login into your cPanel.
- Click the File Manager button in the Files section.
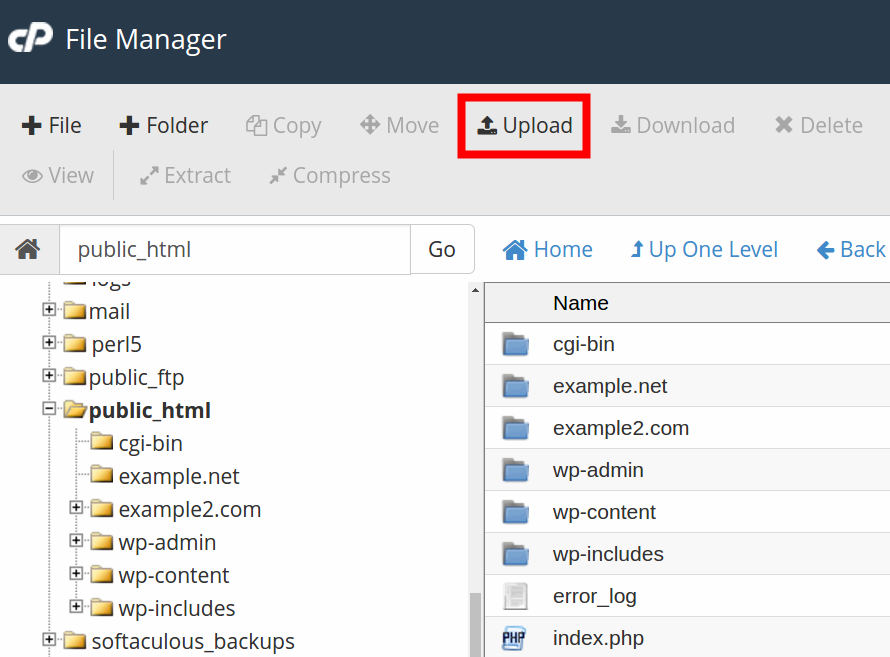
- Navigate to the directory you want to upload a file to and click the Upload link at the top of the File Manager. This will open an upload page in a new tab.

- Drag and drop your file into the window, or click Select File to browse your computer for the file you want to upload. Check the available box if you want to overwrite files that already exist in the upload folder. Your file will then upload. You will see a “100%” message when the upload completes.
- Click the Go Back link to return to the File Manager.
- Refresh your File Manager by clicking the Reload link at the top middle of the File Manager. You should then see the file listed in the File Manager.
How to Upload a File through Control Web Panel (CWP) File Manager
Control Web Panel (CWP) also provides an easy-to-use File Manager for uploading files.
- Log in to CWP User Panel.
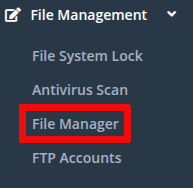
- In the CWP User Panel, navigate to the File Management section. Click File Manager.

- Browse to the directory where you want to upload your file, such as
/home/username/public_html. - Click the Upload button at the top of the page. Select the file from your computer and click Upload.

- Wait for the upload to complete. Confirm that the file appears in the directory. Right-click the file to rename, move, or change permissions if needed.
How to Upload With FTP using FileZilla
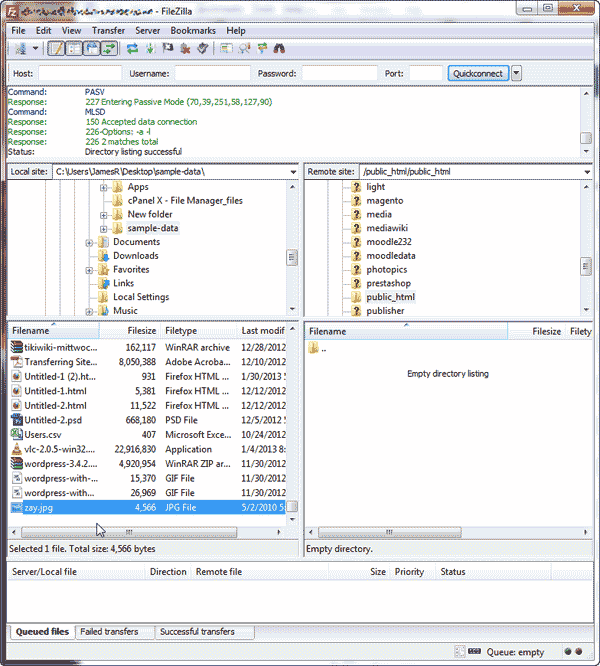
FileZilla allows you to upload files from your computer to your server with us. The left side is the” Local Site,” and the right is the “Remote Site.” The “Local Site” is where your computer files are located, and the “Remote Site” is where the files are on the server. Below is how to upload a file using FileZilla.
- Connect to your server with FileZilla.
- Navigate your files in the third window on the left underneath the “Local Site:” box where its says”Filename“.

The window to the right of it is the “Remote Site” directory. Navigate to the folder where you want to upload the file/folder to in the “Filename” window underneath the “Remote Site” window.
Drag the file you want to upload to the server from the “Local Site” to the “Remote Site“. The file will upload and you will see the file in the list of files in the directory where you dragged the file to.
Uploading Files Using SSH
For advanced users, SSH (Secure Shell) provides a way to upload files via the command line. This is useful for transferring large files or using automation scripts.
Connect to Your Server via SSH
- Open a terminal (Linux/macOS) or use an SSH client like PuTTY (Windows).
- Run the following command to connect to your server:
ssh username@yourserver.com - Enter your password when prompted.
Upload Files Using SCP or SFTP
To upload a file using SCP, run:
To upload files using SFTP:
Uploading Files Using a Code Editor (VS Code, Sublime Text, etc.)
Modern code editors allow you to edit and upload files directly to your server.
Step 1: Use a Code Editor
Popular options include:
- Visual Studio Code (VS Code) – A powerful, free code editor with FTP/SFTP extensions.
- Sublime Text – A lightweight, fast editor with FTP plugins.
- Brackets – A front-end-focused editor, though no longer actively maintained.
Step 2: Install an FTP Plugin
If your code editor does not have built-in FTP support, install an extension:
- For VS Code, install the SFTP extension from the marketplace.
- For Sublime Text, install SFTP by Will Bond from Package Control.
Step 3: Configure FTP/SFTP
- Open the settings for your FTP extension.
- Enter your FTP credentials (host, username, password, and port).
- Save the configuration.
Step 4: Upload Files
- Open your project in the editor.
- Right-click the file and select Upload (or use the command provided by your FTP extension).
- Wait for the upload to complete, then check the file on your server.
Learn more about server management from our Shared Hosting Product Guide.
Upgrade to VPS Hosting for Peak Performance
Upgrade to InMotion VPS Hosting today for top-notch performance, security, and flexibility, and save up to $2,412 – a faster, stronger hosting solution is just a click away!
SSD Storage
High-Availability
Ironclad Security
Premium Support
Conclusion
You can easily upload files to your server using cPanel, Control Web Panel (CWP), FTP, SSH, or a code editor. Each method has its advantages:
- cPanel & CWP File Managers: Simple, browser-based solutions.
- FTP: Best for bulk uploads.
- SSH: Ideal for advanced users handling large files.
- Code Editors: Convenient for direct editing and uploading.
Choose the method that best suits your needs and ensure your files are uploaded to the correct directory. If you experience any issues, check file permissions and confirm you are using the right login credentials.
To see other articles on managing your files, please see our related article: How to Manage Your Files on Your Server.





Hi…
I am a Beginner level html learner and i started uploading a website inside the server through cpanel.
I built it offline and the whole thing worked fine and when i uploaded my website at file manager of cpanel,the images are not showing.
I checked the Hotlink protection,and the image path,file name and all are fine. is there that i could able to see the display.
https://kichukhon.com/responsive-website-1/
Please help me
Hi Nodia, sorry to hear that you’re having trouble. I apologize, I’m having trouble pulling up your website at the link you provided.
If you could please answer a few questions, I will try to narrow down where the issue is.
First, did you use any particular site builder when designing your site, or was everything coded using a text editor/IDE?
Second, have you added anything to the .htaccess file since you uploaded your site files?
Alternatively, have you checked the .htaccess file to make sure there is nothing leftover from a previous site you may have been working on?
Please let me know, and if you’ve changed your URL for the site you are testing let us know as well and we’ll be happy to take a look!
Hello sir i wants to upload a video file on my server through filezilla..
i wants to know wher i will upload it then im able to publicly share the video file to my visitors so they can download it on a single click.
Im asking for a direct download link.. for that video file
please tell how its possible
As long as the file is uploaded to your “public_html” directory, or a subdirectory of it, you can construct a download link to it.
i installed wordpress using wamp because am working with a local server (localhost) but i have totally failed to upload plugins to my local server.. installing them directly failed so i tried using filezilla but unsucessful
We would need more detail about the whole process and any error messages you’re seeing in order to properly troubleshoot this issue. If you’re using a WAMP environment then you’re not working with our hosting service. WAMP is made for a local installation not being accessed through a hosting service. We typically do not provide support for that. If you are using WAMP, then you will need to download the plugin files, then use the WordPress dashboard to upload and load the plugin. The WAMP environment should provide the necessary infrastructure to run WordPress locally.
After uploading this file how i will get link for that
Hello Sanjit,
It depends on WHERE you upload the file in your Website structure. By default, website files are supposed to be in the public_html folder. If you place it in a folder under the PUBLIC_HTML folder then the path will be reflected in the URL. Here’s an example:
Server file structure:
public_html (for Example.com)
-folder1
–file1.txt
Website URL for the file would be: https://example.com/folder1/file1.txt
If you’re using an add-on domain where the domain’s folder is UNDER the public_html folder, the folder path is not affected by the website structure because the domain name is seen as a separate and indvidual domain name.
public_html/example1.com/add-on_domain.com
-folder1
–testfile.pdf
The URL would be: add-on_domain.com/folder1/testfile.pdf – note that you would need to put the PUBLIC_HTML folder or the primary domain name in the path.
I hope this helps to explain it. If you’re still having issues with understanding how to determine a path for a file you have uploaded, then please submit another question and provide any further details that would help to clarify the issue.
If you have any further questions or comments, please let us know.
Regards,
Arnel C.
I also use Camtasia (v3) for my video work. While we can’t really endorse one over the other, The nice thing is that Camtasia is a full-blown editor and includes export options where you can choose how your video will be compressed. Handbrake’s main purpose is video transcoding and compression. Choosing one over the other will depend on how your video source needs to be compressed and if you find one of the solutions better than the other for your purposes.
Sir we have upload our html file throught file manger and it’s uploaded successfully but can’t find the link on which we can show it’s output to public. How to find link which show output of that uploaded html file.
Thank you
File manager doesn’t necessarily generate a link for you. You have to know the path where you put the file. Your public_html folder is the “root” of your domain. So if you uploaded a file to public_html of a domain called mydomain.com that was named myfile.jpg the path would be mydomain.com/myfile.jpg
hellow hi
i have doubt about static website hosting throungh filezilla…and
my local file run perfect locally..and after hosting my site some alignment was changed,
i can’t fix that bug…..plz advice me..
Could you provide a link to your site, so we can help you troubleshoot further?
Thank you,
John-Paul
how to upload a software plz help me!!! in filezilla
Hello SP,
Thank you for contacting us. The above guide explains how to upload a file via FileZilla. If you are having trouble connecting, here is a link to our guide on Configuring your site in FileZilla.
Thank you,
John-Paul
Thanks for responding Scott. That’s exactly what I’m looking for. I’ve been working on this for far too long. I keep coming across that type of code but I can’t get the dots to connect. Everytime I use the browse button I have a problem with the upload process.
I really like the way you guys respond to the public without asking us to open an account before you respond.
Thank you for the kind words Tony, we want everyone to feel comfortable asking questions. We don’t have all the answers, but we try to point you in the right direction if we do not.
With your situation, is there an error message or particular behavior you encounter when the browse button is clicked?
Kindest Regards,
Scott M
Do you have any articles on creating a browse button so other can upload files and picturs to your browser?
Hello Tony,
While you will not upload files to your browser as it lives on your local machine, you can set up some code to allow you to upload files and images to your hosting account. We do not currently have an article with this code, but there is a good tutorial at W3Schools that goes over this for you.
Kindest Regards,
Scott M
I’ve followed the instructions above and uploaded a file using File Manager.
How do I SEND A LINK VIA EMAIL to my client so they can access the file?
Hello SB,
Thank you for contacting us. After uploading a file, you can Hotlink, or Directlink to the file, which is explained in this article.
If you have any further questions, feel free to post them below.
Thank you,
-John-Paul
I’m in filezilla and need to know which file to upload my muse(local) file to. I tried to upload it to public_html and it wasn’t quite right. Any help?
Hello Fleur,
When you are uploading a file to your account, the location you put the file in depends what you are trying to accomplish.
I recommend reading our guide that explains what directory to put your files in.
If you have any further questions, feel free to post them below.
Thank you,
-John-Paul