Table of Contents

Few things drive visitors away faster than a “Not Secure” warning in their browser. Whether you’re running an online store, a personal blog, or a business website, an SSL certificate is essential for protecting your visitors and securing your data.
In this guide, we’ll explain SSL, why it matters, and how to get the correct SSL certificate for your website.
What Is SSL?
SSL (Secure Sockets Layer) is a security technology that establishes an encrypted connection between a web server (host) and a web browser (client). This encryption ensures that all data exchanged between the two remains private and secure, protecting against hackers, identity theft, and cyberattacks.
When a website has SSL, its URL begins with “https://” instead of just “http://”, and a padlock icon appears in the browser address bar—indicating a secure connection.

Understanding How the SSL Connection Protects Your Data
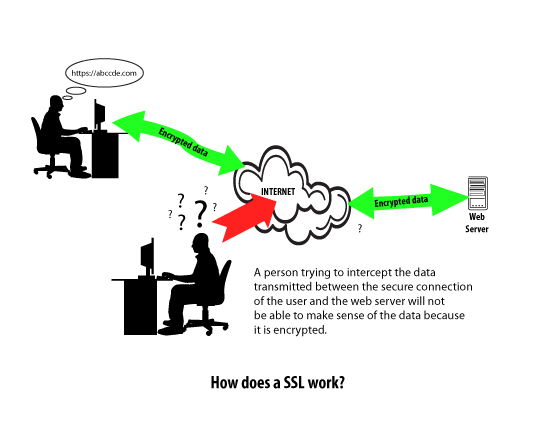
Using an SSL certificate creates an encrypted connection between the user’s web browser and the web server. This means that any data transmitted between the web server and the web browser can not be read without first being decrypted. This protects the data from being spied upon by someone else on the internet because they will not be able to understand the encrypted data. Without an SSL, anyone able to see your data transfer would be able to read all data sent or received — including confidential, sensitive information like credit card numbers.

How SSL Protects Your Website and Visitors
Without SSL, any data exchanged between a website and its visitors can be intercepted. Login credentials, personal information, and payment details could be exposed.
With SSL, all data is encrypted, so even if someone intercepts it, they won’t be able to read it. This is especially important for eCommerce sites, membership-based platforms, and any site handling user data.
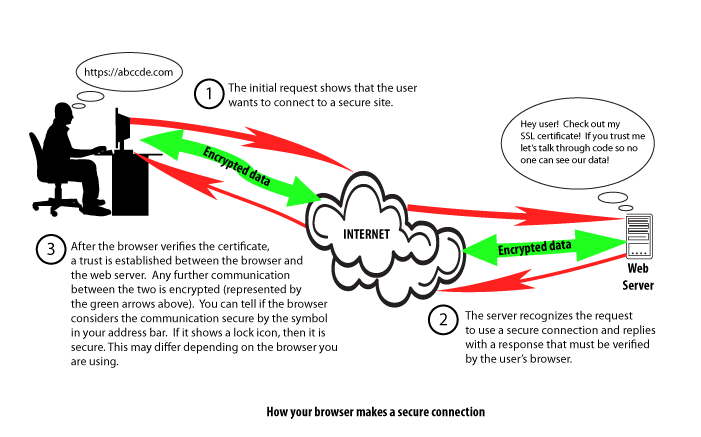
How It Works:
- A visitor enters your website by typing https://yourwebsite.com.
- Your web server responds by initiating an SSL handshake to verify its security certificate.
- Once verified, the connection between the visitor’s browser and your site is encrypted, keeping all data private and secure.
How to Tell if a Website Is Using SSL
Web browsers make it easy to identify secure websites. When you visit a site with SSL:
- A padlock icon appears in the address bar
- The URL begins with “https://” instead of “http://”
- Clicking on the padlock icon provides details about the certificate, including the domain name, certificate authority, and expiration date
If a website does not have SSL, browsers may display warnings like “Your connection is not private,” which can drive visitors away.
The Benefits of an SSL Certificate for Your Website
- Enhanced Security
SSL protects sensitive customer data from hackers and cyber threats, ensuring a safe browsing experience. - Increased Visitor Trust
Customers who see the padlock icon feel confident that their information is secure, which is essential for online transactions and memberships. - Higher SEO Rankings
Google prioritizes HTTPS-enabled sites, which means adding SSL can help improve your search rankings. - Required for Online Payments
If your website processes payments, an SSL certificate is a must-have to meet PCI-DSS compliance standards.
How to Get an SSL Certificate for Your Website
InMotion Hosting makes it easy to secure your website with an SSL certificate. You have two options:
- Free SSL Certificate: Included with all InMotion Hosting plans, activated via cPanel or AMP
- Premium SSL Certificate: Offers higher validation levels, trust indicators, and additional security features
- Purchase an SSL from AMP for better protection.
Launch your web presence quickly and easily with Shared Hosting. Our user-friendly hosting is perfect for everyone, providing the fastest shared hosting experience possible, all powered by cPanel.
Free Domain & SSL Certificates
Unlimited Bandwidth
400+ One-Click Applications
USA & European Data Centers
Secure Your Website Today
An SSL certificate is no longer optional—it’s essential for security, trust, and better search engine rankings. Whether you’re running an online store, a business site, or a personal blog, securing your site with SSL ensures your visitors’ information stays safe and private.
Get started today with InMotion Hosting’s Free or Paid SSL options and build a more secure, trusted website.



Great Information, completely agree as security aspect we must give always a high priority to prevent resources.
Please contact Live Support as there may be something more happening within the code.
I have the SSL certificate installed on my domains. How can I prevent people from using https:// instead of https://?
This depends on how you built your website. For instance, if you used WordPress, you can follow these instructions. If you manually coded your website, you can use the .htaccess file to force https://. I hope this helps!
Sincerely,
Carlos D.
Thanks for helping me learn more abotu SSL. I actually didn’t know that having an SSL certificate can help create an encrypted connection. I’m kind of interested to learn if the level of encryption can be customized or if it’s generally the same for anyone that has the certificate.
There are differences in the validation of SSL Certificates but not necessarily “security”. For instance, some SSLs will validate the actual business is the owner of the domain. The browser really only looks to ensure that your SSL is (at the very least) Domain Control Validated, not expired, and authorized by a valid provider.
Yes, InMotion charges a $25 installation fee for installing a third party SSL. However, you can purchase an SSL directly from InMotion for around $100 which renews yearly. I suggesting contacting our support department for more information.
How do i get SSL installed for https://flawlessrestoration.com/sebring/
Have you purchased an SSL? I’d start by doing that. We have a great article on purchasing SSL certificates in AMP.
very basic questions, if I purchase the SSL for a site on a reseller account, the urls all point to the specific website, not to the reseller’s account, right? And the website would then be https on all pages?
Hello Jan,
If you purchase ANY SSL, it is generally set to a particular URL (with the exception of WildCard SSLs). So, the SSL certificate only applies to pages that use that particular URL. I hope that helps to explain it. If you have any further questions, please let us know.
Kindest regards,
Arnel C.
Simple example to use local paths.
website.com/css/stylesheet.css
(‘images/arrow.jpg’)
this would point to: website.com/css/images/arrow.jpg
(‘/images/arrow.jpg’) <– notice the first forward slash. This defines the root of the website.
this would point to: website.com/images/arrow.jpg
If you are using a <A HREF>……
website.com/gallery/index.html
<a href=’images/pluto.jpg’>
This would look for the jpg in: website.com/gallery/images/pluto.jpg
<a href=’/images/pluto.jpg’>
This would look for the jpg in: website.com/images/pluto.jpg
All your links should use the relative path. You could also use two dots, <a href=’../images/pluto.jpg’> to go back one directory, but that can get tricky if you move files around.
My SSL connection makes a mess of my web page because it expects included files like css files and WordPress plugins to begin with https, not http. Short of duplicating dozens of files and changing their names so they begin with https I’m not sure what to do.
Try this URL: https://www.artleasecanada.ca and you’ll see what I mean
Hello Stu,
When preparing for SSL, you do not have to change file names, but rather ensure the paths are not absolute. For example, if you call an image called ‘dog.jpg’, then it should just be called with a relative path. This means in your code, you just have to place the part of the path from where the calling file is. If the image is in a folder named images, and your page is in the primary folder, then you only have to place ‘images/dog.jpg‘ as opposed to ‘https://example.com/images/dog/jpg‘. In the latter, you can see it has the absolute path, including the protocol.
Even so, the files should still work, no matter the protocol used. The consequence of having a full path with non SSL protocol when using SSL is just that the green lock will not appear. It will give a warning that some items are being called via normal protocol.
This explanation may not be as thorough as the article I wrote on why the lock is not displaying. Check that out if you like as it is a bit clearer.
Kindest Regards,
Scott M
Doesn’t need improvement. It is a good introduction leading to the logical next question.
i am always able to find the information I need to make a informed decisions.