Table of Contents
For the most part, using HTTP/2 is a transparent process. If you’re on a shared server with InMotion Hosting, it has already been implemented for servers using CENTOS 6/7 – which means 99% of the servers being used. If you’re on a shared server hosting plan and find yourself on one of the only servers using an older version, then you may request a migration to a newer server. All of the new VPS and Dedicated servers include HTTP/2. We will do a short review of the advantages of HTTP/2, steps to optimize for HTTP/2, and how to test if HTTP/2 is being used.
What is HTTP/2?
HTTP/2 an update of the hypertext transport protocol (HTTP) that was created by the Internet Engineering Task Force (IETF). HTTP is the protocol used for the communication between your web browser and the web server. The HTTP/2 protocol promises faster and more secure access to websites. The current version of HTTP is HTTP/1.1. HTTP/1.1 is the de facto standard for serving web pages but as time has passed problems have arisen with its use due to the increase in website complexity. The main issues concern the increase in latency as web pages have increased in size and in the number of objects being transferred per page. While there have been many things done to reduce the increased page load times, HTTP/2 was developed to more efficiently handle these issues and provide better security using Transport Layer Security(TLS).
Advantages of HTTP/2
- Prioritized requests for resources allows for higher priority resources to be delivered quicker
- Less error prone, easier for a server to parse and no conversion of text to binary since HTTP/2 makes use of binary
- Compressed header reduces overhead
- Increased performance good for mobile users
- One connection to the server used to load the website. Reduces the number of round trips between browser and server
- Multiple requests on one connection can occur at the same time (also called multiplexing)
Enabling HTTP/2 in cPanel
As per our opening statement, enabling HTTP/2 is a transparent process, meaning that you don’t have to do anything to enable it. This is because it is already enabled at the server level. The main thing that you need to do is to make sure that your site is configured to use an SSL certificate. If you’re working with a VPS or Dedicated server account you shouldn’t have to install it either, but we do have a tutorial that can help you if it is needed.
Optimize for HTTP/2
The main issue here is modifying your site to remove optimization techniques that you may have previously used. If you use the following with your website, then you may need to make some changes in order to make sure that you’re taking advantage of using HTTP/2:
- Inline CSS and JS– since there is no overhead for the request for these files, it no longer needs to be inline with the rest of the page code
- Image Spriting– combining several images into a larger image was know as “spriting.” The implementation of HTTP/2 eliminates the need to do this.
- Concatenating CSS and JS files– this was another technique used to reduce the number requests that can be removed with the implementation of HTTP/2
- Domain sharding– this is the practice of using multiple CDN domains to serve static website files. HTTP/2 removes the need for parallel connections (to the multiple CDN domains) using a single connection for parallel downloads.
How to test to see when HTTP/2 is being used
Once you have it implemented and you have met all the requirements, how do you tell if the page is actually using HTTP/2? There are few ways that you can tell. We will be showing a few examples using the Google Chrome browser and the Mozilla FireFox browser.
Google Chrome Browser – Using the Inspect Option
- Open the website using HTTP/2 with your Google Chrome browser
-

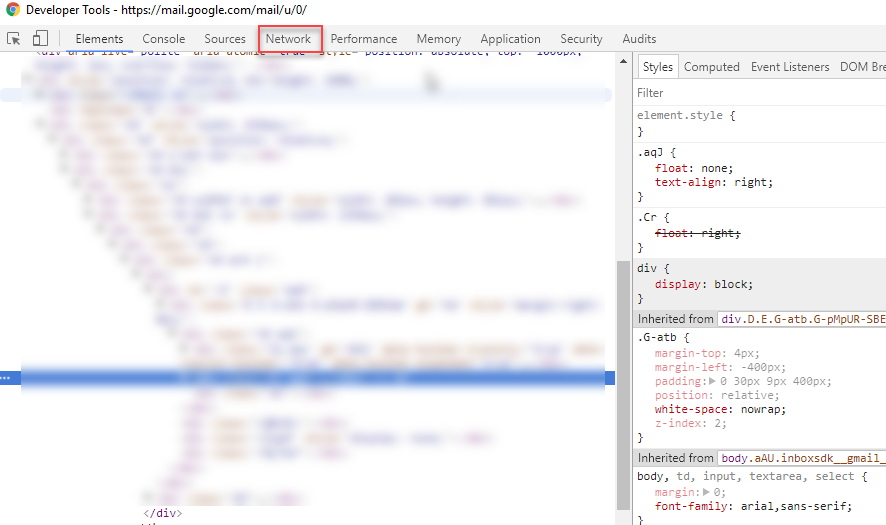
Right-click on a page and then select Inspect.
-
 A new window will open. In the menu, click on Network.
A new window will open. In the menu, click on Network.
-
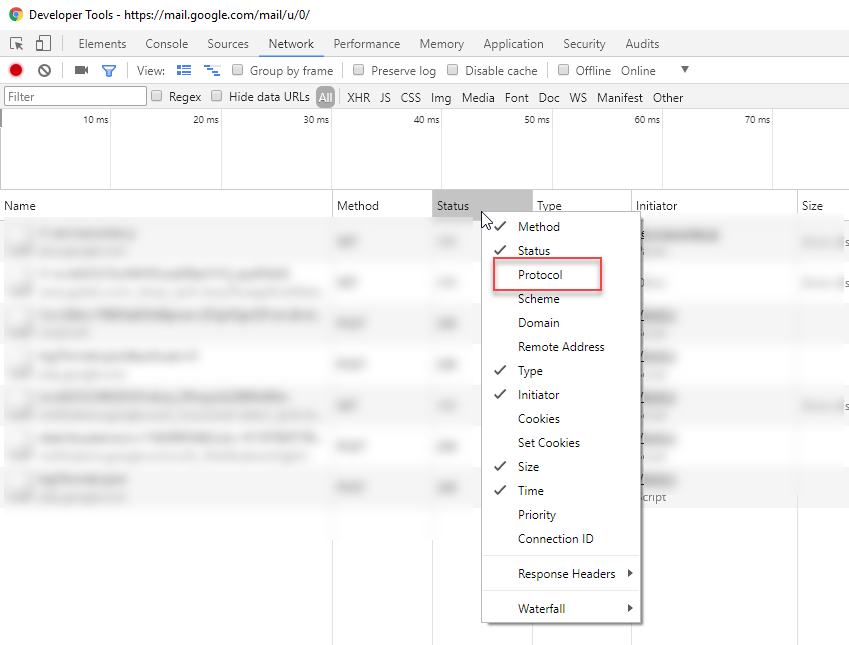
 You may have to wait a few seconds after clicking on Network for it to process. Once it finishes you’ll see several columns starting with Name. Right-click on any of the columns that appear. You will see a list of options appear. Make sure that Protocol is checked.
You may have to wait a few seconds after clicking on Network for it to process. Once it finishes you’ll see several columns starting with Name. Right-click on any of the columns that appear. You will see a list of options appear. Make sure that Protocol is checked.
-
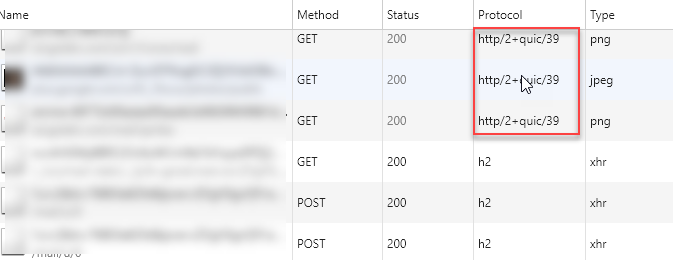
 When the Protocol column appears you should be able to see if HTTP/2 is being used. You may need to inspect a different part of the page to see the HTTP/2 requests.
When the Protocol column appears you should be able to see if HTTP/2 is being used. You may need to inspect a different part of the page to see the HTTP/2 requests.
Mozilla Firefox Browser – Using the HTTP/2 Indicator Add-on
-
 First, you will need to load the HTTP/2 Indicator add-on.
First, you will need to load the HTTP/2 Indicator add-on.
- Once it’s loaded, you can go to the page that you want check for using HTTP/2.
-
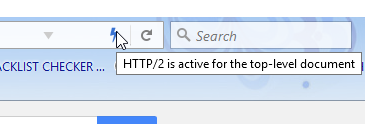
 If the page is using HTTP2, you will see a lightning bolt graphic in the address bar. You can also hover over it for confirmation in text.
If the page is using HTTP2, you will see a lightning bolt graphic in the address bar. You can also hover over it for confirmation in text.
You now know the requirements for using HTTP/2 for your website. We have reviewed the definition of HTTP/2 and the requirements for enabling it in a shared server environment. We also discussed its advantages, how to optimize to use HTTP/2, and how to check for it on the Chrome and Firefox browser. To learn more about configuring HTTP/2 for a VPS/Dedicated server account, please see How to Install HTTP/2 on your VPS or Dedicated Server account.






how to enable http/2 on website for all resources?
If you are on a shared hosting plan at InMotion Hosting, then it is already enabled. If you are on a VPS/Dedicated server, you can follow the instructions in our guide: How to Install HTTP/2 on your VPS or Dedicated Server account. I hope this helps!
I can’t seem to enable it as well. It’s installed – but when i check the initiator there’s no push mention.
WP site.
Anything else we should be doing?
If the article above and its link at the bottom for enabling HTTP/2 doesn’t work, please contact our Live Support for further assistance. Alternatively, Cloudflare users can enable the feature there as well.
Are VPS reseller accounts auto HTTP/2 because ours is not delivering over that.
Unfortunately, no. However, you can contact our live support via chat or phone for any assistance with the steps above. Alternatively, you can send us an AMP verified ticket.