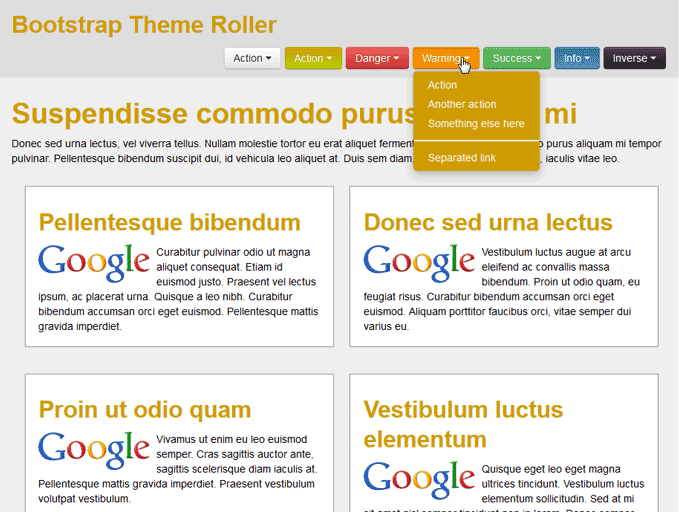
Now that you have Bootstrap set up on your Responsive Template , you can use the code provided by Bootstrap to style your site. Bootstrap has a premade set of buttons and menus that you can use in your site. You can see what the look like in the snapshot to the right.In this tutorial, we will add all the buttons to the header of your site. Below are examples of the button function with the InMotion hosting Bootstrap styles.
Below is the code for each button type. When stringing multiple buttons together you will need to use the toolbar code below.
<div class="btn-toolbar"> --- Button code goes here inbetween the toolbar divs. --- </div> Now you can use the following buttons on your site.
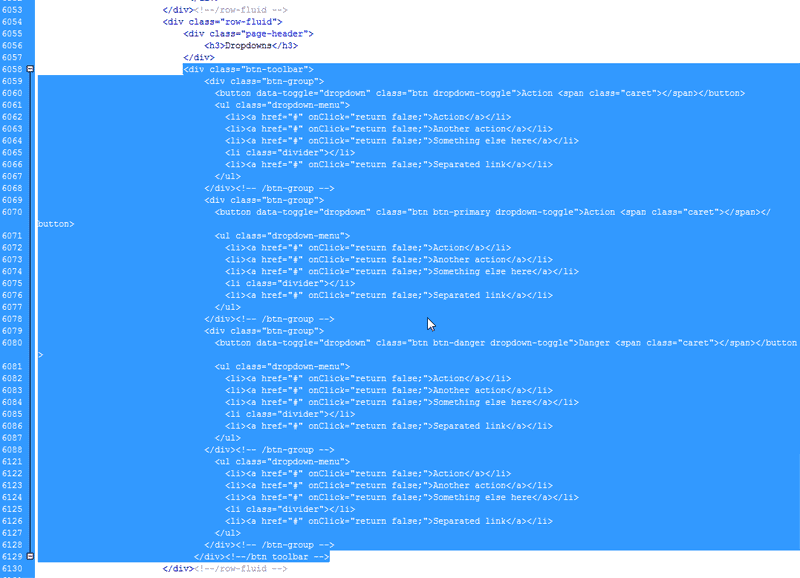
Open up the ThemeRoller.htm page and find the button code between lines 6058 to 6129. The Line numbers may vary.
Copy the code.
The code is broken down below.
<div class="btn-group">
<div class="btn-group">
<div class="btn-group">
<div class="btn-group">
<div class="btn-group">
<div class="btn-group">
<div class="btn-group">
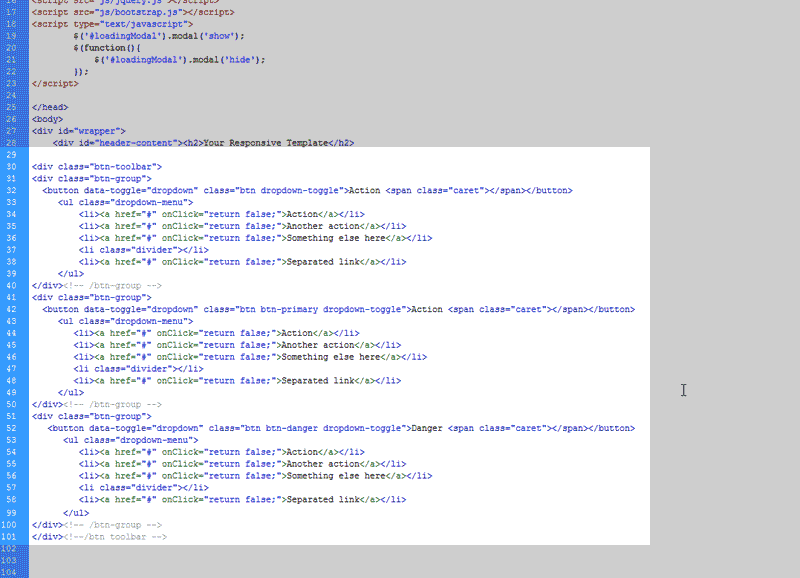
Paste the code into the head section after the header-content H2 tag. It should look like the snapshot to the right.
The buttons are different colors If you want a button to use a specific color you can change the buttons class. below are the different button classes for the button menus in Bootstrap.
Class name
Description
btn-inverse
Default colors #555 and #222
btn-info
Default colors #5bc0de and #2f96b4
btn-success
Default colors ##62c462 and #51a351
btn-warning
Default colors #fcb44d and #f89406
btn-primary
Default colors #c3b100 and #b5cc00
btn-danger
Default colors #ee5f5b and #bd362f

 The Default Button
The Default Button The Primary Button
The Primary Button The Danger Button
The Danger Button The Warning Button
The Warning Button The Success Button
The Success Button The Info Button
The Info Button The Inverse Button
The Inverse Button