
This article contains steps that should be undertaken by a WordPress expert. If you’re interested in optimizing your WordPress site without any extra effort we suggest a WordPress Hosting package.
The WordPress Heartbeat API uses /wp-admin/admin-ajax.php to run AJAX calls from the web-browser. Which in theory sounds awesome, as WordPress can keep track of what’s going on in the dashboard.
However this can also start sending excessive requests to admin-ajax.php which can lead to high CPU usage. Anytime a web-browser is left open on a page using the Heartbeat API, this could potentially be an issue.
WordPress Heartbeat API in Action
Something handled by the WordPress Heartbeat API is the main WordPress admin dashboard page itself. If all you did was login to WordPress and then minimized that window and started working on something else, you’d see requests for admin-ajax.php in your site’s access logs.
At [00:29:30] I logged into the dashboard, and you can see the initial GET /wp-admin/index.php request.
Then at [00:30:31] the WordPress Heartbeat API sends a POST /wp-admin/admin-ajax.php Heartbeat request.
With the WordPress dashboard in focus, a Heartbeat request should be spaced the max of 60 seconds that the API allows for. If the dashboard is out of focus, the Heartbeat requests space out to 120 seconds between them.
00:29:30 “GET /wp-admin/index.php “https://example.com/wp-admin/index.php”
00:30:31 “POST /wp-admin/admin-ajax.php “https://example.com/wp-admin/index.php”
00:32:03 “POST /wp-admin/admin-ajax.php “https://example.com/wp-admin/index.php”
00:33:03 “POST /wp-admin/admin-ajax.php “https://example.com/wp-admin/index.php”
00:34:03 “POST /wp-admin/admin-ajax.php “https://example.com/wp-admin/index.php”
00:35:04 “POST /wp-admin/admin-ajax.php “https://example.com/wp-admin/index.php”
00:36:04 “POST /wp-admin/admin-ajax.php “https://example.com/wp-admin/index.php”
00:37:04 “POST /wp-admin/admin-ajax.php “https://example.com/wp-admin/index.php”
00:38:04 “POST /wp-admin/admin-ajax.php “https://example.com/wp-admin/index.php”
00:39:04 “POST /wp-admin/admin-ajax.php “https://example.com/wp-admin/index.php”
00:40:04 “POST /wp-admin/admin-ajax.php “https://example.com/wp-admin/index.php”
00:42:04 “POST /wp-admin/admin-ajax.php “https://example.com/wp-admin/index.php”
00:44:04 “POST /wp-admin/admin-ajax.php “https://example.com/wp-admin/index.php”
00:46:04 “POST /wp-admin/admin-ajax.php “https://example.com/wp-admin/index.php”
00:47:04 “POST /wp-admin/admin-ajax.php “https://example.com/wp-admin/index.php”
00:48:04 “POST /wp-admin/admin-ajax.php “https://example.com/wp-admin/index.php”
00:49:04 “POST /wp-admin/admin-ajax.php “https://example.com/wp-admin/index.php”
00:50:04 “POST /wp-admin/admin-ajax.php “https://example.com/wp-admin/index.php”
00:51:04 “POST /wp-admin/admin-ajax.php “https://example.com/wp-admin/index.php”
00:53:04 “POST /wp-admin/admin-ajax.php “https://example.com/wp-admin/index.php”
00:55:08 “POST /wp-admin/admin-ajax.php “https://example.com/wp-admin/index.php”
00:57:04 “POST /wp-admin/admin-ajax.php “https://example.com/wp-admin/index.php”
00:59:04 “POST /wp-admin/admin-ajax.php “https://example.com/wp-admin/index.php”
01:01:05 “POST /wp-admin/admin-ajax.php “https://example.com/wp-admin/index.php”
01:03:05 “POST /wp-admin/admin-ajax.php “https://example.com/wp-admin/index.php”
Now each of those POST requests had a corresponding PHP script execution on the server using CPU time:
php-cgi 0.26 secs Wed Feb 19 00:29
php-cgi 0.26 secs Wed Feb 19 00:30
php-cgi 0.23 secs Wed Feb 19 00:32
php-cgi 0.20 secs Wed Feb 19 00:33
php-cgi 0.22 secs Wed Feb 19 00:34
php-cgi 0.24 secs Wed Feb 19 00:35
php-cgi 0.20 secs Wed Feb 19 00:36
php-cgi 0.23 secs Wed Feb 19 00:37
php-cgi 0.23 secs Wed Feb 19 00:38
php-cgi 0.26 secs Wed Feb 19 00:39
php-cgi 0.22 secs Wed Feb 19 00:40
php-cgi 0.23 secs Wed Feb 19 00:42
php-cgi 0.22 secs Wed Feb 19 00:44
php-cgi 0.23 secs Wed Feb 19 00:46
php-cgi 0.25 secs Wed Feb 19 00:47
php-cgi 0.27 secs Wed Feb 19 00:48
php-cgi 0.23 secs Wed Feb 19 00:49
php-cgi 0.22 secs Wed Feb 19 00:50
php-cgi 0.21 secs Wed Feb 19 00:51
php-cgi 0.21 secs Wed Feb 19 00:53
php-cgi 0.21 secs Wed Feb 19 00:55
php-cgi 0.24 secs Wed Feb 19 00:57
php-cgi 0.25 secs Wed Feb 19 00:59
php-cgi 0.22 secs Wed Feb 19 01:01
php-cgi 0.23 secs Wed Feb 19 01:03
Having our dashboard open for over a half hour, generated 25 PHP script executions. With a total usage of 5.77 CPU seconds. Not terrible, but not great either, since we used up CPU essentially checking for nothing to happen.
Disable WordPress Heartbeat API
If you notice that you are having an excessive amount of admin-ajax.php requests, the WordPress Heartbeat API can be disabled to prevent this type of activity from happening automatically.
NOTE: By default, WordPress uses the Heartbeat API to manage things such as post locking so only one admin can edit a post at once, it’s also used for auto saving. Going forward the API could be used more and more by WordPress developers to handle certain tasks, so keep this in mind if you choose to disable it.
For instructions on using the latest version of Heartbeat Control, please see our new guide by clicking here.
Installing the Heartbeat Control plugin
- First, log into your WordPress admin dashboard.
- Within your dashboard, hover over Plugins and click on Add New.
- On this page, enter Heartbeat Control into the search box At the top and press the Enter key on your keyboard to perform the search.
- As you have searched for the exact name of the plugin, it should be the first result that appears. To install it, click on the Install Now button.
- WordPress will now handle the download and installation of the Heartbeat Control plugin. Of course, be sure to click on Activate Plugin when complete.
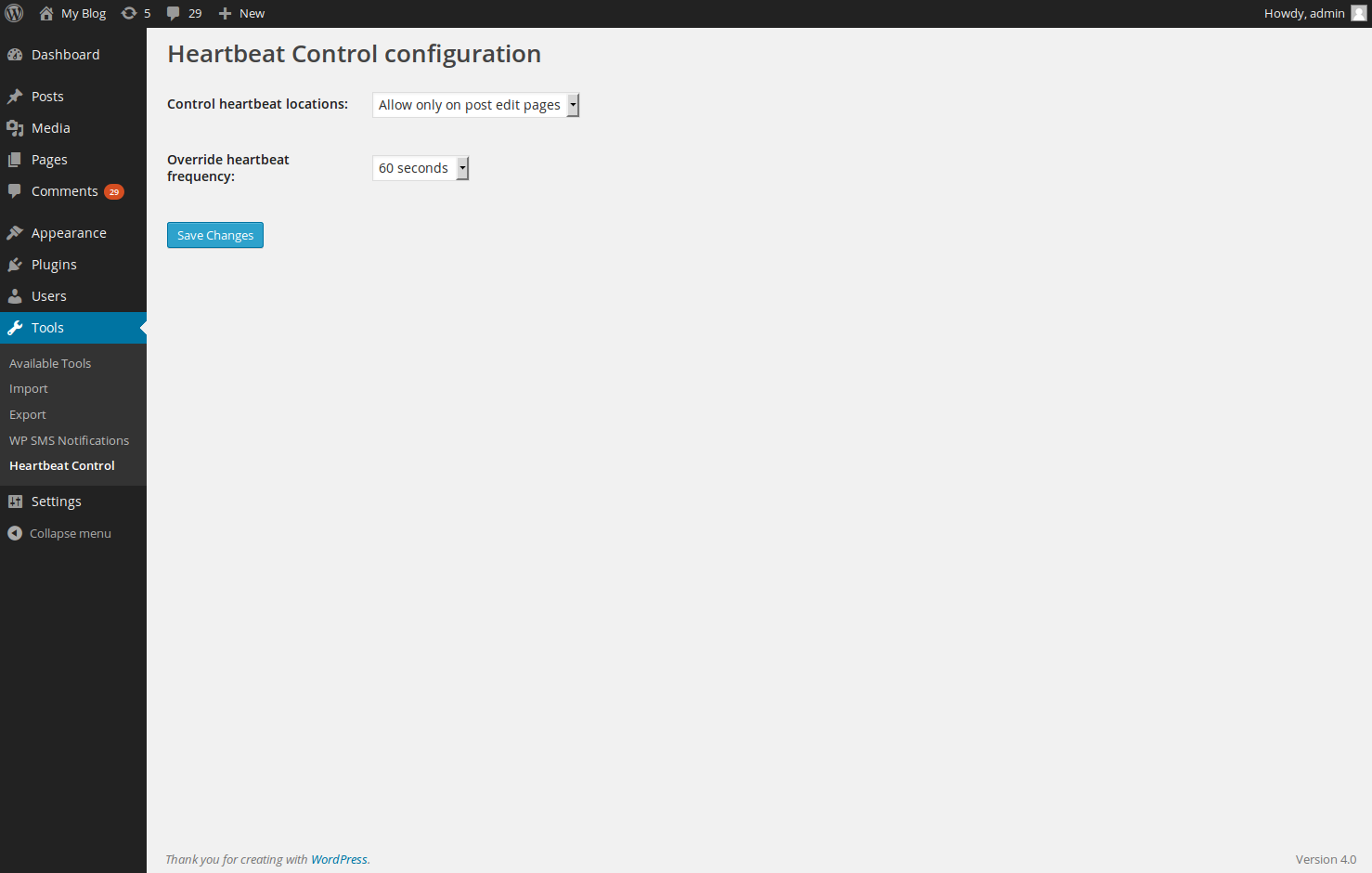
Configuring the Heartbeat Control plugin
- Now that you have the Heartbeat Control plugin installed, you will need to configure its settings. To access the settings page, hover over Tools on the left side menu bar and click on Heartbeat Control.

- Once on the settings page, you will notice 2 different dropdown boxes. The first box will allow you to disable the WordPress heartbeat on the entire site or on specific locations. Depending on your needs, you may disable the WordPress heartbeat completely, or only allow it on specific locations such as on the post edit page.

- The second box allows you to determine how often the WordPress heartbeat API will make a request. For example, on post edit pages it makes a POST request every 15 seconds. This can be modified within the heartbeat frequency dropdown to delay it up to 60 seconds between requests which would cut down server resources caused by admin-ajax requests by 75%.

- Once your changes are made, click on Save Changes.
Congratulations! You have now modified the behavior of the WordPress heartbeat API to use less resources on the server. If you have any questions about this plugin, or would like to request a feature, leave a comment below in which I will be happy to answer it.





Thanks for the advice on how to limit gpu usage.
I followed all your steps in your guide, added Heartbeat Control, caching, deactivated certain plugins etc and my gpu overages actually went up.
Call me cynical but I’ve come to the conclusion that the hosting companies are simply using this as an income source as my overage rate is 10X the regular rate. On a $20 a month grid server I’m now paying almost $100 in overages.
Plus my gpu usage always spikes the last few days of my billing cycle.
There’s just too much incentive for the hosting companies to not fix the problem.
I would say you need to work with your host. I would ask specifically whats driving the usage. Most larger hosts have no problem explaining what’s driving the overages and how to address them. That way, you know when it’s time to upgrade to another plan you know why.
Tx. I figured out it was my theme causing the issue. Much obliged!
You’re very welcome!
Jacob,
Thanks for your post. I installed the Heartbeat Control plugin, but when I run speed tests for my site mightyinvestor.com, it’s still showing up with an admin-ajax.php file taking over a second to load. Are there any other options??? Tx, Tom
Since many plugins use the heartbeat API I recommend following our WordPress Troubleshooting guide, specifically the section on “Disabling your WordPress” plugins. Once you have determined the plugin causing issues, you can adjust the plugin settings as needed.
Thank you,
John-Paul
I checked this plug-in. It was last updated a year ago and not tested for current version of WP. Is it abandoned now?
That would be a question better asked of the developers. There are other plugins that perform a similar function.
Many thanks for the recommendation, i will try this out asap as just recently over 48 hours, servers been pinging from this heartbeat ajax php page almost 83,000 times!!
Followed the suggestion to load this plugin by inmotion tech. After loading and activating I followed instructions to “configure the settings” but cannot find heartbeat control when I “hover over tools” button on left hand side. Its just not there. I exited and re-logged into the backend and its still not there. I’m at a loss. Thanks.
I recommend following our WordPress Troubleshooting guide to narrow down the specific cause of the problem.
Thank you,
John-Paul
Hi. How can i see access logs of my site and http requests to admin-ajax.php using SSH. My Server is CentOS.
How can i check that Heartbeat is disabled????!
Please help me.
Hello Karim,
The logs are only available if you have access to the Apache server log. You would then need to isolate the posts. You will not be able to do this on a shared server. You would need root access on a VPS or dedicated server (if you are an InMotion Hosting customer). The article above shows how to disable the heartbeat through the plugin.
If you have any further questions or comments, please let us know.
Regards,
Arnel C.
Hello,
Good article on the subject.
I want to Use this Plugin recommended by you for my site-https://www.easebedding.com/
But this Plugin is not Updated for last one year.
Any other Suggestion Please?
Thanks.
Unfortunately, the plugin author, Jeff M., no longer works at InMotion Hosting. However, I would recommend contacting him via the plugin’s support page.
Thanks alot
Hi everyone!
I stumbled upon this article and is one of the very few articles that discusses GPU overage!
So I have installed the heartbeat plugin and have chosen the ‘turned it off everywhere’ option. It apprears that my admin-ajax.php file is causing the most problems with GPU overage. BUT it doesn’t appear to be lowering my GPU usage very much. It went from
pre-plugin: 32% of total GPU’s, or 44 GPU’s (May 25)
after activating plugin: 30% of total GPU’, or 38GPU’s (June 2).
I’m also cleaning up the 404 pages but still I am using a lot of GPU’s. I will have to use a dedicated server if this problem persits.
I’m open to any suggesstions! Thank you for any help you can provide!
Monica
Hello,
I would suggest to get your account reviewed by our support department to tell more detailed information on what is going on.
Best Regards,
TJ Edens
Thank you but I did not mean that. How to prevent googlebot from reaching to ajax file though I disallowed it using robots text
Thanks
Hello bilal,
Thank you for contacting us. We are happy to help you troubleshoot your robots.txt file, but will need some additional information.
Can you provide the coding in your robots.txt file?
Thank you,
John-Paul
Thanks for your article.
I face a problem throuhgh google webmaster. In my website robots text, I disallowed “wp-admin” but google bot reached to wp-admin/admin-ajax.php and classified it as soft error 404.
How can this issue be solved?
Thanks you very much
If you’re missing a core file you can always grab a fresh copy from wordpress.org or re-install the WordPress core files from a downloaded package.
Jacob,
Does a WordPresss dashboard login as invoke the same GET /wp-admin/index.php request? Trying to “fingerprint” a standard WP login via logs.
Thx
Hello Jeff,
The login action itself should be a post to that file but loading it would be a get.
Best Regards,
TJ Edens
Hello Jacob,
Thanks a lot for the plugin and article! It really helped me to reduce the load speed of my <a href=”https://arosee.com/” target=”_blank”>site</a>.
Regards,
Igor
Hello,
The heartbeat is what is causing what you see. It checks back on a regular basis.
Kindest Regards,
Scott M
Hi,
I have same issue,on pingdom its showing that admin ajax is causing delay.
My site is www.doonfresh.com
Can you please help.
Hello Sarabjeet,
Thank you for contacting us. If you are still experiencing this delay after disabling the heartbeat api, there is most likely a different cause.
I recommend following our Common WordPress Troubleshooting Techniques guide, as it will help narrow down the cause of the delay.
Thank you,
John-Paul
Hi, great article and the plugin sounds like the perfect fix for the problem described. I installed Heartbeat Control on my WP site, and when I test via Pingdom, the admin-ajax.php file is still, by a wide margin, the biggest resource hog on an otherwise fast home page. My questions are:
Hello,
Yes, the admin-ajax.php file is for the admin side of things. Disabling the heartbeat should cause it not to appear any longer. There are rare cases where other plugins can re-enable it, however. It should not activate from the front end, to my knowledge.
As for the additional feature, the author of the plugin has moved on to another company, but you can certainly contact him through the plugin page on WordPress.
Kindest Regards,
Scott M
Hi
Many Thanks. I was given I/O red error on my cpanle host because of this file traffic.
Thanks again
just a note for new users , the settings have moved under Settings panel on WP and not on Tools.
Just installed it . Does it affect WP Stats ?
cheers
Hello Sourish,
This should not affect WP stats.
Kindest Regards,
Scott M
Will the plugin settings work site wide on multisite?
Hello Michael,
Thank you for contacting us. The Plugin Author has not tested this on multisite, but they do offer a possible workaround in that link.
Thank you,
John-Paul
Hello Jacob,
I cant seem to see if admin-ajax.php is my problem with pingdom. Hostgator is telling me it is. www.leafshub.com is the site i am a co-admin. Can you tell me where in the waterfall it is. I cannot seem to find it, been looking for it for a while.
Steve
Hello Steve,
Sorry for the possible problem with admin-ajax.php. We unfortunately have no way to pull up your site in the manner that is described in the article above. That being said, if Hostgator is already telling you that the issue is admin-ajax.php, then try getting the plugin suggest above and try it see if the problem is alleviated. That way, you don’t have to through the search process that Jacob describes above. Unfortunately, Jacob is no longer with our team, but if you do have any further questions, please let us know. I know that if he sees this post and is able to respond, he will post a reply.
I hope this helps to resolve your problem. If you have any further questions or comments, please let us know.
Regards,
Arnel C.
Heartbeat Control plugin is awesome – really helped speed up my site… Thanks
Hi anyone can help me with my Ajax error!! error (revolution slider plugin wordpress) when i click the button save settings it will not save and the pop up error will appear Ajax error!! error! (sorry im not good in english) please help
Hello Ezekiel,
When did this start happening? Have you made any changes to your website or server recently that could have caused this? Can you provide your domain so we may try to replicate if possible. What is the full error you are getting or is “Ajax Error” all it displays?
Best Regards,
TJ Edens
thank you for your fast response.
i’ve been compared my current log with the archive log..
it’s seems that the request is decreasing in current log after i use heartbeat control.
is that a good news?
do i have to be aware for anything else that could make my server overload again?
i’m still newbie in this field.
thanks in advance.
Hello Konstantin,
Thank you for contacting us. I could not locate an account for you on our servers, but if you are hosted with us you can easily submit a ticket via AMP (Account Management Panel).
If you are not hosted with us, I recommend contacting your host since as you suggest it may be a “problem of the Server.”
Thank you,
John-Paul
Hello sendy,
Thank you for contacting us. It is good that your requests are decreasing. Our guide on Optimizing WordPress includes several more suggestions for helping your site handle the type of traffic you get.
Thank you,
John-Paul
Hello Arnel,
thanks for your answer.
Would it be possible that you/or your staff will have a look at our installation to see how we could handle this? This would be great!
How could I give you access?
Thanks,
Konstantin
Hello Jacob,
thanks for this article.
Really great, but the problem is that it is not working on my page. Could you help us out? I´ve talked to a person that mentioned it could be a problem of the Server? He recommend to cahnge to a specialized WordPress-hosting. We are using a V-Server.
What do you think?
Thanks,
Konstantin
Hello Konstantin,
Sorry for the problem that you’re seeing with the heartbeat solution. Without being able to assess your installation, it’s hard to make a recommendation. However, if you are having problems using solutions (such as the one above), then specialized WordPress Hosting would be ideal for you since they would be able to provide the WordPress specific support that you may require.
I hope that helps to answer your question! If you require further assistance, please let us know!
Regards,
Arnel C.
how can i know that this plugin work?
i’ve been installed and activated this plugin but i don’t know how it can work.
Hello sendy,
Thank you for contacting us. Once it is Activated in “Step 5” it should be working. You would have to enable the raw access logs, and compare before and after over a period of time, to see a change.
Thank you,
John-Paul
This plugin improve my page load speed , thank you. I wish , I will not encounter with any problem because I am new with WordPress
Configuring the Heartbeat Control plugin. Your article in step 1 point to “hover over tools” etc. The plugin appeared under Settings rather than Tools in Version 4.1.1 of WP.
Hello Gary,
Thanks for noting the difference in WP 4.11. I have added a note in the article to make readers aware of the change.
Kindest regards,
Arnel C.
Hi,
Thanks for this article it help, we are hosted in Hostgator possible the worst hosting and support wish i had never gone with them, they are cheap for a reason limit the hell out of any setup apart from a basic WordPress site with no plugins.
HI Guys
Wounder if you can help … i installed your plugin as described and now i cant log into or se my site.. i just get the following 🙁 can you please give me some ideas on how to disable it??
Fatal error: Cannot redeclare stop_heartbeat() (previously declared in /home/man29you/public_html/wp-content/plugins/heartbeat-control/heartbeat-control-actions.php:20) in /home/man29you/public_html/wp-content/themes/canvas/functions.php on line 94
Hello Mike,
I was able to install and test the plugin on my own site without issue. The error message you are receiving is notifying you of an additional declaration. You only want to declare it once. You will want to check anything else you did that may have caused that to be declared twice. Did you make any manual changes?
Kindest Regards,
Scott M
I was trying to figure out why I saw AJAX calls every five minutes when I was asleep (with my laptop on and the stats page up). I traced it to the autosave interval, which I’d set up in my wp-config.php. Aha!
Setting it to 300 (or 5 minutes) is far more sane than the default. I type 60 words per minute and I can’t even finish a short post in 5 minutes unless I fail to spell or grammar check.
i have a web site
haevy load idea .i dont know please
www.tabourse.com
can I put this in a function.php file in a child theme instead of editing the theme’s function.php file directly.
I assume since a child’s function.php file is loaded Before the theme’s function.php file (which I guess is before main function.php? – no, main would have to be loaded First, (then child, then theme) –that’s why the disable command works, cuz it’s already been loaded – aha! (plus, now its obvious that of course WP functions would have to be the first one loaded!). This would have the same effect as putting it in the first line of the function.php file, as you show.
For changing the heartbeat timers, Is there a way to modify the javascript heartbeat file indirectly by way of a child theme instead of modifying the WordPress file itself?
Thank You.
Great Post. My host told me about this problem. Took me a while to find a relevant article on this issue. I’m glad I found your post, it confirmed, and explained the fix better than my host did! 🙂
Hello,
The WordPress heartbeat is not usually the primary cause of heavy resource usage. You will want to optimize your WordPress site as well to see if that helps your situation.
Kindest Regards,
Scott M
I also had to implement this because of HostGator 25 processes limitation.. thanks!
Oh that’s sad, but good to know. Thanks Jeff.
I know this is a public page Jeff, and I addressed that point (for the benefit of everyone), but I would really appreciate if you could leave this question to whom it was addressed (for a reason).
No one requested an account review anyway. If anyone reviews our account, it’s going to be us (and indeed we have already).
Thanks Jeff.
Unfortunately, Jacob is no longer providing support on the Support Center. Regarding a review as to what may be causing your high resource usage, our systems administrators will be happy to provide you with further details via a verified ticket.
Hi Jacob, with your professional look, can you maybe determine from the “access log” what exactly is using “too much CPU”? I got curious myself now, but am unsure.
I’ve put the log as .txt file in the main directory of our domain with the same name (is 11.25MB). From the past I know that you have internal means to access the file from there.
I trust your expertise more than mine here. 😉
If it’s something secretive, pl reply per email. Else here is fine, for everyone to benefit.
Thanks, David
Unfortunately, we are unable to provide a full review of your resource usage from within this public support center, however, you may submit a verified ticket to technical support to get your account reviewed.
This page may save my sanity! … but not quite yet. I tried modifying my functions.php in my theme but I still get huge delays with admin-ajax, multiple times and sometimes for up to 12 seconds. this is from my pingdom results: https://imgur.com/avb7TKs you can see that admin-ajax.php appears 5 times there and then a further 3 or 4 further down the chain.
The heartbeat stopper doesn’t seem to have any effect. Is it unusual that admin-ajax appears multiple times and is that an indication of anything?
What plugins are you currently running? Some plugins will use admin-ajax.php to gather data in which it can be re-activated and its functionality can be modified.
Are you able to tell whether I have successfully disabled the Heartbeat API in order to decrease my resource usage? (I used method #3 in your article, to keep Heartbeat on when I am drafting or editing posts.) I use InMotion Hosting and my blog is www.prettyhungryblog.com
Thank you!
Hello Carissa,
You can check your Access Logs whenever you like to see how the heartbeat is doing. Keep in mind that they refresh every 24 hours, so if you made the change today, wait until tomorrow to check the logs. If you have it set for only when you do posts and pages, that is the only time you should see the heartbeat in the logs.
Keep in mind that the heartbeat is just a small improvement on the overall CPU usage for your site, so unless you are running on the edge of CPU usage normally, it will not likely make a large difference for the average account.
Kindest Regards,
Scott M
Hi Scott M,
What I did was, instead of disabling the heart beat, I just adjusted the heartbeat interval time from its default of 15sec to 180sec. This way I could use the functions like adding tags and still lessen the traffic/CPU usage.
This is the code I used:
function adjust_heartbeat_interval( $response ) {if ( $_POST['interval'] == 60 || $_POST['interval'] == 15) {$response['heartbeat_interval'] = 180;}return $response;}add_filter( 'heartbeat_send', 'adjust_heartbeat_interval' );Regards,
GrayG
Hi,
This is heartbeat disabler is a very useful function for me since we have a lot of users adding/editing posts at the same time which cause the CPU usage to spike to limit.
But, is there a way to stop heartbeat on posts but still be able to use functions like adding tags?
I added this code to my theme’s function.php :
add_action( 'init', 'stop_heartbeat', 1 );function stop_heartbeat() {
wp_deregister_script('heartbeat');
}
Thanks!
Hello GrayG,
We certainly have not gone over the possibilities, please let us know if what you try works for you so others can see it and maybe use the same technique.
Kindest Regards,
Scott M
Maybe it would be better if the next version of the wordpress gives user an option to activate or deactivate Heartbeat on the dashboard
Hello Jeff,
I tried disabling Revolution slider and then checked again with pingdom, but nothing changed. It was showing the load times of 17-24 seconds. Sometimes above 32 seconds. So i didn’t think to re-activate it and update it.
I then thought to switch my theme to another professional theme, which is “neighborhood” from Themeforest. But the moment i click on it to Activate it, the site goes down.
Now i am totally null, my site www.ushaglobalphila.com is not accessible. Neither the frontend nor the backend is showing anything.
I somehow managed to enable the debug mode and it is showing some sort of error with the switched theme. which was actually working fine before.
Can i request you to help me to get this site back UP and Live again. How can i switch or re-activate the previous theme “Blaszok” again from any area of cPanel or file manager. Because i can’t access the wordpress dashboard at all.
Also, as i said Revolution slider don’t seems to be culprit, atleast in our case. So can you suggest me what else can i do to rectify this issue and speed up the things.
Please help me and thanks for trying so much harder to help me out.
Thanks
Right now, the error that I am seeing is directly caused by the Visual Composer plugion. To disable it, simply remove your /wp-content/plugins/js_composer folder. You may use the cPanel File Manager to do so.
Hi there. I was having issues even understanding what the heartbeat api was and what it had to do with my site speeds / load times, but this article explained it very well. I’m really grateful, as my load times are (even with optimization) are averaging 7 s – 11 seconds (obviously 11 seconds is unacceptable!!) I am considering disabling it (or just remembering to close out of all admin pages…) and I’m sure that this walkthrough will help me a ton. Just wanted to leave a note to say thanks. 🙂
Hello Jacob,
First of all i would like to thank for such a thoughtful and clear explanation with in depth details. Even theme developers and hosting company didn’t provide such information, even though they could.
From starting point, i didn’t misunderstood about Heartbeat API at all, but just come across your beautiful post with such details, so thought to share it with you and ask for some better solution. As admin-ajax.php is the main culprit in pingdom tests and didn’t show at all, while i disable woocommerce.
Here are more details as per your suggestion-
1. I first disable woocommerce, and found that it considerable improves the loading time sometimes 8-10 seconds, and somtimes even 3.5-5.5 seconds. Even though 8-10 seconds is not good, but it is then still much faster then previous timings. Here admin-ajax.php didn’t loads at all. this shows in my specific site, it is being called by woocommerce only and with no other plugin.
2. In this step, i again enable woocommerce and then remove the menu named “ERROR” from the main menu bar, thinking that it might cause issues. But it didn’t give me noticeable differences. The load times are still 17-21 seconds and very few times around 10 seconds. Admin-ajax.php consuming almost every time.
I could not delete the product category “ERROR” (shown as menu), as i did it intentionally. Here i mean by Error in philatelly items that were produced during printing in government press. This means a lot for all philatelists and is very much valuable for them.
Another reason is that, now few KWs have gained ranking in google in top 3, so it is hard for me to remove it for testings purposes only. KWs like “Gandhi error print”, Gandhi print error, Gandhi error stamp, even the most competitive KW Gandhi Error brought it in 27-35 position. And there are few other KWs also which retains the rankings related to this “ERROR” word.
I am not sure, that if i change or delete this product category for about 15 minutes to half hour for testing purposes and then add it back, will it then retain the existing rankings or not, or it will affect them.
Also, i am testing this on latest versions of Chrome and Firefox and not using HTTPS at all. And the data stored in this site is very very small and is just for testing and initial purposes. I have only 3-5 products and very few pages, thats all. And the other site that i am comparing with has got lots of products and pages comparatively.
Now that i have concluded as per your helpful suggestions, i am still not clear about the main issue and root cause. I can’t completely disable woocommerce either.
Can you please look into my site and this issue further. If you require, i can even provide you wordpress admin details for my site, if at all it is required.
Please suggest, i am really looking forward to resolve this issue.
Thanks and Regards
I’ve taken a look at your site and it appears that the main culprit for your page load times is Revolution Slider. Try disabling it and seeing how this impacts your server load. If it does, I recommend finding a new slider plugin for your site to replace it.
Also, be sure that if you are going to continue using Revolution Slider, that it is fully up to date as last week it was found to have a critical security vulnerability that can cause an entire site to become compromised.
Thank you very much Jacob,
You’re right, I follow your suggestion and find out that Quick Count Keep Alive feature plugin did AJAX calls every 5 seconds, I turn it off.
Hello Jacob,
Your post seems very helpful, but i am still facing an issue. Not sure what could be the reason, as doing pingdom tests “Admin-Ajax.php” is the file that is causing issues, even after completely disabling heartbleed API using your code mentioned above in theme’s functions.php file.
Here is what i want to explain-
We have two different sites running same professional theme (“Blaszok” from Themeforest) on 2 different shared hosting accounts by Justhost (same plan)
Both sites have woocommerce running. Both sites have same recommended plugins only with same versions.
On this site – www.sigmabazaar.com i have not disabled Heartbeat API at all and it is running faster and showing good results in pingdom tests. Even though it has more than content than the other one on home page and overall.
Another site – www.ushaglobalphila.com in this site i have disabled Heartbeat API completely, and surprisingly this shows loads time from 30 seconds to 60 seconds, way too much. One can see that total number of requests and page size is also much smaller as compared to previous one and still it is taking too much time. Almost every time is being consumbed by “Admin-Ajax.php” file
I asked the hosting company, but they says, if this would have been the problem from their side, then it should also shows the similar problem in other site also. Apart from that they have checked their servers and settings too and did not find any such issue on their server.
Below are the test results for both the sites-
https://tools.pingdom.com/fpt/#!/jAYlF/https://www.sigmabazaar.com
(Much FASTER even with Heartbeat API enabled / no change, more content, more requests)
https://tools.pingdom.com/fpt/#!/dRM6zb/www.ushaglobalphila.com
(Much Slower, even with Heartbeat API disabled, lesser content everywhere, few requests)
Can you please look into the issue and guide me the proper way. May be either i am doing something wrong, or there is some another issue that is directly related to admin-ajax.php file, but might not be with Heartbeat API.
Please help me by suggesting.
Thanks and Regards
Hello Jack,
Yes, please clear the caching and test again.
Kindest Regards,
Scott M
Hello Anish,
Unfortunately a lot of people that seem to be reading this article are missing the fact that disabling the WordPress Heartbeat API is mainly for reducing the resource usage and to speed up the WordPress dashboard where the API is used. It’s important to note that the admin-ajax.php script is not just used by the Heartbeat API, but anything in WordPress that wants to run some AJAX (Asynchronous JavaScript & XML) calls.
I haven’t seen too many plugins that utilize the Heartbeat API on the front-end of the website, and it wouldn’t make a whole lot of sense of the Heartbeats slowing down the site on the client side. The Heartbeat API simply causes your web-browser to POST a request back to the server’s /wp-admin/admin-ajax.php script at a set interval to complete tasks such as auto saving and post locking in the admin dashboard.
I took a look at your second site in the Google Chrome Developer Tools by pressing F12 on my keyboard then loading your site. I do see that that /wp-admin/admin-ajax.php script is waiting the longest, and you can click on it to see what it’s trying to do.
The particular call for /wp-admin/admin-ajax.php that you are seeing take a long time waiting is POSTing this data back to WordPress in the Form Data section of the Headers tab:
action: woocommerce_get_refreshed_fragments
This is what a Heartbeat /wp-admin/admin-ajax.php POST would look like:
interval:60
_nonce:95ec4720f9
action:heartbeat
screen_id:dashboard
has_focus:false
So this delay has something to do with your WooCommerce plugin. From taking a look around the plugin’s code where woocommerce_get_refreshed_fragments is mentioned, this seems to be either dealing with creating secure https:// links, or checking if the browser supports local HTML5 storage. Then it seems to display HTML fragments that I assume would build up your cart, such as if an item has been added to it.
Another thing to note is that the /wp-admin/admin-ajax.php call should not be slowing down the loading of your website, as it is a request that should be processed after your site is done being loaded into the visitor’s browser.
To best see this, I recommend testing your site locally in Google Chrome under an Incognito window (Ctrl-Shift-N) so nothing is cached to your computer. Once you have a new Incognito window opened, hit (F12) to open the Developer Tools, then click on the Network tab. Type in your website address and hit Enter and you should see your site start to load. Notice everything on the page is loaded, then the admin-ajax.php script at the bottom will say Pending… under the Status column for a few seconds while it waits for the WordPress WooCommerce function to run and then return via AJAX the response for that request, which you should then see the request change to 200 OK.
To confirm this is the issue, I’d recommend temporarily disabling WooCommerce, then run your speed test again. If you are running the same plugins on both of your WordPress sites, then it might have to do with the data stored in your database that is causing this script to take longer to load.
One thing that I notice on your site where it’s taking longer to load is that when you hover over Buy in the menu, the first product category is Error. I’m not sure if that is the actual name you picked, or perhaps there is something going wrong at this level of the WooCommerce plugin that is in turn causing the admin-ajax.php call to take longer than on your other site.
I hope that information was helpful, please let us know if this resolve the issue for you.
– Jacob
Hello Jack,
Are you seeing the requests for /wp-admin/admin-ajax.php roughly every minute while you are just sitting in the WordPress dashboard? Or are you just seeing them fire once and then stop?
It’s important to note that the Heartbeat API isn’t the only thing that uses the admin-ajax.php script, and any plugin in WordPress that is trying to do some AJAX calls.
To confirm it’s the Heartbeat API still calling the admin-ajax.php script you can open the Google Chrome Developer Tools by pressing F12 on your keyboard using the Google Chrome web-browser, then clicking on the Network tab.
Now go ahead and login to your WordPress dashboard, then wait a minute or so until you see a new admin-ajax.php request towards the very bottom of all of the requests. You can then click on admin-ajax.php to view what it’s doing.
This is what a Heartbeat /wp-admin/admin-ajax.php POST would look like after clicking on it then looking under the Form Data section:
interval:60
_nonce:95ec4720f9
action:heartbeat
screen_id:dashboard
has_focus:false
If you don’t see this, especially the part with the action:heartbeat, then this request isn’t being caused by the Heartbeat API, but could instead be getting caused by a plugin you have installed.
– Jacob
Hi Scott,
I tested with IE, Firefox, Chrome, my browser still send request to server every 5 seconds. My client machine uses win7, where should I check if this “heartbeat javascript” is removed afterI clear cache ?
Hi Jacob,
I’m using WordPress 3.6 on Centos 6.4, my current theme : Twenty Eleven. I did “disabled wordpress heartbeat everywhere” by adding the highlighted code
into /var/www/html/wordpress/wp-content/themes/twentyeleven/functions.php , clear cache in my browser but heartbeat didn’t stop. I still see “POST /wp-admin/admin-ajax.php” from my ip in log.
Hello Jack,
After inserting in the functions.php, that should stop the heartbeat. Have you tested further with additional browsers?
Kindest Regards,
Scott M
Above code is not working for me.
i placed first code in my themes functions.php file and when i try to clear cache with w3 total cache it gives me blank page in output. sane when trying to post anything howeve post published but i see blank page instead of post page.
Regards
waseem
rspk.paksociety.com
Hello Waseem,
What code did you place and where? Also, what steps and URL do we need to visit to cause the error? Be sure you have used the code in the article exactly as described to ensure there is nothing in there that broke.
Kindest Regards,
Scott M
Hi…
I also have the same problem, I can’t add tag after inserting the code. Do you mean try to insert the code at the bottom of the functions.php file?
Hello Joseph,
Multiple comments have been submitted about these type of broken features that rely on the WordPress Heartbeat API to function. As it mentions in the article, it’s not recommended to disable the WordPress Heartbeat API unless you’re having CPU usage issues with your WordPress install.
If you are having CPU usage issues you can leave the Heartbeat API left on for certain pages that seam to lose functionality with it disabled everywhere.
For instance if you’re in the edit post page and can’t add tags, you should notice the URL in your web-browser is calling the post.php script. So you can simply detect if WordPress has that script opened, and if so don’t disable the Heartbeat API. But still go ahead and disable it everywhere else to save on resources:
add_action( ‘init’, ‘stop_heartbeat’, 1 );
function stop_heartbeat() {
global $pagenow;
if ( $pagenow != ‘post.php‘ )
wp_deregister_script(‘heartbeat’);
}
Please let us know if you had any other questions at all.
– Jacob
Hi again and thank you a lot for your answer 🙂
The load more button only appears when there are 20+ comments (or activity messages) with the basic buddypress
Thank you for your advices, I will try it when I am back home and I will return to you if it is working better 🙂
Have a good day! 🙂
Estellya
I think ever since I added the heartbeat code to kill that, when I am in “Edit Post” the permalink edit is dead, wont let me edit it. I am seeing that url is not titled correctly althought that page is coming up fine, so am trying to correct the permalink to that post page but it wont let me edit it.
Also notice when you are in the “Edit Post” the edit the publish date/time wont work either. You can edit the date/time from the “Quick Edit” but not once you are inside the post itself. That was also after the Heartbeat code was added.
Hello Estellya,
You are going to need to be more specific with your problem so that we can offer you the best solution. If possible always try to include the exact URL you’re trying to go to, the steps you’re following to end up at a problem, and the code you’re using to attempt to disable the Heartbeat API. Otherwise we are kind of just guessing at what you might be doing.
I installed BuddyPress to try to recreate your scenario, but even after leaving a bunch of comments on a group I didn’t see a Load More button appear for the comments in the activity stream.
However all the other buttons on the group activity page Comment, Favorite, and Delete seem to still function.
You might want to leave the Heartbeat API enabled except on specific admin pages as I mentioned before. That way it stays on for your BuddyPress pages, but off for the common pages like the admin dashboard at index.php or the edit post page at post.php:
add_action( ‘init’, ‘stop_heartbeat’, 1 );
function stop_heartbeat() {
global $pagenow;
if ( $pagenow == ‘index.php‘ || $pagenow == ‘post.php‘ )
wp_deregister_script(‘heartbeat’);
}
If you’re still getting a lot of activity to the /wp-admin/admin-ajax.php script from people sitting on your BuddyPress pages. I’ve discovered you can also go in and edit the Heartbeat API JavaScript file directly and increase the time in between requests.
You could edit this file after making a backup of the original:
/wp-includes/js/heartbeat.min.js
There are several sections where it setups the default behavior for the Heartbeats, one for the default of 15 seconds, one for 30 seconds, and one for 60 seconds. I changed them all to over 120 seconds or 2 minutes in between requests, and sure enough this slowed down the Heartbeat requests.
15 second default
B.mainInterval<15?B.mainInterval=15
case 15:
Changed to:
B.mainInterval<120?B.mainInterval=120
case 120:
30 second delay
case 30
30,b=1>b||b>30?30:b
Changed to:
case 121
121,b=1>b||b>121?121:b
60 second delay
B.mainInterval>60&&(B.mainInterval=60))
case 60:
mainInterval:60
Changed to:
B.mainInterval>122&&(B.mainInterval=122))
case 122:
mainInterval:122
You can increase these values further based on how much activity you get. I unfortunately wasn’t able to find a way to detect correctly if you’re on a BuddyPress page, I found some documentation recommending using the bp_current_component() function, but it didn’t seem to work in my testing as described.
Please let us know if you have any further questions.
– Jacob
Hello Paul,
Are you sure you need to be disabling the WordPress Heartbeat API for your site?
Again the WordPress Heartbeat API is an advanced default feature of WordPress that isn’t supposed to be disabled. It should only affect performance when logged into the WordPress admin for long periods of time. If there are certain features that aren’t working for you within the dashboard when you’re disabling it and you don’t quite understand the under workings of what’s going on, it might be advisable to just leave it active.
In this case, when you’re on the Edit page of a post, you’ll notice in the address bar that it’s using post.php. If you’re using the code above, like I explained that would disable the WordPress Heartbeat API everywhere except for edit.php, so that’s why you can’t edit the Permalinks or Published date.
You could exclude both pages:
add_action( ‘init’, ‘stop_heartbeat’, 1 );
function stop_heartbeat() {
global $pagenow;
if ( $pagenow != ‘edit.php’ && $pagenow != ‘post.php’ )
wp_deregister_script(‘heartbeat’);
}
If you are editing your post outside of the WordPress admin and then just paste it into your post, so you’re only in there for a few moments as you update the Permalinks or edit the date you can also minimize the impact the Heartbeat API has on your CPU usage if you just leave it on.
Another alternative would be to store two copies of your functions.php file with one named something like functions.php-HB-ON, and one as functions.php-HB-OFF. Then when you need to do something that required the Heartbeat API just copy the HB-ON file over the original functions.php file, and to turn it back off copy the HB-OFF one on top containing the code to disable the Heartbeat.
Hope that helps.
– Jacob
Hello, thank you for your answer! 🙂
I noticed that some buddypress features are not working with this code because when I add it to my functions.php it is not working, and when I remove the code it is working again, so I supposed it comes from it… well can’t explain more really ^^
On a buddypress group page, there is the group activity feed, and when I want to load more comments and activities (with the “load more” button at the bottom of the page) nothing happened and so nothing load with the code, when I remove the code it is working again.
Ok, yes I have read the part where you say how to disable it on certain pages but I thought it was only for pages with an actual .php name like index.php and when I am on a buddypress group page it is just the group name in my address bar it is not a file so I was not really sure what “page” I should add. (I am a real newbie with all of this sorry :/)
I will try to fix this thank you for your help sorry for bothering and my bad english ^^
Thanks!
Hi! 🙂
Thank you for this blog, it is very useful 🙂
I have a question though, I want to use this function to reduce page load but I am using buddypress and with this code in my functions.php a lot of buddypress features are not working anymore (such as load more button on activities, delete button…)
How can I enable this code everywhere but on buddypress pages?
thank you a lot! 🙂
And keep up the good work!
Hello Estellya, and thanks for your comment.
Can you please be a bit more specific about how you are going about disabling the Heartbeat API in WordPress, and how you are getting to the BuddyPress functions that no longer seem to be working after disabling the Heartbeat API?
At the bottom of this guide I have given 3 examples for how you can either disable or leave the Heartbeat API on for certain pages. If you see a feature isn’t working on a plugin, then you should be able to look up into your address bar and see the page that you’re on.
For instance, if you’re just at the main WordPress dashboard, you’ll see the page you’re on is index.php. So if you wanted to disable the Heartbeat API just there you’d use this in your functions.php file:
add_action( ‘init’, ‘stop_heartbeat’, 1 );
function stop_heartbeat() {
global $pagenow;
if ( $pagenow == ‘index.php’ )
wp_deregister_script(‘heartbeat’);
}
That line with $pagenow == ‘index.php’ is stating that if the current page you’re on just says index.php then run the wp_deregister_script line right below it and turn off the Heartbeat API.
If you were having some problems when navigating in the WordPress admin dashboard to Settings > BuddyPress and clicking on the Pages tab for example. You should notice that the URL reads:
admin.php?page=bp-page-settings
So if you wanted to leave the Heartbeat API enabled on that one particular page, but disabled everywhere else you could use this:
add_action( ‘init’, ‘stop_heartbeat’, 1 );
function stop_heartbeat() {
if ( $_GET[‘page’] != ‘bp-page-settings’ )
wp_deregister_script(‘heartbeat’);
}
In this case we are checking the $_GET[‘page’] variable that is part of the URL, and if it is not equal != to our page of bp-page-settings, we disable the Heartbeat API. While if you’re on that page itself, it will still use the Heartbeat API if for some reason certain functions of a plugin don’t work with it disabled.
Again if you can be specific as possible as to what you’re seeing and how you’re getting there, we’d be glad to take another look and see if you might need to use some other settings to get things to work the way you want.
Please let us know if you had any further questions at all!
– Jacob
OK Jacob, just to get straight… Now that I have entered the
add_action( 'init', 'stop_heartbeat', 1 ); function stop_heartbeat() { global $pagenow; if ( $pagenow != 'edit.php' ) wp_deregister_script('heartbeat'); }in the functions.php file…; Do I still need to be watching the “clock” when I am editing a “post” and/or “page” ? So the server CPU is crunching when I am “editing” one of those ? Is it “idle” when I am just in dashboard or plugins, or contacts, etc… I am trying to be a good boy listening to your Sys Admin folks and keep that CPU chillin.
Hello Paul,
With that code, you are basically telling WordPress, on any page other than edit.php disable the WordPress Heartbeat API.
It’s saying if $pagenow or the current page you’re on, is not equal to != the edit.php page, then deactivate the Heartbeat requests.
So you would want to keep an eye on your CPU usage if you’re staying on that Posts page where you see edit.php in the URL. But if you’re on the post.php or post-new.php pages it won’t be using the Heartbeat requests so you shouldn’t have to worry about staying on those pages for long times. But note that because you’ve disabled the Heartbeat requests for those pages, things like auto-saving won’t take place, so keep that in mind before you go type a really long post and then accidentally close the tab.
You can use the same steps in my review WordPress login attempts guide and use the Latest Vistors cPanel plugin under the Logs section to verify Heartbeat requests have stopped. Just type in /wp-admin/admin-ajax.php into the search field instead, and I’d recommend clicking the settings cog at the top-right and selecting Time, URL, and Referring URL to see where the most requests are coming from.
I appreciate you working to understand and implement a workaround that will keep your account’s CPU usage at normal levels, and I’ll be sure to continue to look for easier ways for our customers to implement changes like this.
– Jacob
Thanks Jacob…. but the more you guys write, the more confused I get. You code people have to remember, not everyone understand 10% of what you are saying…which is why I want a “button” that says “fix heartbeat” in the admin section for newbies like me.
I just added the :
add_action( 'init', 'stop_heartbeat', 1 ); function stop_heartbeat() { global $pagenow; if ( $pagenow != 'edit.php' ) wp_deregister_script('heartbeat'); }into the theme/functions.php and tested…and the posts lists come up, and the “Quick Edit” now comes up, but when I actually edit the post and click on the “edit” publish date/time…nothing opens still. So that is still dead. I guess its not THAT important so I will hush and move on… at least the heartbeat is dead like you guys want so that is good. I will just have to be careful and not publish until I am ready since I cant change that later now.
Hello Paul, you’re welcome.
I’m not a coder either but a system administrator and agree that WordPress should come with a way to disable this feature by the user by default. Again needing to disable this feature in WordPress can break WordPress functionality as is mentioned in the red alert box under the Disable WordPress Heartbeat API section of this guide. We can look closer at a plugin for our own customers to more easily implement these functions automatically, but there is a lot more that goes into that than meets the eye at first.
I mainly put this guide together to help users around the resource usage issues pertaining to admin-ajax.php and to a certain extent you do kind of want to understand exactly what you’re doing, because depending on the particular WordPress Themes or Plugins you are using or the type of workflow you have in the admin dashboard these steps disable a default WordPress feature. You’re using over 20 plugins and one of them for instance might need to use Heartbeat requests.
With the code that you’re using it’s only doing it for the edit.php page. When you are actually on the post itself that is the post.php page as you can tell by the URL in the browser you’d need to exclude that page as well to use the normal Edit button:
add_action( ‘init’, ‘stop_heartbeat’, 1 );
function stop_heartbeat() {
global $pagenow;
if ( $pagenow != ‘post.php’ && $pagenow != ‘post-new.php’ && $pagenow != ‘edit.php’ )
wp_deregister_script(‘heartbeat’);
}
Again though you’d want to stay aware that while on any of those 3 pages post.php, post-new.php, or edit.php, that Heartbeat requests would be getting used in the background so you wouldn’t just want to leave those pages open for long periods of time, especially when you aren’t doing anything in them.
– Jacob
Jacob, I just added the code you have to the wp-admin/edit.php and got an error when I clicked on posts and pages….
Fatal error: Call to undefined function add_action() in /public_html/wp-admin/edit.php on line 8
I copied and pasted from your reply, but something is wrong.
See, Arnel and Andy you guys are proving my point… so much confusion especially to newbies who dont understand most of what you are saying anyway. If the heartbeat issue is such a huge issue to all servers and usage, etc.. then it would make sense for that to be in the core admin to configure it, turn it on and off, etc..
Hi Paul, and Andy, thanks for your responses!
The code I mentioned above for the edit.php file still would go into the /wp-content/themes/twentyfourteen/functions.php folder, or the one of your particular theme. As it still disables the Heartbeat API, but not for edit.php script which is what Quick Edit uses. When you click on Posts in WordPress it uses the edit.php script.
Be cautioned that doing this will still cause Heartbeat requests from that particular Posts page:
[15/Jul/2014:13:26:48 -0400] “POST /wordpress/wp-admin/admin-ajax.php “https://example.com/wordpress/wp-admin/edit.php”
[15/Jul/2014:13:28:48 -0400] “POST /wordpress/wp-admin/admin-ajax.php “https://example.com/wordpress/wp-admin/edit.php”
[15/Jul/2014:13:30:48 -0400] “POST /wordpress/wp-admin/admin-ajax.php “https://example.com/wordpress/wp-admin/edit.php”
[15/Jul/2014:13:31:39 -0400] “POST /wordpress/wp-admin/admin-ajax.php “https://example.com/wordpress/wp-admin/edit.php”
[15/Jul/2014:13:31:54 -0400] “POST /wordpress/wp-admin/admin-ajax.php “https://example.com/wordpress/wp-admin/edit.php”
But, when you go anywhere else in the Dashboard it won’t use Heartbeat requests. Just make sure not to leave open the Posts page as you’re making your modications, so it doesn’t sit in the background for long times using up CPU resources from your account.
You can also use the Edit link instead of Quick Edit when you have Heartbeat requests disabled for every page. On the right under the Publish section you should see Publihsed on: and you can click Edit there to modifiy the publish date/time.
I agree that us as webhosts could provide easier functionality for some of this stuff and I’ve recently gotten into WordPress plugin development myself after writing about how to create your first WordPress plugin. So hopefully we will have some plugins for our guides that easily lets you modify these types of things in the near future. It’s important to note that these types of issues happen for a very small percentage of users, and we are only human so we try to prioritize needs as best we can.
I can relate to the up all night workaholic and staying logged into WordPress all the time as you’re learning, and by the way I love your site design so far and the photo gallery is a really cool feature. Just be mindful that while on a shared hosting package it’s not directly intended as a development enviornment like a Virtual Private Server would be. It’s more geared towards serving up the website where things like caching and database optimizations can efficiently serve your website and have your CPU usage coincide with all the other shared hosting customers on your server.
A lot of development work and refreshing of non-cached pages and admin requests can lead to a lot of CPU usage unfortuantely, and that’s why I initially wrote this guide to try to help lessen the impact of staying logged into the dashboard. Just keep an eye on your CPU graphs on late night coding sessions and if you notice you’re spiking too high too quickly, possibly try to scale back or do some development work locally. For instance for design and CSS I like to just use Google Chrome and the Inspect Element (Ctrl-Shift-C) to edit things on the fly locally and once I have some settings I like I fire up WordPress and just copy them over. For development I use Sublime Text and just FTP up my files to the server to avoid additional website requests.
Thanks a lot for adding a suggestion Andy, I took a look at it and it does indeed appear your code should allow the Quick Edit to continue to function while Heartbeat requests are disabled.
Sorry for the confusion from the response by Arnel, I think he was just referring to that method of disabling the Heartbeat API seems to do the same thing as just including edit.php into the if ( $pagenow ) statement:
add_action( ‘init’, ‘stop_heartbeat’, 1 );
function stop_heartbeat() {
global $pagenow;
if ( $pagenow != ‘post.php’ && $pagenow != ‘post-new.php’ && $pagenow != ‘edit.php’ )
wp_deregister_script(‘heartbeat’);
}
However it seems that with your method there is the added benefit that you can still be on the edit.php Posts page and still use Quick Edit and you don’t have to leave the full Heartbeat script enabled for it to work since you’re just loading up the dummy one which doesn’t send Heartbeat requests.
It’s important to note that when using the the get_bloginfo(‘url’) . “/dummy.js” method of calling your dummy.js file, it needs to be placed in your WordPress root directory.
You can use get_bloginfo(‘template_url’) . “/dummy.js” instead to make it your theme directory where you’re editing the functions.php file.
Thanks again to both of you for your comments and suggestions. I’ll make sure that this guide continues to get updated to reflect the best methods for disabling the WordPress Heartbeat API easily.
– Jacob
Hi Arn,
Hope all is well. I do believe just creating a file called dummy.js in the theme directory (eg) and adding the function below in the theme functions.php file would do:
add_action( 'init', 'stop_heartbeat', 1 ); function stop_heartbeat() { global $pagenow; if ( $pagenow != 'post.php' && $pagenow != 'post-new.php' ) wp_deregister_script('heartbeat'); wp_register_script('heartbeat', get_bloginfo('url') . "/dummy.js" ); }get_bloginfo(‘url’) pulls from your WordPress root directory
get_bloginfo(‘template_url’) pulls from your WordPress theme directory
I had the same issue on few of my sites and this seemed to solve my problem. I did go thro the load-scripts.php file to find that quickedit.js was dependent on heartbeat. Pls let me know if I’m wrong. Thanks.
Best, Andy
Thanks Andy.
Being a novice…this scares me because I am not sure I will copy the code correctly since I know spacing, blanks, etc.. are crucial in php talk. Can I just create a dummy.js file in a text editor ? In other words, open a text editor and save a blank doc as “dummy.js” ? I can just throw it in the root directory I guess.
You would think (as a beginner I think this) that WordPress core files would give you options in admin to turn all this stuff on and off…since its so crucial. Maybe that is why there are hundreds and thousands of plugins for the same things. Redundent, inefficient and confusing !!
As for Hosting Companies… if I were you, I would create a core set of plugins and steps to configure CPU usage, search bots, cache, autosaves, etc.. in (1) file or tutorial for a begginer like me to go straight to and configure as YOU SAY. This would save YOU guys a ton of support time and lots of stress on both sides. I am having to try to read and understand on my own and alot of it is contradictary. One person or place says to handle a situation this way, and the next person says something totally different.
Hello Paul,
The change must occur within the specified file above. Making a separate file labeled “dummy.js” will not work. When following the directions, you would be making a backup of the file first, so that if there were any problems, it would be easy to restore from the backup.
Also, in regards to a plugin, when you do a standard installation for WordPress, there are no specific settings that need to be put into the WordPress entries for default installations. Here are some references in our support center for installing WordPress that describe the settings that are seen during the setup process:
Regards,
Arnel C.
Hi Paul,
I had the same issue and was able to resolve it by making the following changes.
Change your function in the /theme/functions.php file to below:
function stop_heartbeat() { global $pagenow; if ( $pagenow != 'post.php' && $pagenow != 'post-new.php') wp_deregister_script('heartbeat'); wp_register_script('heartbeat', <path_to_js>."/dummy.js" ); }Please create an empty file dummy.js file in the <path_to_js> folder.
Basically, quickedit.js file seems to depend on heartbeat and hence, de-registering heartbeat disables it. This way, when we register heartbeat again as an empty file, atleast quickedit seems to work. Please try if the above works for you. Thanks.
Best,
Andy
Thanks Jacob.
Well I can use the edit page instead of Quick Edit…but I still need to be able to edit the publish date/time sometimes…and that code killed that when I did it in theme/functions.php.
I will try this new code in the edit.php file….is that the edit under /wp-admin/edit.php ?
And for logging in and out… since I am just designing the site, and LEARNING as I go, I am logging in and staying working on things ALL DAY and much of the night (work-a-holic) so I have to be logged in…so not sure how I can fix that. Once I get the design where I want it, and things working right, I will not be logging in much at all I guess.
Thanks
Paul
I just changed my site over to WP and working day and night on design and got an email from your techs saying I was over using the server…and suggested I add this code to my /theme/functions.php, which I did… and then the “Quick Edit” link and edit the publish date/time link were both dead.&; Click on them and nothing…
Here is the code I entered…
add_action( 'init', 'stop_heartbeat', 1 ); function stop_heartbeat() { wp_deregister_script('heartbeat');}at the top right below:
* @since presscore 0.1
I just changed the functions.php back to the original and those links are working again. I want to kill the heartbeat thing but dont want to disable other things…so what should I do ?
Hello Paul, and thanks for your comment.
If you’re having issues with the Quick Edit link after disabling the WordPress Heartbeat API everywhere, I’d recommend either using the normal edit page, or you should be able to use the same steps as mentioned in this guide to disable Heartbeat everywhere except on post.php and post-new.php, just use edit.php instead:
This goes in your /wp-content/themes/THEME_NAME/functions.php file
add_action( ‘init’, ‘stop_heartbeat’, 1 );
function stop_heartbeat() {
global $pagenow;
if ( $pagenow != ‘edit.php‘ )
wp_deregister_script(‘heartbeat’);
}
Also I’d be sure to log out of the WordPress dashboard when not in use and to follow some of the basic steps to optimize WordPress.
As always you can view CPU usage graphs in cPanel to see the positive affect any of your optimizations are having.
Please let us know if you had any other questions at all!
– Jacob
Thank you dashboard code fixed it perfectly!!!
Thanks Jacob, I disabled Heartbeat for all admin pages and my website https://bc25.com is fast again! The extra ajax calls on this site and few other WP sites I run on the same server were realy slowing everything down and using swap memory.
Really appreciate your suggestion.
Hello Mike,
No problem at all, glad to hear this suggestion helped speed things up for you. Now keep in mind that the Heartbeat API is typically only used while logged into the WordPress dashboard. So you might also wish to optimize WordPress in general to really get things going as fast as possible.
– Jacob
Hi there,
really nice article! I still having the same problem on my webshop www.filamentworld.de.
I’ve allready tried all of your workarounds, with no success. No change at all. I would be really grateful if you’ll have a look at the site.
Best,
Robin
Hello Robin,
Sorry to hear about the problems with the WordPress site. As your site is not hosted through us, we have no way of directly accessing your files and see the changes how they’re affecting (or not affecting) your server. If you are experiencing performance issues with WordPress there are many possible causes. Make sure that you have optimized WordPress as well. If you continue to have issues after optimizing the site, then please reply here, and indicate the URL where you are seeing the problem. The URL for the main site does not appear to be having performance issues when we view it here (in Virginia).
Regards,
Arnel C.
Hello Andy,
If disabling the Heartbeat API is causing the quick edit to not work, and you’d still like to disable it for the most part. You could disable Heartbeat everywhere except on post.php and post-new.php as mentioned in the last example above, except use edit.php instead like this:
add_action( 'init', 'stop_heartbeat', 1 ); function stop_heartbeat() { global $pagenow; if ( $pagenow != 'edit.php' ) wp_deregister_script('heartbeat'); }That should leave the Heartbeat API on when using quick edit, but keep it turned off everywhere else where it isn’t causing any problems being disabled.
– Jacob
This is the only one inside the mu-plugin folder. If I comment the “add_action( ‘init’, ‘stop_heartbeat’, 1 );”, the quickedit seems to work fine. Am pretty sure that something is working along with the heartbeat that is messing things up, but still haven’t found what it is. Thanks for your help.
Hi, Thanks for your response.
As I have mentioned earlier, I did not put this code in my functions.php file. I created a new “must use” plugin under the “mu-plugins” folder and put the code in a file over there so that it is always used. But for some reason, it seems to deregister the other wp-admin js file too.
Thanks & Best,
Andy
Is this the only thing within the plugins folder? Perhaps something else is in there that is overriding existing functions?
Hi,
Thanks for you code. I put this code as a must use plugin and it seems to do its job fine. The only trouble I’m facing now is that the Quick Edit functionality on the posts / pages screen don’t seem to work anymore. I did however find that the wp-admin js “inline-edit-posts.js” also seem to be deregistered when I view the source, and I’m not sure why. Any thoughts? Thanks.
Best,
A
These code snippets should not affect your Quick Edit functionality at all. Be sure that in the process of editing your functions.php file, you did not overwrite anything important.
In my functions.php I see following code:
<?php
\\one functions is here
?>
so where should I put your code?
above <?php ?
or below <?php ?
Hello Vijay,
You’d want to place the code below the <?php opening tag. There can be multiple functions in this file as long as they don’t overlap each others code.
Please let us know if you had any other questions.
– Jacob
Hello Scott,
Despite the modifications I’ve done on the last few weeks, but the link you gave is really a life saver 🙂
Thanks for your quick response and highly appreciate your guidance as well
I’m not sure which coupon code Jacob sent you, but most coupons should work with shared hosting. Coupons can sometimes also be found with a simple Google search as well.
Hello, Arn
I’ve used the 3rd code everywhere but posts and it works fine, However; the admin ajax still using 40% of CPU and about 1.8% of memory!
Hello Jack,
Be sure to also take a look at our article on optimizing WordPress and see if that also helps the resource usage for your site.
Kindest Regards,
Scott M
Great tip, thanks for sharing! Here’s a tip back.
Instead of editing the theme’s functions.php file, use the Code Snippets plugin instead. I’m in no way affiliated with the plugin, just a user. I’ve found that it is great for adding the random action/filters I find around the web. Using it there’s less of a chance of breaking something. Here’s the link:
https://wordpress.org/plugins/code-snippets/
Thanks for the coupon and the Guide.
I was thinking of opening a PRO account, do you have a coupon for that?
Anyway I am already very impressed.
Thanks for your quick response and the explanation as well, highly appreciated
I’ve moved the code from bottom and now it is located right after the <?php
So is this the right place to be!
Thanks in advance.
Hello,
Highly appreciate your efforts, was driven here by Google after I’ve got a warnning regarding CPU Usage caused by admin ajax…
Just one simple Q.
I am using another theme but what you have mentioned, I added the code to the bottom, just before ?>
So is that OKay or it must be added to a specific line!
Thanks in advance.
Hello Jack,
Jacob’s recommendation advised finding the functions.php file for your theme and then adding the code to the top. I would keep the code at the top just so that it takes precedence over any code that is already in that file.
I hope that helps to clarify the issue. Please let us know if you have any further questions.
Regards,
Arnel C.
Hello Asif,
Sorry to hear about your CPU resource usage issues with your current host. You might not just be having problems with the WordPress Heartbeat API and might also want to check out my guide on how to optimize WordPress to make sure it’s not also something else.
I’ve gone ahead and also emailed you a coupon code as requested. If you happen to sign-up, let us know!
If you had any other questions at all, feel free to ask!
– Jacob
I wish HostGator Support came here and saw this.
Those clowns have suspended one of my sites twice in the last 24 Hours and their support sucks.
Have a feeling the CPU/Resource problem maybe due to the above.
Feel free to email me a discount coupon as I think it is time I changed hosts.
HeartBeat API is good but it also has some bugs. My website has suffered a lot because of this bugs. I have written an article on the same https://www.outscream.com/heartbeat-api-the-heart-of-wordpress/
Hello Manoranjan,
You are right the WordPress Heartbeat API can be intensive sometimes. You might want to double-check the code in your article for disabling it. It looks like you’ve also included some HTML <br> tags in the PHP code itself, if someone were to place that code into their WordPress functions.php script it could break their site.
– Jacob
Recently i recieved a message from my host about heavy admin-ajax.php usage and i arrived here through Google. But after applying the “Disable WordPress Heartbeat everywhere” I can’t add tags to my post any more, it seems to have disabled the feature. What can i do?
My best guess is that you overwrote something within your functions.php file that caused this. I recommend restoring your theme’s functions.php file from backup and making this change again to the bottom of the page, ensuring that noting is overwritten.
Hi, Arn.
Thanks for your response. Yes, I think it was probably a theme conflict. I ended up using the more specific “Disable Heartbeat everywhere except post.php and post-new.php” Though, I’d prefer to shut the thing off everywhere – my host shut my site down without any notification. It was a beta site at the time, so it wasn’t a big deal, but if that had been a live site I would have been in trouble.
Anyway, I’m now trying to make sure I don’t have too many admin windows open at the same time. So far I haven’t had further issues.
–Will
Update on my last comment. Even better now. Total site load time now down to 1.52secs with only a 920ms load for admin-ajax.php after adding you code to my theme functions.php 🙂
Thanks again
Hello Jim,
Thanks for letting us know how it turned out! If you have any further questions or comments please let us know by submitting a post on the Community Support Center website.
Regards,
Arnel C.
Thank you for this.
My admin-ajax.php was slowing the site by 4.2 secs. After adding the code to my functions PHP admin-ajax.php only take s up 1.45 secs. I find tools.pingdom.com requires at least 15 secs wait to give a good reading between tests.
Thank you very much for this
Hello Jim,
You are most welcome! Please let us know if you run across any further questions or issues. We are always happy to help.
Kindest Regards,
Scott M
Hi.
Thanks for posting this fix. However, I have the same problem – the first fix disabled buttons and whatnot on my admin pages. Specifically:
– edit link
– edit published state
and more on edit page/post.
It also disabled buttons on page lists.
I am using Avada with a child theme on Hostgator. I disabled my other plugins. Still have problems.
Any ideas?
Thanks,
–Will
Hello elHafez,
You’re welcome! Thanks for your patience and persistence! Let us know if you have any further questions.
Regards,
Arnel C.
Hello Will,
Sorry to hear that you’re having problems with the fix presented by Jacob. I noticed that you said you had problems with the first fix. As this issue may be related to the theme, have you tried removing the fix, and then using the dashboard only solution? Please let us know if you are able to do this and the results of this action. If you continue to have problems, please provide some further information on the issue.
Kindest regards,
Arnel c.
Thanks for reply, indeed it was caused by woocommerce and i followed this “https://wordimpress.com/how-to-load-woocommerce-scripts-and-styles-only-in-shop/#comment-1363608585” tutorial and the issue finally fixed.
Thank you
Hey Jacob. it doesn’t work for me. I tried the 3 codes but i still see a huge load time (about 2.4 sec) only for “admin-ajax.php”
Please test my site “https://tools.pingdom.com/fpt/#!/XRv8v/www.elhafez.com”
I got a great score actually (99) with load time bwteen 2.5 – 3.5 sec and almost all wait time caused by admin-ajax.php.
Any suggestions please?
Thank you
We have tested to ensure that the code works correctly. Be sure that you have placed it within your active theme’s functions.php file or have created a child theme with this located within it. If you’re still seeing the issues, you may have another environmental variable that is causing it. Unfortunately, as the site you are referencing is not hosted with us, I am unable to look further into it, but contacting your host may provide more insight.
This article saved me with Hostgator. Thank you so much.
Hello SGD,
Glad to hear it helped you out! That was my purpose in writing this article, to try to save others the headaches I went through when I first found out about these issues.
– Jacob
As a host I don’t usually like linking to other hosts articles, but this is so well articulated I am happy to. Much appreciated.
Hey PipeTen,
Thanks for the kind words! Always love to help out the hosting community in general, so glad you found the info helpful!
– Jacob
Hey Jeff. Thanks for your quick response. I have no caching activated, it is just pagespeed mod @ apache active. It is strange because i can´t disable the heartbeat. The error occurs when i am activating woocommerce or slim stat. :/ I disabled all Plugins and reacivated all until i found 2 Plugins which are not compatible with the Heartbeat. It is for sure: “Woo Coomerce” and “Slim Stat” – Both are very important for my site, but unfortunatly, activating them the pagesspeed goes up from 1,5- 2 seconds to 7-10 seconds. The Heartbeat is a really annoying and frustrating feature – They should call it bug. Any Ideas?
Hello Roland,
Which method are you using to attempt to disable the Heartbeats? Also how are you testing to see if the Heartbeat API is disabled after adding the function to your functions.php script?
Typically you would SSH into your server and tail your access logs with a command like this:
If the Heartbeat is still active, you would typically see requests for your /wp-admin/admin-ajax.php script, coming from your WordPress dashboard at /wp-admin/index.php again and again while you’re logged in.
I agree that the Heartbeat feature can be annoying, I’ve personally commented on a WordPress.org TRAC ticket for HeartBeat 2 months ago and haven’t received a respond back from any developers. From a system admin side instead of a developer’s outlook, the feature is too aggressive by default and could be prone to issues.
Unfortunately the only work around for the time being is to disable it. I’m wondering if possibly one of those 2 plugins that you mentioned is overriding your theme’s disabling of the Heartbeats and turning it back on. You might want to reach out to those plugin developer’s and let them know of the issues you’re experiencing.
– Jacob
Thanks for this great article.
To disable the Heartbeat API doesn´t work for me. I just updated the function.php in my theme root folder, but I have still the same problem. Any Idea?
My Website is www.roland-steinmassl.com
Thanks a lot,
Roland
As long as the additional lines are in place, the heartbeat calls should stop. If you are still seeing it, try disabling any caching plugins that you may have as well as clearing your browser cache as this could cause them to keep coming.
Hey, thanks for the offer. Yeah, I guess it was quite pointless for me to disable heartbeat, as my WP installation was running (relatively) fast before. And plus I use a good hosting provider – DigitalOcean. They are very good, no bloatware, no server control panels – developer heaven =)
Oh, and the code I used to disable heartbeat was the first one, i.e. to disable it everywhere.
Hmm, I’ve had a lot of trouble from this, trying to figure out why my javascript stopped working in the backend of WP. After I inserted the script, my buttons, e.g. “Add a category” stopped working properly, I couldn’t click on them.
However, after I removed this script, everything works fine!
Not sure how heartbeat works, but on my installation of WordPress, I don’t see any significant difference in speed when I disable it. Still, good to know…
Hey Nick, and thanks for the comment.
I’m not sure why JavaScript would have stopped functioning for you by just disabling the Heartbeats. Which of the particular methods did you use, or did you try them all?
If you’re not noticing a lot of requests for your admin-ajax.php script in your website access logs, or not noticing high CPU usage from your WordPress site I wouldn’t worry about disabling them. This guide is more or less for people that are noticing issues with the Heartbeats and looking to squeeze a little more performance out of WordPress.
If you’d like to provide any details for your site here, feel free to comment and we can remove any private information before approving the comment to go public so we can help you troubleshoot if you’re interested.
– Jacob
I was little confused, my site was taking over 6 seconds to load. Pingdom said, its admin-ajax.php thats taking most of the time.
In mean while, I got to this post and it helped me reduce over 3 seconds of load time !!
Nice post, Good work !! Keep posting
Kindest Regards
Anirudh Babbar
https://thinkncode.com
Hello Anirudh,
I’m really glad to hear that this article helped your reduce your WordPress load time! I wrote another general optimize WordPress guide that you might want to glance over as well to reduce your load time even further.
For instance it looks like you could use a WordPress caching plugin to speed up WordPress.
I would also recommend testing your site on GTmetrix.com. One thing of note slowing down your loading times is that you have quite a few images that are of a decent size like 580×390 that are then being resized in HTML or CSS down to 220×148. It looks like if you just resized those images into the size they were going to be used on the site, you could save close to 1MB worth of downloads for your page to fully display.
– Jacob
This broke my website.. https://www.kheuning.nl/moustache/
Hello Jonas,
If you can give any specific errors messages or describe the error we are happy to see if we can assist you.
Kindest Regards,
Scott M
Thanks a lot for sharing mate – gr8 explenation!
this helped me deal with Hostgator contantly telling me i am overusing the cpu 😉
keep up the great work
No problem at all! Thanks for commenting and letting me know it’s helping people out 🙂
– Jacob
good job
thank you
You’re so welcome!