Table of Contents
By default, menus in Joomla 3.0 will be displayed vertically. Many users would like to instead create horizontal menus, such as a menu that appears at the top of your website. In this tutorial, we’ll walk you through the steps for creating a horizontal menu in Joomla 3.0.
Creating a horizontal menu in Joomla 3.0 is not as difficult as creating a horizontal menu in Joomla 2.5. This is mostly due to the addition of bootstrap in Joomla 3.0. In this article we’ll show you how to use bootstrap’s nav-pills CSS class to make a hoizontal menu.
Creating a Horizontal Menu in Joomla 3.0:
In this tutorial, we’ll assume that you’ve already created a menu in Joomla 3.0 and assigned it to a position. The following steps walk you through updating an existing menu so that it displays horizontally.
- Log into your Joomla 3.0 administrative dashboard
- In the top menu, click Extensions and then click Module Manager
- In the list of modules, click on the module for the menu you would like to modify. Make sure it’s Type is menu.
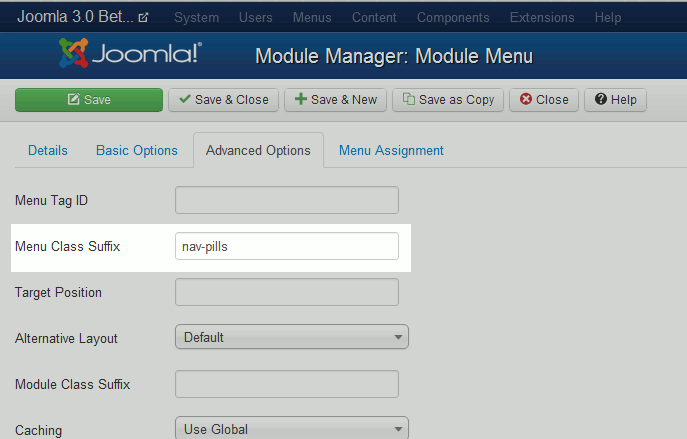
- Within the set of tabs toward the top of the page, click the Options tab, then click the Advanced Options link, to access the settings.
- Find the following setting:
Menu Class Suffix
A suffix to be applied to the CSS class of the menu itemsFor this setting, enter nav-pills and then click the Save button in the top left of the page.
Important! If you are using Joomla 3.02 and 3.03 or cannot get the nav-pills to work, you may need to add a SPACE before nav-pills entry.
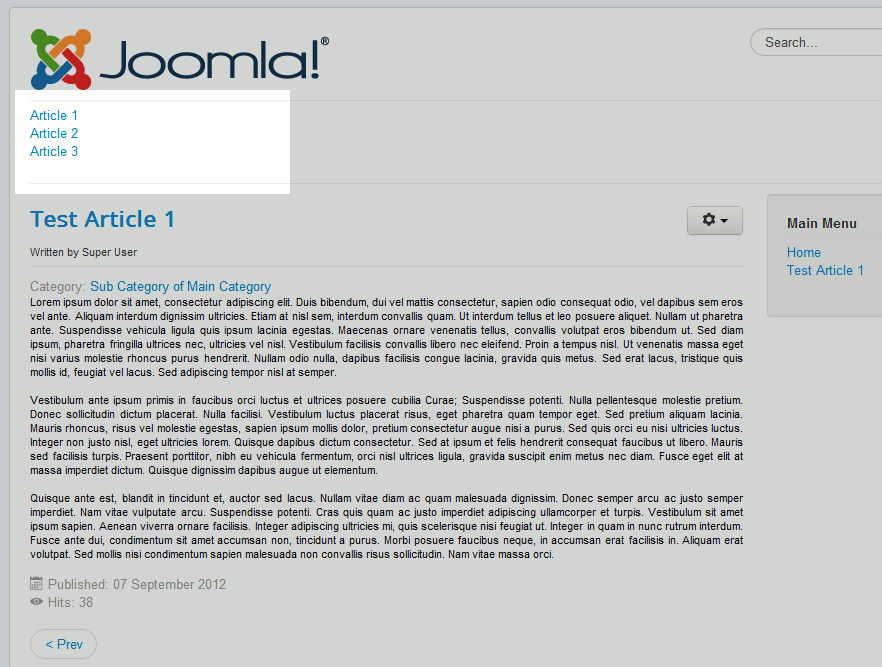
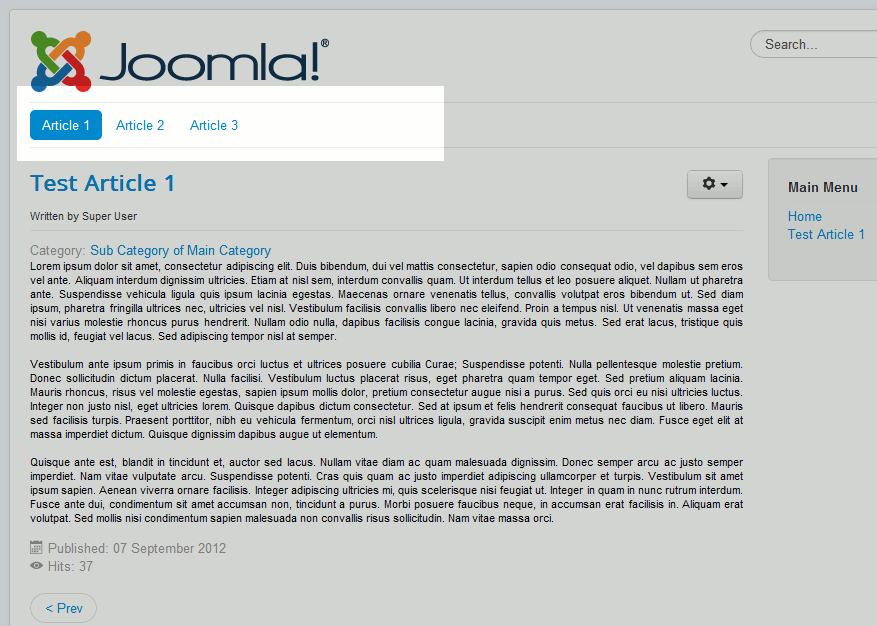
You can see in the screenshots below how setting nav-pills as the Menu Class Suffix sets a menu to be horizontal.
Menu Class Suffix: (empty) Menu Class Suffix: nav-pills 




Thank you so much! It worked perfectly. I added the space as you advised. Joomla! 3.9.16-rc Release Candidate [ Amani ]
I recommend you check the Joomla Forums and try checking the HTML with the Inspect Element option to see what could causing the problem.
Many thanks. It works and for Joomla! 3.8.2 Stable
I have added the nav-pills, with and without space, yet my menu is still horizontal. Can I share my admin details for help? Please.
Hello. I’m sorry to see you are experiencing issues with setting up horizontal menus. Due to the public nature of our forums, I would not recommend providing the admin details here. However, if you are an InMotion Hosting customer, you can contact Live Support for technical assistance.
This works in 3.6 Joomla also! YES you need the space … I know this article is old but it has saved me time! Thank You for posting!
Rodney, we’re very glad that we were able to help!
yeah bro same here it works thank you!!!!!!
My appreciation for this acticle is huge, thanks 🙂
Thank you. It is working and usseful post.
Thanks for the wonderful post, adding a space before nav-pills worked like a charm to me..
adding a space before nav-pills WORKED
hi all, thanks for the great info. i have a question and have searched for a long time to no avail.
are there other Menu Class Suffix other than nav-pills?
i have odified my menus using css but always wondered if there were a list of menus predesign to use by changing the suffix.
thanks,
D.
Hello D.,
Thanks for the question. Unfortunately, I am not aware of other Menu Class suffixes other than the nav-pills. It may be limited to the template being used for the Joomla installation. You can find more about menu class suffixes by reading through the documentation. Apologies that I can’t provide a direct answer!
If you have any further questions or comments, please let us know.
Regards,
Arnel C.
Hi There. Thank you for your support. It’s really amazing…
The “nav-pills” worked fine, but the menu sep border is still vertical, any ideas to change it?
The border that separates the menu itens is on top of the menu item instead of between itens.
Cheers
Hello Mariotto,
Can you please provide your domain so we may look into the problem as the code seems to be working for me without fail.
Best Regards,
TJ Edens
Perfect! Thnx a lot!
I added the space nav-pills in menu class suffix.. its works
How can I make the menu alignment center from default left protostar joomla 3.4.3?
Hello Omar,
You will likely have to change the CSS in order to make that change to the menu alignment. Check out this post from the Joomla Support forums. Making any changes to position are generally going to related to changes in the CSS.
I hope this helps to answer your question, please let us know if you require any further assistance.
Regards,
Arnel C.
Woww!!!! Thank you so much!!!!! I couldn’t make it work with the nav-pills and I didn’t know what to do, but navbar-nav with space works perfectly 🙂
Thanks again!!
Hi there and thank you for this tip.. would be amazing if it would work for me too.
I run the latest version of joomla and using purity III template. The nav-pills (with space) isn’t working.
Can you please check www.****shops.com the footer menu – Disclaimer -Credits – Contatti.
Thank you very much
This works for me in T3: <space>navbar-nav
This worked fine for me (with the leading space) using Joomla 3.4.3 and the Protostar Template.
Thank you VERY much for your help.
Peter
I recently updated/migrated my Joomla from 2.5.28 to the latest 3.4.3 version. After the successful upgradation process I am encountring this footer menu problem, before the migration my menu was working horizontaly and now it is showing verticaly.
The credentials for the website are: *removed by moderator*
Hello Irfan,
Apologies but we are not allowed to log into non-customer sites to troubleshoot. You may want to check the Joomla forums to see if anyone has had the same issue as yourself.
Kindest Regards,
Scott M
This “nav-pills” thing didn’t work for my site with or without space. The URL of my site is “https://upgrade.smeda.org”. Can someone plz help me out to fix this issue.
Hello Irfan,
Sorry for the problem with the nav-pills. We’re not sure of your exact problem. We couldn’t go to your URL because it requires a password to login. Please provide more information about your problem including version numbers (for Joomla), and the exact steps so that we can duplicate the issue.
If you have any further questions or comments, please let us know.
Regards,
Arnel C.
Great help!!! The space trick totally worked. Thanks a lot.
It’s Work for me Great, Thunk you for help
I am using Joomla 3.3.6 I have inserted a ‘space-nav-pills’ in the Menu Class Suffix but it doesn’t work.
Can someone help me please?
Hello Cyo,
You would need to be a bit more specific. For example, what are you trying to accomplish? What have you tried? What are the steps you have taken? Are you getting any error messages?
Kindest Regards,
Scott M
Empty space works. Is incredible how you discover this. Thank you
Thanks a lot to all.
I added the space in Menu Class Suffix.
I’d like ask another question. How I can add a “separator”?
Thanks again
This article didn’t help me because I’ve done manipulations as it ws writen and my problem didn’t deseapear.
Hello Gio,
This may depend on your template/theme, but you can find more about separators in Joomla here.
Regards,
Arnel C.
Hello Christophe,
Sorry for the continued problems with the Joomla menu. If you can provide more information on the issue, then we might be able to provide you some assistance. We’re mainly looking for a URL to observe the issue and the steps you’re taking that lead up to the problem. If you have any further questions or comments, please let us know.
Regards,
Arnel C.
It was excellent! I’m using the 3.3.6 and only need to add space before nav-pills.
This was exactly what I needed!
Awesome…. works… 🙂 thnks alot
“Joomla! 3.3.6 Stable [ Ember ] 01-October-2014 02:00 GMT”
<space>nav-pills
thank you! went with space!
Its not working for 3.3.6
This method should still work in your version of Joomla. Could you provide a link to your site to take a look? Issues may also arise due to how your theme is coded as well.
thanks a lot! it works. CMP
For me It didn’t work. Only change I found was the font (stylesheet). I used it without and with space but menu remained vertical.
I am using Joomla 3.3.3 and My template is Beez5 which is migrated from Joomla 2.5 by siteground.com.
If your theme does something out of the ordinary, it can cause issues. If you could provide me with a link to the page in which your menu is located, I will be happy to take a look for you.
Thank you all so much. You are really great especially JeffMa who has stuck with me through this. navbar-nav certainly works. I am surprised no one from purity has been giving much help on this as its something that has been sought after for a while. Thanks guys you are awesome!!!!!
Arnibus Roboticus
“The Robots are coming!!”
This is as simple, as it can be. Super! Thanks a lot.
Did not change anything in menu.
For purityIII try to put navbar-nav in the menu suffix class
It is great! It works! I can’t imagine a way to improve it. Thank you!
The article is great, works as you state.
This was helpful. I had problems with horizontal menu in purity III me too. Somewhere I found this helpful suggestion… Add ‘navbar-nav’ in the menu class suffix. It worked for me.
thanks thanks thanks
Thanks for all your help and looking into this for me. I will let you know once I try this. And I will feed this back to the community. I am pretty sure if this works, you will have helped a lot of purity 3 users as I have been on the joomlart forum among several others and no one has found a solution to this yet.
Many Thanks
Arnold
here is my test site. https://79.170.44.83/arnibus.com/index.php/en/ i would like the choose your location menu to display horizontally. don’t mind the double menu currently displaying. it is due to trying to implement this https://t3-framework.org/documentation/bs3-customization#multi-instance-megamenu but for purity 3 which is proving difficult.
Upon viewing the code on the page that controls that menu, it appears that a CSS class for the menu is being defined somewhere labeled nav-stacked that is causing the issue. I recommend looking through your source code as well as the attributes for the menu to locate this and remove it. After doing so, it should then be horizontal.
Thanks a million. It worked for me.
It is very good
Helpful. Thank you
The space seems to be necessary in all versions (in my case 3.3.3). But it helps. Thanks a lot.
Its still on my local server. However I can temporarily make it live so you can see. I will let you know once done.
Thanks.
I am using corporate layout. with a secondary menu module in position 1. I have a mainmenu at the top. and assigned mainnav to position 1. This secondary menu is a locations menu. I need it running across. this is a landing page to direct you to your local services by country thus I need it prominent rather than running on the sidebar going down. thanks in advance. I hope it all made sense. I feel pretty comfortable with all other configurations of the template but cant seem to get that working. Thanks.
Could you provide me with a link to the site you are working on so that I can see exactly how it looks?
I do not currently have a solution yet as they appear to be not using the Joomla standard bootstrap elements for their menu locations, however, I am looking into the comment above you with will have more information soon.
This does not work for purity 3 template. Any Ideas. Any help would be greatly appreciated.
These are overall general rules that work for most templates, although it is up to the developer as to their methods to do this. Could you clarify which specific layout of the Purity 3 template you are using as well as an example of the exact menu that you are trying to make horizontal?
the is not working in joomal 3.0 purity II templates do you have any solution for it
Works (with the space). Thanks a lot!!
Hello,
I appreciate the link but you don’t mention what file to edit. Is this custom.css in a template or something else? I really odn’t want ot mess up something but really would like to have the menus drop up instead of down as this is on the footer.
Thanks
Hello Sol,
It is difficult to say, because it differs based on how your website/template is coded. Most likely you will have to look through the source code to determine which file to edit.
Since you do not want to mess anything up, you may have to consult the developer, or reach out to the Joomla Community for assistance.
If you have any further questions, feel free to post them below.
Thank you,
-John-Paul
This article is great. I have been able to get the horizontal part to work. My question is how to get the submenus to go up instead of down. I’m using this as a footer. My website is dancedemo2.faa.illinois.edu
Any idea you may have would be appreciated.
Thanks so much
Sol
It is possible, however, would take quite a bit of custom code to make it look right. The following article will get you pointed in the right direction:
Twitter Bootstrap nav, tabs and pills tutorial
Thank You
Hi
I need help not to mane a menu but to mane menu points that opens alle the sobmenus ven clickt og tuched!!!
Claus
This can be achieved by simply adding some code to add a menu using Bootstrap. A user on the Joomla forums has described how to create a Bootstrap dropdown menu in Joomla 3 which will help you along the process.
Joomla 1.7.3 version i need to add custom css code based menus.so i need clear step by step guide.
Hi Mohan, creating a horizontal menu in Joomla 3 is actually quite easy because this version of Joomla includes bootstrap. If you’re using an older version of Joomla, such as the 1.7 version you specified, the steps will be a little different. For more help with creating a horizontal menu in older versions of Joomla, please see this guide.
Hello Jacob,
thanks for looking at the site… I also think that some of the core files aren’t working properly… when the new site is up I will replace the core files and if that doesn’t work the template files… I will keep you posted when I find out what the reason was…
Thanks for your help anyway!
Kyeema
Hello Kyeema,
You are most welcome. We are always here to help the best we can. Please let us know if you have any other issues!
Kindest Regards,
Scott M
Hi Arnel
I have requested my webmaster to get me more info on how to use bootstrap codes in Joomla 3 for Menu Class and Module Class Suffix If you have a good pdf or web for me to refer to would appreciate. In the older versions of Joomla I would just adjust the look of a page to reflect my template by putting ‘art-article’, or I would go through Dreamweaver and make html adjustments in CSS there.
Now that we are using Gantry software I am loathe to fiddle too much with coding because it can screw up easily and my wm must then reverse engineer what I have done. I normally state what I have done and comment out though, so I never screw up that badly. Lol.
I would like the bootstrap code for simply centering the horizontal menu…I’ve tried a few different commands I thought would work from my own html code lists and threads online but I haven’t got it yet.
If you could enlighten me that would be awesome.
Cheers
Kerryn
Hello Kerryn,
Thanks for the question. We also do much of our work here in Joomla, but we work primarily in writing articles using HTML with Boostrap codes in articles. The Menu and Module class suffix would probably need to be adjusted through CSS for the template. The best reference I’m finding on it can be found in this Stack Overflow article. You can adjust the positioning in the CSS. I hope this helps to shed some light on the issue. If I find anything further I will post another reply.
Kindest regards,
Arnel C.
Sorry for my late reply… and thanks for your answer, Jacob!
The link is: https://www.<removed for privacy>.eu/<removed for privacy>/index.php?option=com_content&view=article&id=103 (please remove before posting!)
I haven’t had time to work on the project for the past couple of days… and if I do now I will work on the second joomla I installed and which works properly… still I’d be curious what went wrong when I updated the old system… I just don’t want to replace the core files cause I fear that with the old template I used there might be troubles which I’m not willing to deal with as the old system goes offline anyway as soon as the new one goes on – well, then I will definitely try 😉
Thanks again!
PS. Your captchas are really hard to read! It usually takes me several reloads till I get one I can decypher! 😀
Hello again Kyeema,
I went ahead and took a look at your site, and unfortunately from just looking at the front-end I can’t determine why your menus might not be showing up. In the HTML source view of the page, it doesn’t look like there is a mention of them at all, so either your template is missing something, or some of the core Joomla files aren’t working properly.
– Jacob
Thanks guys this solution works a treat even operating with default Gantry template in Joomla 3.2.4. Easy fix. Cheers.
Thanks Kerryn!
We always appreciate the feedback! Let us know if you have any further questions!
Regards,
Arnel C.
Thanks for your reply!
I cleared my browser cache – now I can add new menu entries properly and edit the css files, but the menu still doesn’t show…
Are the Joomla core files all the files in the joomla directory except for the copy of the template which I made and edited? I assume that’s a stupid question, sorry, but I really don’t know…
For now I installed Joomla 3.2.3 in another directory with a new database and started transfering the articles by html code one by one into the new system while the old system is still running in the old directory… it’s not the most elegant solution, but it works…
Hello Kyeema,
The Joomla core files would simply be the raw files that you download when first getting Joomla. So you were right, they are all the files in your Joomla directory except for the copy of the template you made and edited.
In order to troubleshoot what might be wrong with your menus not showing on the front-end, if you’d like to leave your website URL here in a comment we can remove it for privacy before posting to the comment to the public. That way we can check to ensure that all of your template’s files are being properly loaded.
– Jacob
Hi!
I updated an old 1.5 site to 3.2.3 which worked fine. Then I added 3 new test articles (protostar template) and a horizontal top menu (topmenu) with nav-pills in position-1 for those articles – but the top menu just won’t show in the frontend!
Any idea what I’m doing wrong?
I can’t add menu entries in the usual way either – the Menu Type dialog won’t open (works perfectly with 3.2.2) except when I enable the debug mode, then it opens… also the template files won’t open – I can see them openening but then the view changes to showing “1” – not that this is a problem, I prefer editing those files offline anyway, but still I’m wondering what’s happening here…
I’m not even sure if I’m allowed to post my questions here, but this was the post closest to the troubles I’m having, couldn’t find anything helpful on google so far…
I’d be very grateful for any help…
Thanks in advance!
Kyeema
It sounds like either an issue within your browser, or an issue within your Joomla core files. First, I recommend clearing your browser cache to see if that resolves the issue. If the issue still persists, I recommend replacing your Joomla core files from the default Joomla 3.2.3 installation files.
kindly call www.gaboteksecurity.com and see what my menu looks like and advice
this is my first live joomla site
I took a look at your site and it look like you made a typo and wrote niv-pills instead of nav-pills which is causing the issue.
i am having issue with my joomla site 3.2.3, horizontal menu. how can i control that?
get me abcd steps please
Within Joomla 3.2.x, the process is the the same as with Joomla 3.1. Could you clarify what you are experiencing issues with?
guys! found it! in your page: https://www.inmotionhosting.com/support/edu/joomla-3/create-template/make-responsive?tsrc=rsbedu
you actually did not put this anywhere!
<jdoc:include type=”modules” name=”position-1″ style=”xhtml” />
<jdoc:include type=”message” />
i put it in the header and tahdah! 🙂
you might want to put this info somewhere! anyway really appreciate your help
happy suzie 😉
Hello Suzie,
Glad to hear that you got things figured out. So it sounds like you were using a custom Joomla 3 template on your site at first?
You don’t need to worry about adding any code in the header by default when trying to get horizontal menus to work in Joomla 3. Only if you were going through and creating your own template from scratch.
Please let us know if you run into any other issues at all.
– Jacob
many thanks guys for trying to help. unfortunately that navigation on the top has never been there… probably the reason why it did not become horizontal as it has never been vertical either. i have tried to change every bit, saved it checked the site, nothing seems to be working. 🙁
i followed the steps to create my own template through your guide, but seems i am the unlucky one who have not managed it to work.
this is not my site so i cannot commit to any payment for your support, so i will try to start all over again, then i will give it up… i have wasted days with trying to make it work, this should be so simple… not sure why it is not 🙁
anyway, many thanks for your help again, Suzie
hi Scott, very kind of you. the menu shows on the bottom with the next and previoius button for some reason. the latest articles shows the actual menu as at the moment not much content on the site, i am working on perfecting the template before the owner puts it live. if you could keep the site address out of the discussion that would be appreciated: https://xxxxxxxxxxxxxxxxxx.com
i have gone through making the site responsive but i am missing parts which makes the background responsive as well, also to be able to change in the CMS… if you have any link to do that too, i will buy you a beer 😉
thanks for your help in advance,
Suzie
Hello Suzie,
From what I could see of your code, it looks like the bottom link isn’t even a menu item. You should go back and double-check it in the settings as described above. When I look at the code, the first two menu items show up as list items (which indicate it’s a menu), but the “Getting Started” item is not located in the same area. Unfortunately, the only way for us to really see what’s happening is to be able to login to the Joomla Admin so that we can see what you’ve done. I would go back through this article’s instructions and look at the settings you have set for this module. Please remember that anything you post in the Community Support website is public domain. I did remove your website URL from the last comment because of your request. However, private support typically requires a hosting account with us and a submitted support ticket.
Kindest regards,
Arnel C.
hi, i have done the space before everything, the menu is still on the right side, but seems actually it is the ‘latest articles’ if i check it with firebug; but there is no menu on the top… 🙁
using the joomla 3.2.3
Menu Class Suffix: nav-pills
Module Class Suffix: _menu
can you please help? screen grab would be helpful 🙂
thanks
Hello Suzie,
We would need to take a look at your specific URL in order to investigate further. If you would not mind replying with it we will check into what is causing your issue.
Kindest Regards,
Scott M
open modules/mod/menu/default.php and change
<ul class="nav menu<?php echo $class_sfx; ?>to
<ul class="nav menu <?php echo $class_sfx; ?>then there is no need to add a space into menu-suffix textbox
a great article explained perfectly – thank you
Hi Brad
Thanks for your tutorial. For clarity maybe you could add that the Nav-pills works best when Main menu is assigned position 1(top)
Regards JohnB